Discover How To Create an Accordion . Accordion. When you need to flip between hiding and presenting a huge quantity of data, accordions come in handy.
How To Create an Accordion
In this tutorial, you will learn the following:
- How to structure HTML elements to create an accordion.
- Applying CSS styles to customize the accordion’s appearance.
- Using CSS transitions and animations to create smooth accordion animations.
- Enhancing the accordion with additional features like icons and hover effects.
By the end of this tutorial, you’ll have a fully functional accordion that you can customize and integrate into your own web projects.

Table of Contents
Project Folder Structure (How To Create an Accordion):
To create an accordion and practice along with the tutorial, make sure you have the following project folder structure:
- index.html: This file will contain the HTML markup.
- styles.css: This file will hold the CSS styles.
You have the flexibility to use different file names or organization methods that suit your workflow.

HTML:
- Accordion Container:
- The accordion container is wrapped in a <div> element with the class name “accordion”. This element holds all the accordion items.
- Accordion Items:
- Each accordion item is represented by a <div> element with the class name “accordion-item”.
- Inside each accordion item, we have:
- An <input> element with the attribute type=”checkbox” and a unique ID. This checkbox will control the visibility of the content section.
- A <label> element with the class name “accordion-header” and the for attribute referencing the corresponding checkbox ID. This label acts as the header for the accordion item.
- Inside the label, we have two spans:
- The first span contains the text for the accordion item, e.g., “Accordion Item 1”.
- The second span contains an <i> element with the class “fa-solid fa-caret-right” from the Font Awesome library. This creates an arrow icon next to the text.
- Accordion Content:
- Inside each accordion item, after the label, we have a <div> element with the class name “accordion-content”. This element holds the content that will expand and collapse.
- The content can be any HTML elements, such as paragraphs, images, lists, etc. In this tutorial, we have a simple paragraph for demonstration purposes.

CSS:
- Global Styles:
- The * selector is used to apply certain styles to all elements, such as setting box-sizing to border-box and using the “Poppins” font family.
- The body has a background color of #0083e9, which sets the overall background color for the page.
- Accordion Styles:
- The “accordion” class sets the width, position, and centering of the accordion container using absolute positioning and translation techniques.
- Accordion Item Styles:
- The “accordion-item” class defines the padding, background color, and border-radius for each accordion item. The margin-bottom property adds some space between the accordion items.
- Accordion Header Styles:
- The “accordion-header” class defines the styles for the label element, which serves as the header for each accordion item.
- The font-size, color, and padding properties are set to customize the appearance of the accordion header.
- The cursor: pointer property changes the cursor to a pointer when hovering over the header.
- Inside the label, the arrow icon is styled by using the .arrow class and transforming it using the rotate property to create the animation when the accordion item is expanded.
- Accordion Content Styles:
- The “accordion-content” class sets the color, font-size, and line-height properties for the content section.
- The max-height: 0 and overflow: hidden properties hide the content initially.
- The transition property is used to create a smooth animation effect when the content section expands and collapses. The max-height property is animated over a 1s duration.

Conclusion:
- Accordions are an excellent way to present and organize content on a webpage.
- With HTML, CSS you can create interactive and visually appealing accordions that enhance the user experience.
- In this tutorial, we covered the basics of creating an accordion using HTML and CSS.
- By following along with the video tutorial and understanding the concepts explained here, you’ll be able to build your own accordions and customize them to fit your project’s needs.
- Feel free to experiment with different styles, animations, and functionality to create unique and engaging accordions for your websites.
- Remember to practice and apply what you’ve learned to solidify your understanding.
- Now, go ahead and start creating amazing accordions for your web projects!
How To Create an Accordion
Step 1) Add HTML:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<h2>Accordion with symbols</h2>
<p>In this example we have added a "plus" sign to each button. When the user clicks on the button, the "plus" sign is replaced with a "minus" sign.</p>
<button class="accordion">Section 1</button>
<div class="panel">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<button class="accordion">Section 2</button>
<div class="panel">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<button class="accordion">Section 3</button>
<div class="panel">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>
Step 2) Add CSS:
Style the accordion:
<style>
.accordion {
background-color: #eee;
color: #444;
cursor: pointer;
padding: 18px;
width: 100%;
border: none;
text-align: left;
outline: none;
font-size: 15px;
transition: 0.4s;
}
.active, .accordion:hover {
background-color: #ccc;
}
.accordion:after {
content: '\002B';
color: #777;
font-weight: bold;
float: right;
margin-left: 5px;
}
.active:after {
content: "\2212";
}
.panel {
padding: 0 18px;
background-color: white;
max-height: 0;
overflow: hidden;
transition: max-height 0.2s ease-out;
}
</style>Step 3) Add JavaScript:
<script>
var acc = document.getElementsByClassName("accordion");
var i;
for (i = 0; i < acc.length; i++) {
acc[i].addEventListener("click", function() {
this.classList.toggle("active");
var panel = this.nextElementSibling;
if (panel.style.maxHeight) {
panel.style.maxHeight = null;
} else {
panel.style.maxHeight = panel.scrollHeight + "px";
}
});
}
</script>(How To Create an Accordion) DEMO
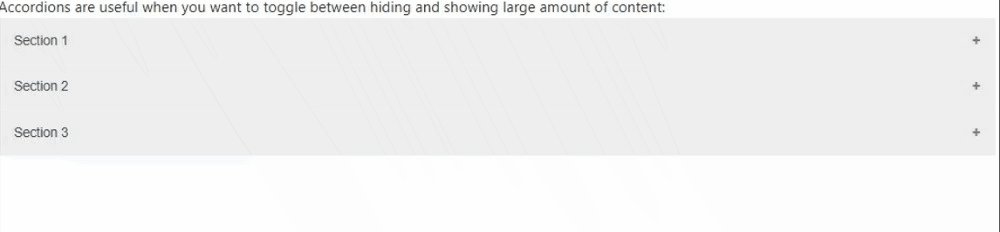
Collapsible/Accordion Demo
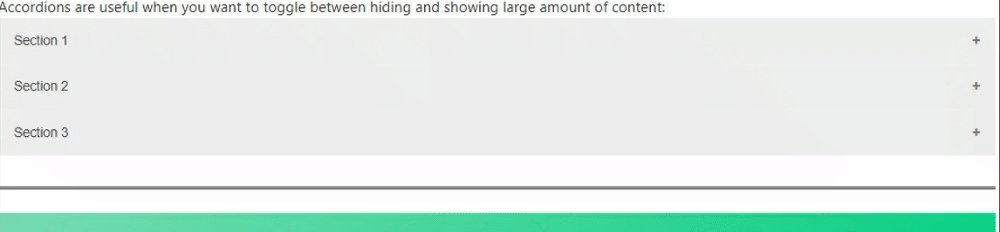
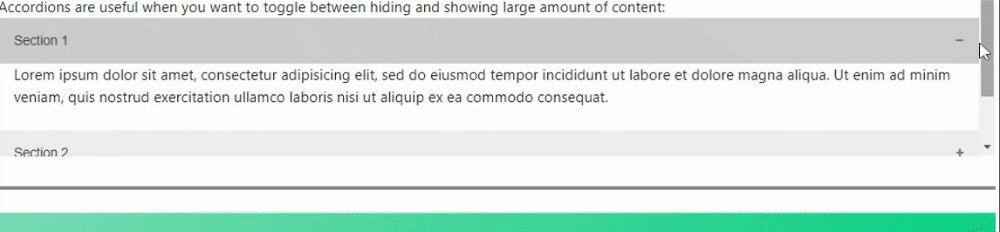
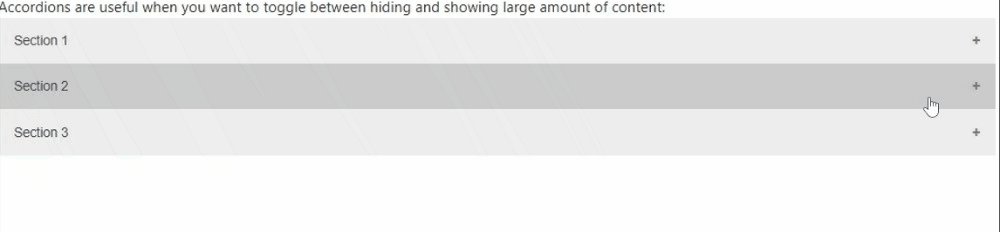
Accordions are useful when you want to toggle between hiding and showing large amount of content:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Source Code [How To Create an Accordion] :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.accordion {
background-color: #eee;
color: #444;
cursor: pointer;
padding: 18px;
width: 100%;
border: none;
text-align: left;
outline: none;
font-size: 15px;
transition: 0.4s;
}
.active, .accordion:hover {
background-color: #ccc;
}
.accordion:after {
content: '\002B';
color: #777;
font-weight: bold;
float: right;
margin-left: 5px;
}
.active:after {
content: "\2212";
}
.panel {
padding: 0 18px;
background-color: white;
max-height: 0;
overflow: hidden;
transition: max-height 0.2s ease-out;
}
</style>
</head>
<body>
<h2>Accordion with symbols</h2>
<p>In this example we have added a "plus" sign to each button. When the user clicks on the button, the "plus" sign is replaced with a "minus" sign.</p>
<button class="accordion">Section 1</button>
<div class="panel">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<button class="accordion">Section 2</button>
<div class="panel">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<button class="accordion">Section 3</button>
<div class="panel">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<script>
var acc = document.getElementsByClassName("accordion");
var i;
for (i = 0; i < acc.length; i++) {
acc[i].addEventListener("click", function() {
this.classList.toggle("active");
var panel = this.nextElementSibling;
if (panel.style.maxHeight) {
panel.style.maxHeight = null;
} else {
panel.style.maxHeight = panel.scrollHeight + "px";
}
});
}
</script>
</body>
</html>
Related Pages :-
https://updategadh.com/project-for-beginners-and-advanced/
https://updategadh.com/category/java-project/
https://updategadh.com/category/php-project/
Related Articles :-
https://updategadh.com/tag/how-to-design-digital-clock-using-javascript/
YouTube Playlist For Projects :- https://www.youtube.com/@Decodeit./playlists