How to Build an OLX Clone Using React.js, Redux, and Chakra UI
Introduction
Creating a clone of the OLX website using React.js is an excellent project for developers looking to enhance their skills with modern web development technologies. OLX is a popular online marketplace for buying and selling goods and services, and by replicating its functionality,
New Project :-https://www.youtube.com/@Decodeit2
You will get hands-on experience with key tools and libraries in the React ecosystem. In this blog post, we will walk through the steps to build an OLX clone using React.js, Chakra UI for the user interface, Redux for state management, React-redux as the bridge library, React-router-dom for routing, Axios for making HTTP requests, and JSON server for backend simulation.
Table of Contents
Step 1: Making the Project
Setting Up the Project
To get started, you’ll need to set up your development environment and create a new React project. Open your terminal and run the following commands:
npx create-react-app olx-clone
cd olx-clone
npm install @chakra-ui/react @emotion/react @emotion/styled framer-motion redux react-redux react-router-dom axios json-serverThese commands will create a new React project and install the necessary libraries.
Project Structure
Organize your project structure as follows:
/olx-clone
/public
/src
/components
/pages
/redux
/actions
/reducers
/services
App.js
index.js
package.jsonStep 2: Essential Features
An OLX clone should include the following features:
- User authentication and authorization
- Product listing with detailed views
- Search and filter functionality
- User profile management
- Add, edit, and delete product listings
- Responsive design
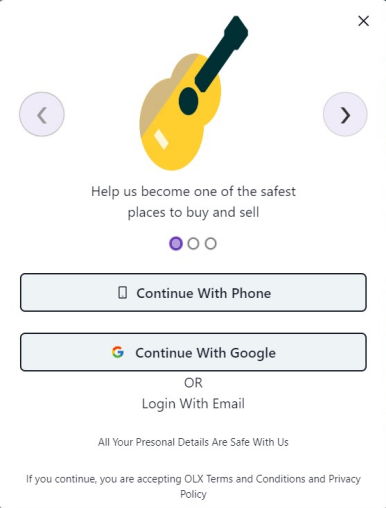
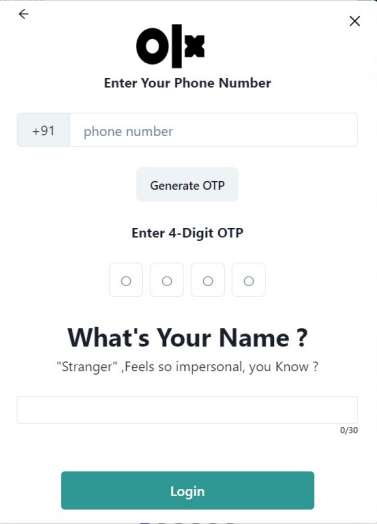
- login
- signup
- Selling Page
- Product Details Page
- User details Page
Step 3: Required Software and Tools
To build this project, you’ll need the following software and tools:
- Node.js and npm: For managing packages and running the development server
- React.js: The core library for building the user interface
- Chakra UI: For designing and styling the UI components
- Redux: For state management
- React-redux: To connect Redux with React
- React-router-dom: For client-side routing
- Axios: For making HTTP requests
- JSON server: To simulate a backend server
Step 4: Running the Project
Start JSON Server
Create a db.json file in the root of your project to simulate a backend database:
{
"products": [
{
"id": 1,
"title": "Product 1",
"description": "Description of Product 1",
"price": 100,
"image": "image_url_1"
}
],
"users": [
{
"id": 1,
"name": "User 1",
"email": "user1@example.com",
"password": "password123"
}
]
}Start the JSON server by running:
npx json-server --watch db.json --port 5000Start React Application
To start your React application, run:
npm startYour application should now be running at http://localhost:3000.
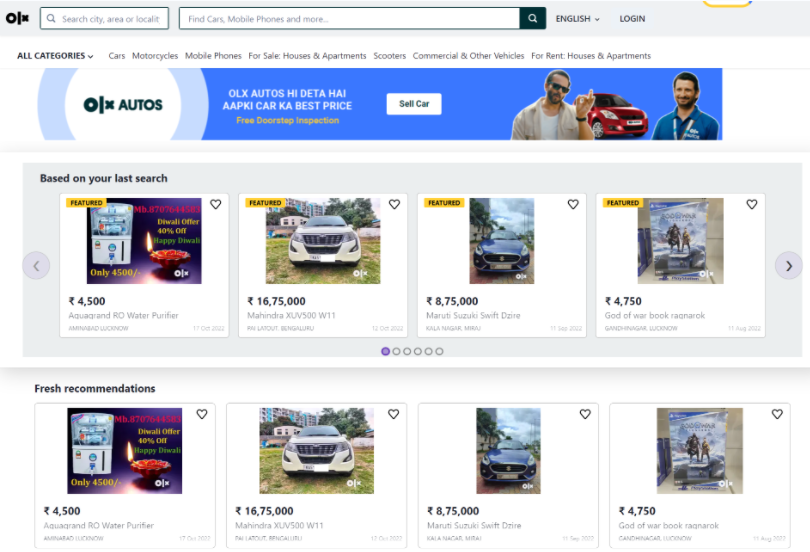
Step 5: Project Screenshots
Here are some screenshots of the completed project:


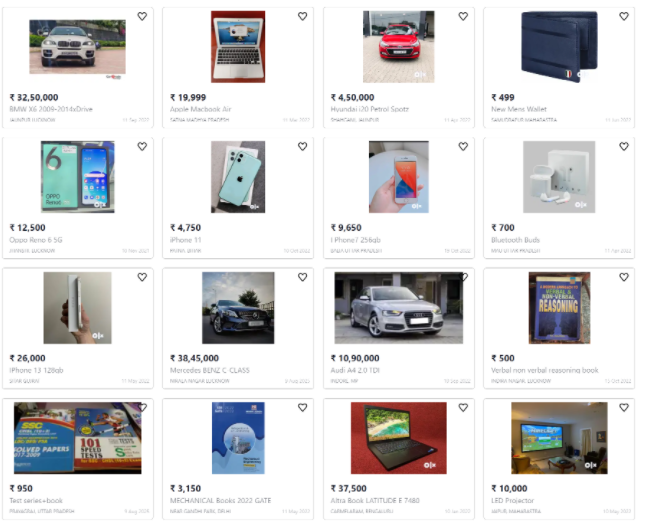
Home Page


Product Listing

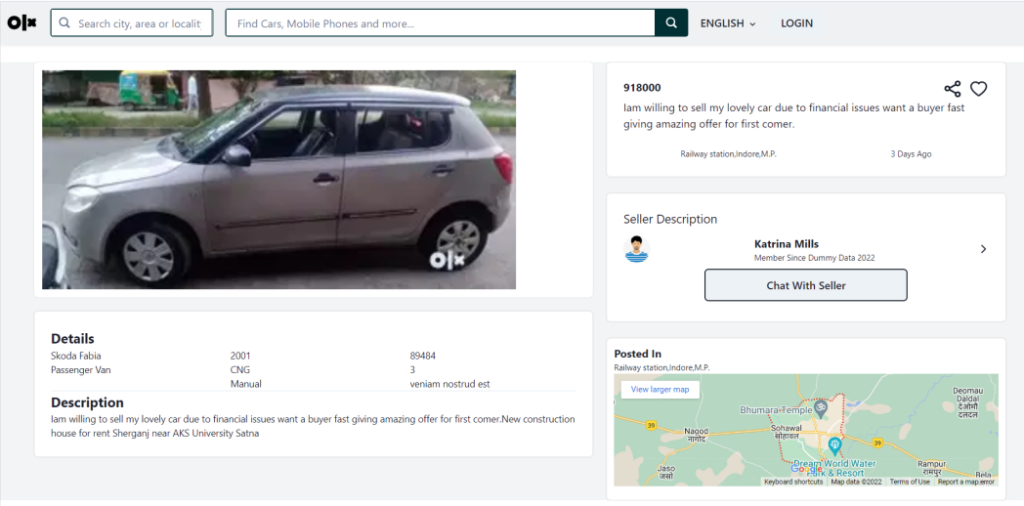
Product Detail

User Profile



Step 6: Download Project
To make it easy for others to use and modify your Property Management System, provide a download link for the complete project. Ensure the project is well-documented and includes instructions for setup and usage.
Download Project Free Click Here
Complete Python Course : Click here
Free Notes :- Click here
New Project :-https://www.youtube.com/@Decodeit2
How to setup this Project Complete video – Click here
Tags and SEO
Tags: OLX Clone, React.js, Redux, Chakra UI, React-redux, React-router-dom, Axios, JSON server, Web Development, JavaScript
SEO:
- Description: Learn how to create an OLX clone using React.js, Redux, Chakra UI, and other essential libraries. This step-by-step guide includes project setup, essential features, and downloadable source code.
- Keywords: OLX Clone, React.js tutorial, Redux tutorial, Chakra UI, React-router-dom, Axios, JSON server, web development tutorial
By following this guide, you will have a functional OLX clone built with modern web development tools. This project not only helps you understand how these libraries work together but also enhances your portfolio as a developer. Happy coding!