Exam portal using springboot angular
Introduction
In today’s digital age, educational institutions are increasingly using online exam systems due to their convenience, scalability, and efficiency. Creating an exam site with Spring Boot, Angular, and Java helps streamline the exam process, making it easier for educators and students. In this blog article, we will lead you through the process of creating an exam portal with crucial features using these technologies.
Table of Contents
Step 1: Making the Project
To begin, create a new Spring Boot project using Angular for the frontend and Java for the backend. Spring Boot is a strong framework for developing RESTful APIs, whereas Angular is a powerful frontend framework for producing dynamic user interfaces. Integrate these technologies to produce a streamlined exam portal application.
Other PHP Projects :- https://updategadh.com/category/php-project/
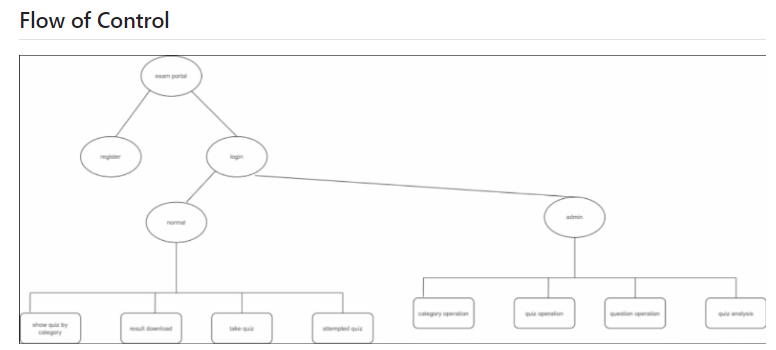
Professors and students can use the Admin Profile, which has the following functionalities:
- Create courses.
- Modify courses.
- Delete courses.
- Create quizzes.
- Modify Quizzes.
- Delete Quizzes
- Enable Tab. Switch Prevention
- Create questions.
- View student-wise test results.
Users working on the Student Profile can access the following functionalities:
- Attempt quizzes.
- Review Quizzes
Step 2: Essential Features
An efficient test portal should have features including user authentication, exam creation, exam scheduling, exam taking, result processing, and analytics. Implement user authentication to guarantee that the portal is safe.
- JWT Authentication provides speedy and secure authentication.
- The use of single webpages ensures faster loading times.
- Using a widely used open-source editor allows the professor to add questions of various media formats, increasing the software’s accessibility and assuring greater inclusivity.
- Automatic submission improves both user profiles by ensuring that work is always preserved.
Admin Profile Sign-Up Page
- Users: Anyone who hasn’t registered with Exam Dojo must enter a legitimate
- Login Name Last Name First Name Email Phone Number
- Every entry has been verified, and the relevant errors have been noted.
- JWT Authentication is used for account authentication.
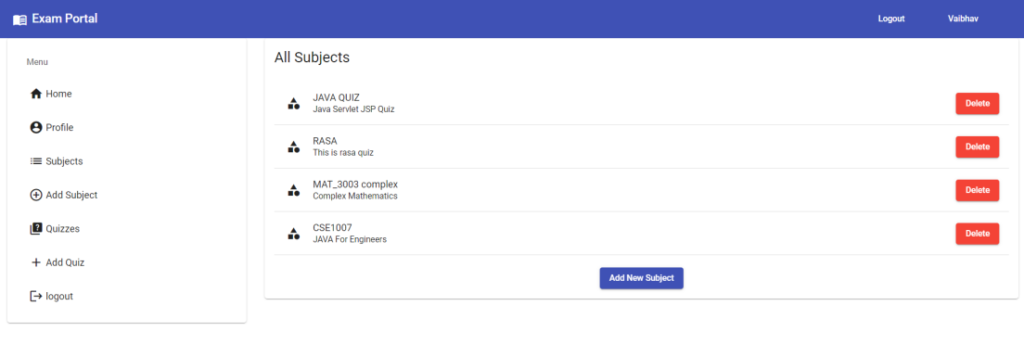
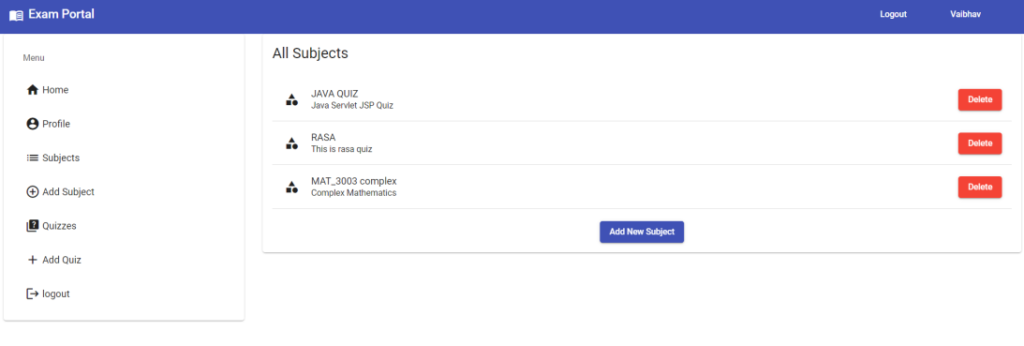
Adding a Subject
- Users: Professors or anyone who has logged in with an Admin Profile
- How to Get Here:
- Click on the ‘Add Subject’ button from the menu on the left
- Click on ‘Add New Subject’ below the created subjects within the ‘Subjects’ sub-menu
- What you have to enter:
- Name of the subject
- Description of the subject



Step 3: Required Software and Tools
To develop the exam portal, you will need the following software and tools:
- Java Development Kit (JDK)
- Spring Boot
- Angular CLI
- Integrated Development Environment
- Node.js
- Angular Material for UI components
Ensure that you have these tools installed and configured properly before proceeding with the project.
Step 4: Running Project
Once the project is set up and configured, run the backend Spring Boot application and the frontend Angular application separately. Use appropriate commands to start the servers for both the backend and frontend components. Test the connectivity between the frontend and backend to ensure that data can be exchanged seamlessly.
Step 5: Project Screenshots
Capture screenshots of the exam portal application







Step 6: Download Project
You can download the complete source code of this project from the following link:
- Virus note: All files are scanned once-a-day by updategadh.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them
- FOR YOUR OWN SAFETY, PLEASE:
- 1. Re-scan downloaded files using your personal virus checker before using it.
- 2. NEVER, EVER run compiled files (.exe’s, .ocx’s, .dll’s etc.)–only run source code.

Download Real Estate Management This Project :-Click Here
Download All Free Project :- Click here
New Project :-https://www.youtube.com/@Decodeit2
Step 7: Conclusion
In conclusion, building an exam portal using Spring Boot, Angular, and Java offers a robust solution for digitizing the exam process. By following the steps outlined in this blog post, you can create a feature-rich exam portal with essential functionalities to streamline exam management and improve the overall learning experience for both educators and students.
Tags and SEO
Ensure the blog post is tagged appropriately with relevant keywords such as “exam portal,” “Spring Boot,” “Angular,” “Java,” “online exams,” and “education technology.” Optimize the post for search engines by including these keywords strategically throughout the content and metadata. This will help increase visibility and attract relevant traffic to the blog post.



