Login and Registration Form
The Login and Registration Form project seeks to provide a user authentication system that allows users to log in with their existing credentials or register for a new account. The project makes use of HTML for form structure, CSS for styling and layout, and JavaScript for form validation and submission.


Project Introduction: Building a Secure Login and Registration System
In today’s digital age, secure user authentication and registration systems are paramount. Whether you’re creating an e-commerce platform, a social media application, or any web-based service, ensuring that user data is protected and user registration is seamless is essential. This project aims to guide you through the process of creating a professional and secure login and registration system using HTML, CSS, and JavaScript, with user data stored securely in local storage.
Table of Contents
Key Objectives:
- User-Friendly Interface: We’ll start by designing an intuitive and visually appealing interface for both the login and registration forms. A clean and user-friendly design is crucial to creating a positive user experience.
- Enhanced Registration: We’ll expand the registration form to collect not only the basic username and password but also the user’s full name and email address. These additional details will allow you to create more personalized user experiences.
- Data Validation: Ensuring that user data is entered correctly and securely is vital. We’ll implement client-side data validation to catch errors before they occur, providing instant feedback to users.
- Local Storage: User data, including usernames, passwords, and additional details, will be stored securely in the browser’s local storage. This ensures data persistence across sessions.
- Login Authentication: Users will be able to log in using their registered username and password. We’ll implement a secure authentication process to verify user credentials.
- Registration Duplication Check: The system will check for duplicate usernames during registration to prevent multiple users from having the same username.
- Password Confirmation: A password confirmation field will be added to the registration form to prevent accidental password mismatches.

First step (HTML code):
To begin, we will need to develop a basic HTML file. We will include the primary framework for our Library Management System in this file. Simply copy and paste the following codes into your newly created files. Make sure to save your HTML document with the.html extension so that it can be viewed properly in a web browser.

Source Code
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login and Registration Form</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<div class="form-container">
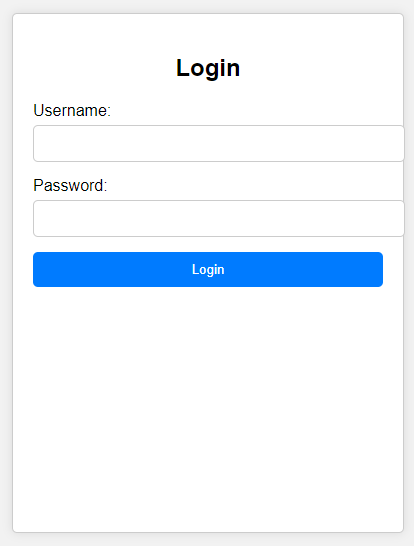
<h2>Login</h2>
<form id="login-form">
<div class="form-group">
<label for="login-username">Username:</label>
<input type="text" id="login-username" name="login-username" required>
</div>
<div class="form-group">
<label for="login-password">Password:</label>
<input type="password" id="login-password" name="login-password" required>
</div>
<button type="submit">Login</button>
</form>
</div>
<div class="form-container">
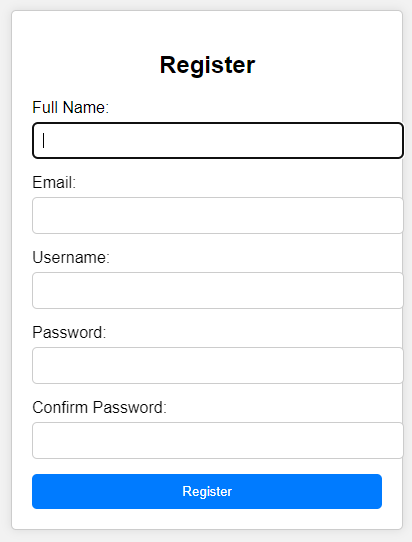
<h2>Register</h2>
<form id="register-form">
<div class="form-group">
<label for="register-name">Full Name:</label>
<input type="text" id="register-name" name="register-name" required>
</div>
<div class="form-group">
<label for="register-email">Email:</label>
<input type="email" id="register-email" name="register-email" required>
</div>
<div class="form-group">
<label for="register-username">Username:</label>
<input type="text" id="register-username" name="register-username" required>
</div>
<div class="form-group">
<label for="register-password">Password:</label>
<input type="password" id="register-password" name="register-password" required>
</div>
<div class="form-group">
<label for="confirm-password">Confirm Password:</label>
<input type="password" id="confirm-password" name="confirm-password" required>
</div>
<button type="submit">Register</button>
</form>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
styles.css:
body {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
display: flex;
justify-content: space-around;
}
.form-container {
background-color: #fff;
border: 1px solid #ccc;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
width: 350px;
margin: 0 20px;
}
h2 {
text-align: center;
}
.form-group {
margin-bottom: 15px;
}
label {
display: block;
margin-bottom: 5px;
}
input[type="text"],
input[type="password"],
input[type="email"] {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
button {
width: 100%;
padding: 10px;
background-color: #007bff;
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
script.js
document.addEventListener("DOMContentLoaded", function () {
const loginForm = document.getElementById("login-form");
const registerForm = document.getElementById("register-form");
loginForm.addEventListener("submit", function (e) {
e.preventDefault();
const username = document.getElementById("login-username").value;
const password = document.getElementById("login-password").value;
const storedUser = JSON.parse(localStorage.getItem(username));
if (storedUser && storedUser.password === password) {
alert("Login successful!");
} else {
alert("Login failed. Please check your credentials.");
}
});
registerForm.addEventListener("submit", function (e) {
e.preventDefault();
const name = document.getElementById("register-name").value;
const email = document.getElementById("register-email").value;
const username = document.getElementById("register-username").value;
const password = document.getElementById("register-password").value;
const confirmPassword = document.getElementById("confirm-password").value;
if (password !== confirmPassword) {
alert("Passwords do not match. Please try again.");
return;
}
if (!localStorage.getItem(username)) {
const user = {
name: name,
email: email,
username: username,
password: password,
};
localStorage.setItem(username, JSON.stringify(user));
alert("Registration successful!");
} else {
alert("Username already exists. Please choose another.");
}
});
});
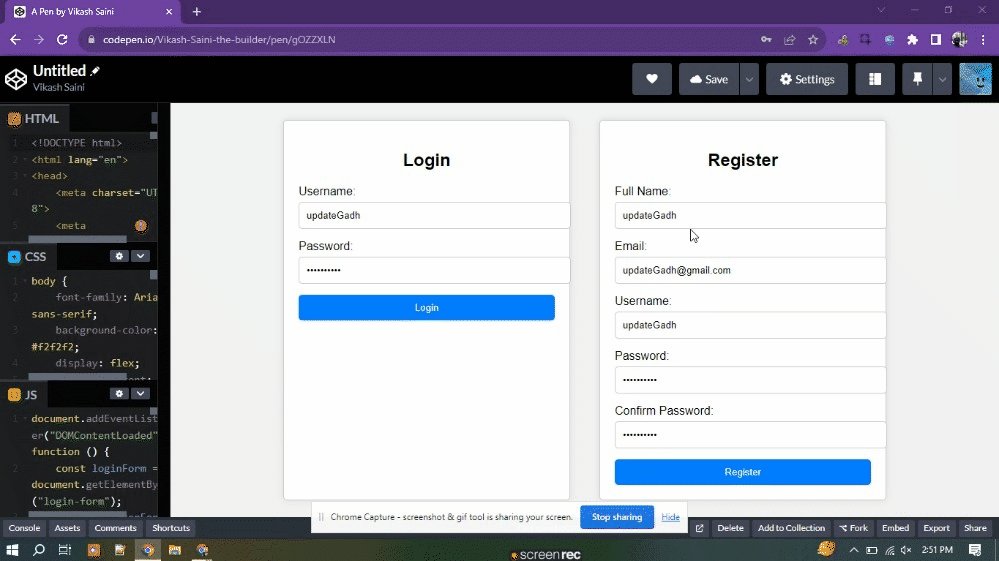
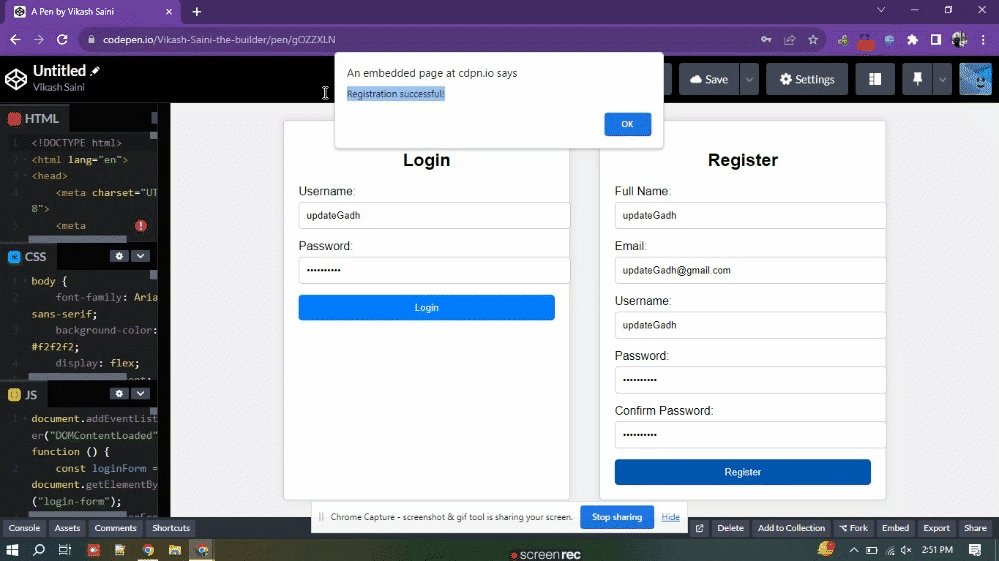
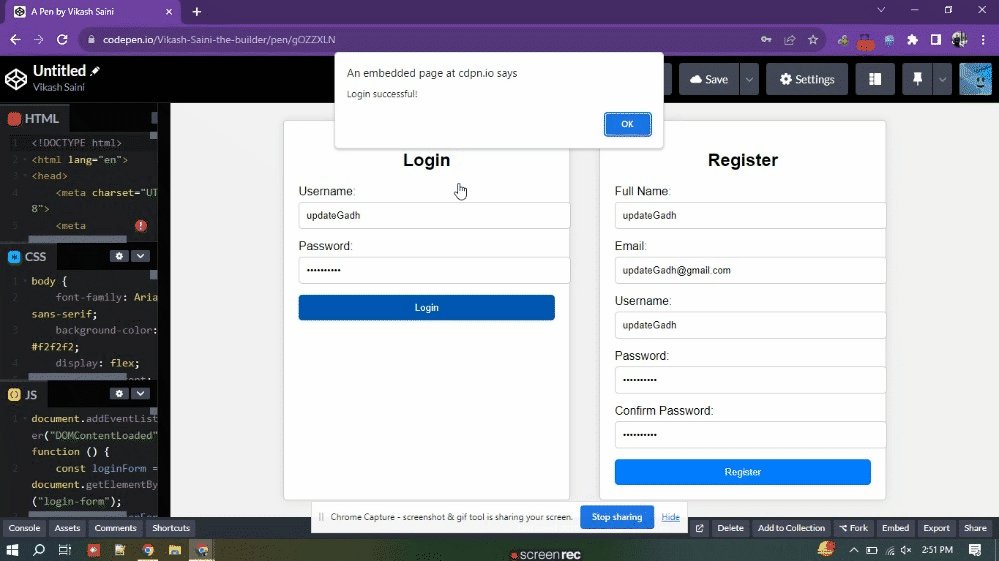
Output:

See the Pen Untitled by Vikash Saini (@Vikash-Saini-the-builder) on CodePen.
- Top 40 Machine Learning Projects with Code and Documents
- Top 10 Final Year Project Ideas for IT Students
- 50 Real World React Projects for Students
- WhatsApp Contact Management
- Online Vehicle Auctions: A Comprehensive Guide with Step1st to last


