Full Stack Web Application for Hotel Management
Creating a web application for hotel management involves several key steps, from initial project setup to deploying and running the application. This blog post will guide you through the process, covering essential features, required software, and more.
Introduction
In the ever-evolving hospitality industry, managing operations efficiently is crucial. A full stack web application for hotel management can streamline various tasks such as booking, customer management, billing, and reporting. This guide will walk you through the steps to create a robust hotel management web application.
Table of Contents
Step 1: Making the Project
The first step in building your hotel management application is planning and setting up the project. This includes:
- Defining Requirements: Understand what features your application needs. This might include booking systems, customer profiles, billing, and reporting.
- Choosing the Tech Stack: Select a suitable technology stack. Common choices include:
- Frontend: HTML, CSS, JavaScript, React, or Angular
- Backend: Node.js, Express.js, Django, or Ruby on Rails
- Database: MySQL, PostgreSQL, MongoDB, or SQLite
- Setting Up the Project Structure: Organize your project files and directories.
Step 2: Essential Features
A comprehensive hotel management web application should include several core features:
- Booking System: Allow customers to book rooms online, view availability, and receive confirmation.
- Customer Management: Store and manage customer information and preferences.
- Billing and Invoicing: Generate invoices, process payments, and manage financial records.
- Reporting: Provide detailed reports on bookings, revenue, and occupancy rates.
- User Authentication: Secure login and access control for different user roles (admin, staff, customers).
Step 3: Required Software and Tools
To develop and run your hotel management web application, you’ll need the following software and tools:
- Code Editor: VS Code, Sublime Text, or Atom
- Version Control: Git and GitHub or GitLab
- Package Managers: npm (for Node.js) or pip (for Python)
- Frameworks and Libraries: Depending on your tech stack (React, Angular, Express.js, Django, etc.)
- Database Management: MySQL Workbench, pgAdmin, or MongoDB Compass
Step 4: Running the Project
After developing your application, follow these steps to run and test it:
- Setup Environment: Ensure all required dependencies are installed.
- Database Configuration: Set up your database and configure it to work with your application.
- Running the Server: Start your backend server.
- Frontend Development: Run your frontend development server and ensure it communicates with the backend.
- Testing: Test all features thoroughly, including booking, billing, and reporting.
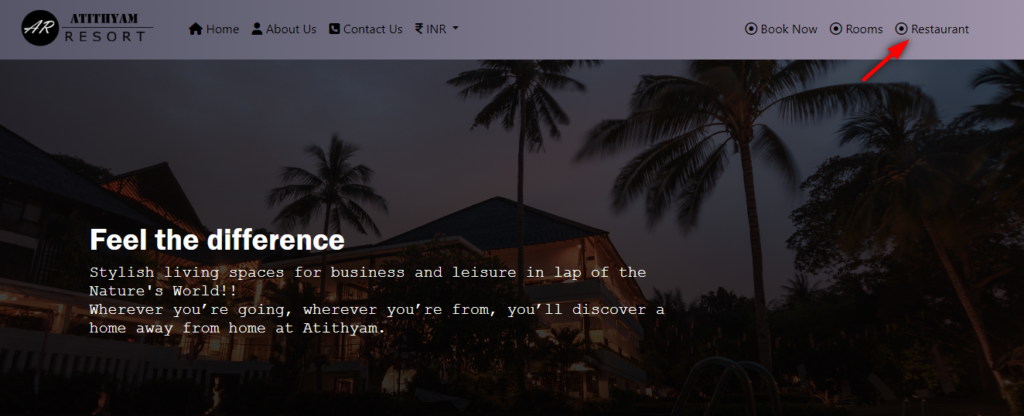
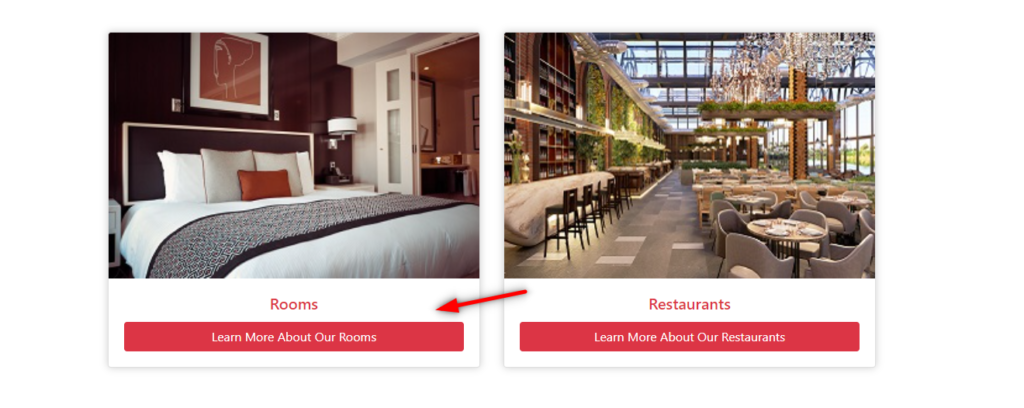
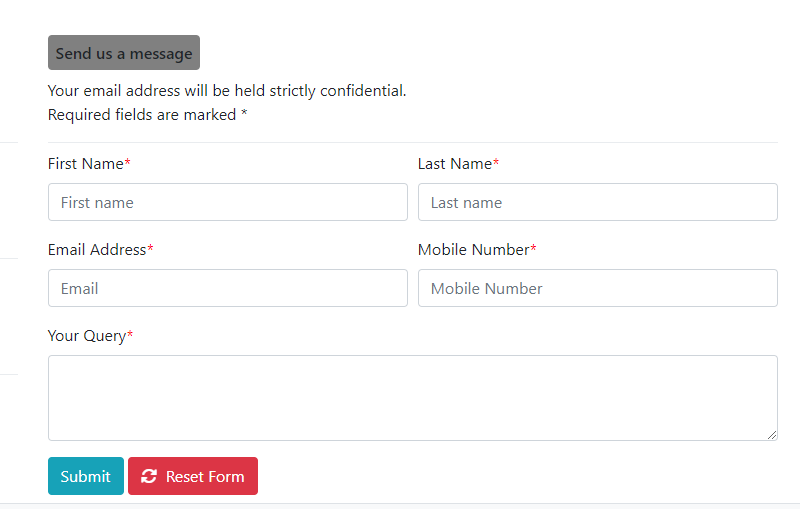
Step 5: Project Screenshots
Visual representation is crucial for understanding and showcasing your application. Include screenshots of key parts of your project such as:
- Home Page: Displaying available rooms and booking options.
- Booking Page: Where customers can make reservations.
- Admin Dashboard: For managing bookings, customers, and generating reports.
- Customer Profile Page: Showing customer details and booking history.
- Invoice Page: Displaying billing information and payment status.



Step 6: Download Project
Download Project Free Click Here
Complete Python Course : Click here
Free Notes :- Click here
New Project :-https://www.youtube.com/@Decodeit2
How to setup this Project Complete video – Click here
Tags and SEO
Tags: Hotel Management, Web Application, Full Stack Development, Booking System, Customer Management, Billing System,
SEO Description: Learn how to create a full stack web application for hotel management with essential features like booking systems, customer management, billing, and reporting. Step-by-step guide with required software and tools.
Creating a hotel management web application can significantly enhance operational efficiency and customer satisfaction. By following the steps outlined in this guide, you’ll be well on your way to developing a robust and user-friendly application. Happy coding!












Pingback: Examination Management System Using PHP and MYSQL
Pingback: Blood Bank System Using PHP and MySQL
Pingback: Railway Pass Management System using PHP and MySQL
Pingback: Online Passport Automation System : Real Time Automation Using PHP and MySQL
Pingback: Online Grocery Shop Using Python with Source code setup
Pingback: Top 10 Final year project ideas using Java and MySQL:
Pingback: Bill Management System in Python Free Source Code
Pingback: How to make Hotel Management System in PHP