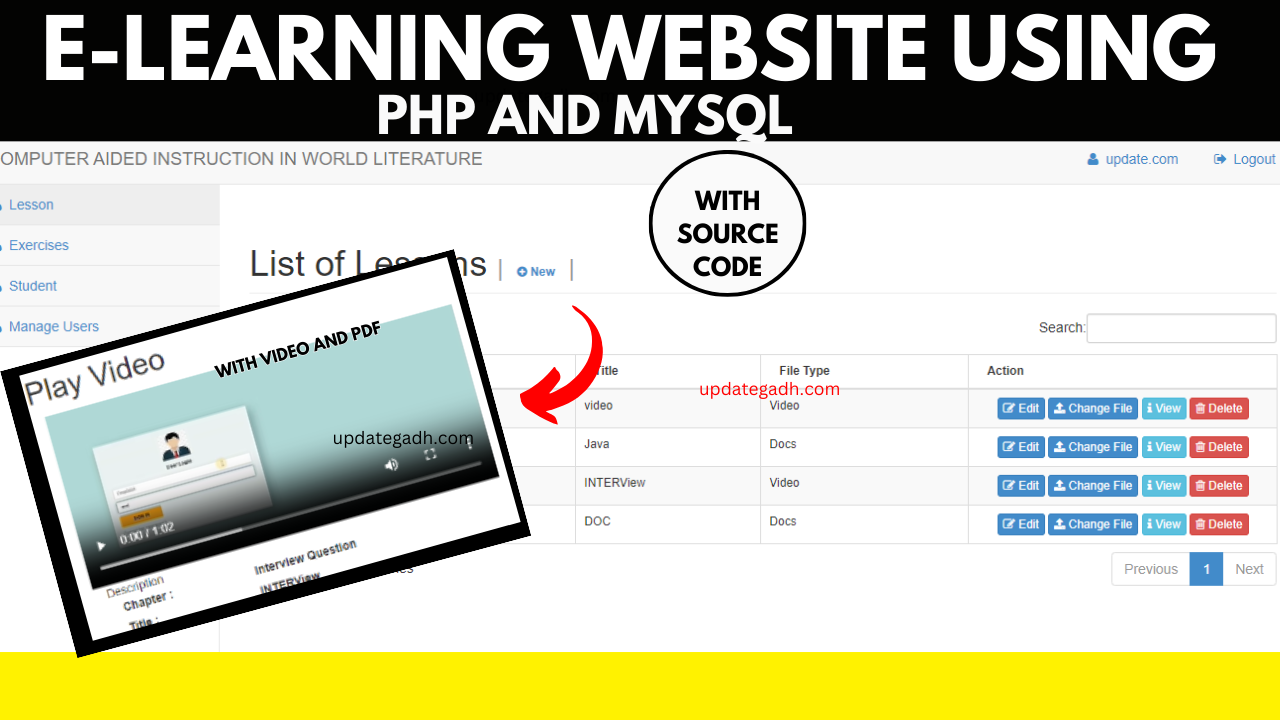
Introduction – E-Learning website
E-Learning System is a web-based system designed to assist teachers in creating courses, exercises, and quizzes. The instructor can use this to post his lesson, whether it’s a video or a pdf file. He can also create quizzes and exercises depending on the lesson he submitted. Students must first establish an account in order to log in and see the lesson and take the quiz. Furthermore, if the student already has an account, he or she may download and view the videos/pdf files.
Check 100+ PHP Projects with Source Code
What`s New
- Upload Lesson ( Video and PDF):
- Introducing the ability to upload and share lessons seamlessly. Educators can now enrich the learning experience by easily adding educational content to the platform.
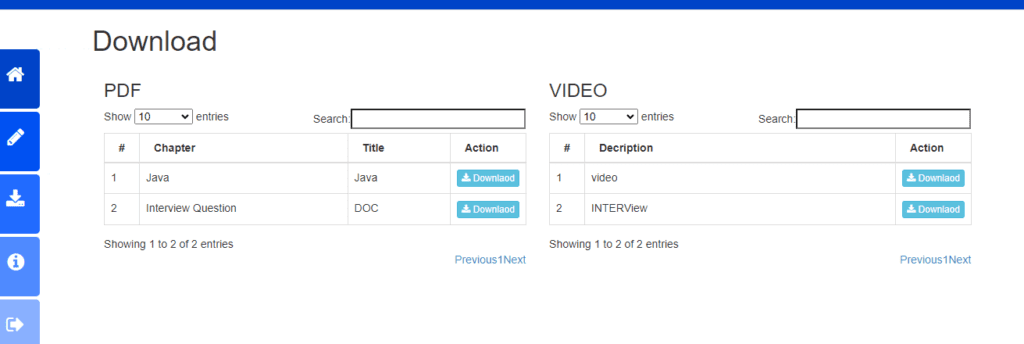
- Download Lesson: (Video and PDF)
- Empowering users to download lessons for offline access. Students can now access course materials at their convenience, even without an internet connection.
- Take Quizzes:
- Unleashing the power of assessment with the addition of quiz functionality. Students can test their knowledge and educators can evaluate learning outcomes through interactive quizzes.
- Generate Score:
- Introducing score generation for quizzes. Instantly generate and view scores, providing immediate feedback to students and facilitating efficient assessment management.
Table of Contents
Check : java Projects
Objective
- Educational Content Management:
- To provide a platform for the efficient management of educational content, including lessons and exercises.
- User Administration:
- To facilitate the administration of users, including students, educators, and administrators.
Key Project Outcomes:
- Efficiency in Education Delivery:
- Achieve an efficient and organized method for delivering educational content and managing student interactions.
- Enhanced User Experience:
- Ensure an engaging and user-friendly experience for both administrators and students on the platform.
- Continuous Improvement:
- Allow for continuous improvement by providing administrators with tools to update and modify content based on evolving educational needs.
Design Approach
Project Name : E-Learning website Using PHP and MySQL
Language Used : PHP
Database : MySQL
User Interface Design : HTML,CSS,JAVASCRIPT
Web Browser : Google Chrome, IE8,
Software : XAMPP / Mamp/ Lamp (anyone)
Front end: HTML, CSS, and JavaScript
HTML: HTML is the language used to produce and save web documents. Notepad/Notepad++, VS code for example.
CSS stands for Cascading Style Sheets. Make an eye-catching layout.
Bootstrap is a responsive design framework. mobile-friendly website
JavaScript is a computer language that is extensively used in web browsers.
Back end: PHP and MySQL
- PHP is a technology that allows software developers to construct dynamically generated web pages in HTML, XML, or other document types based on client requests. PHP is free and open-source software.
- MySQL: MySql is a database that is commonly used for searching, updating, and managing data in databases.
Modules
Admin Side:
Lesson Management:
- List of Lessons:
- View a comprehensive list of all lessons available on the platform.
- Upload Lesson:
- Add new lessons to the platform, enhancing the learning content.
- Edit Lesson:
- Modify existing lessons, ensuring content accuracy and relevance.
- Change the File:
- Update lesson files, providing the most current materials to students.
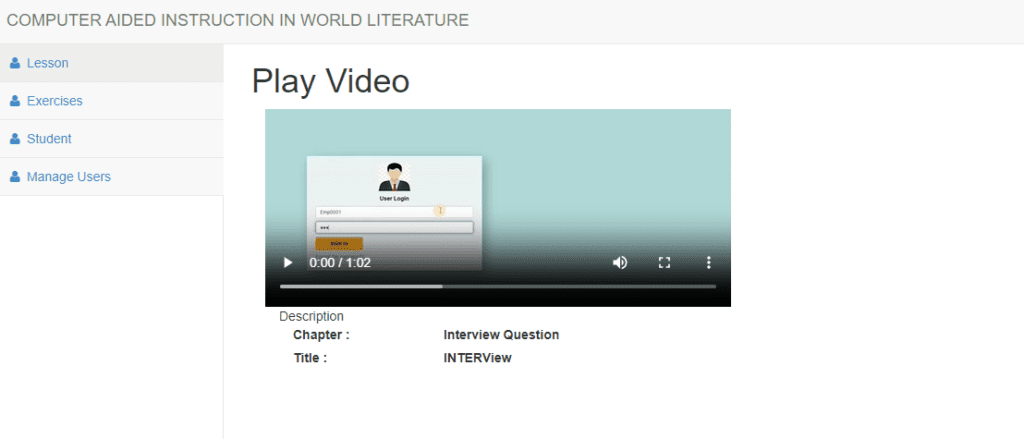
- View Lesson:
- Preview lessons to ensure correctness before making them available to students.
- Delete Lesson:
- Remove lessons that are outdated or no longer relevant.
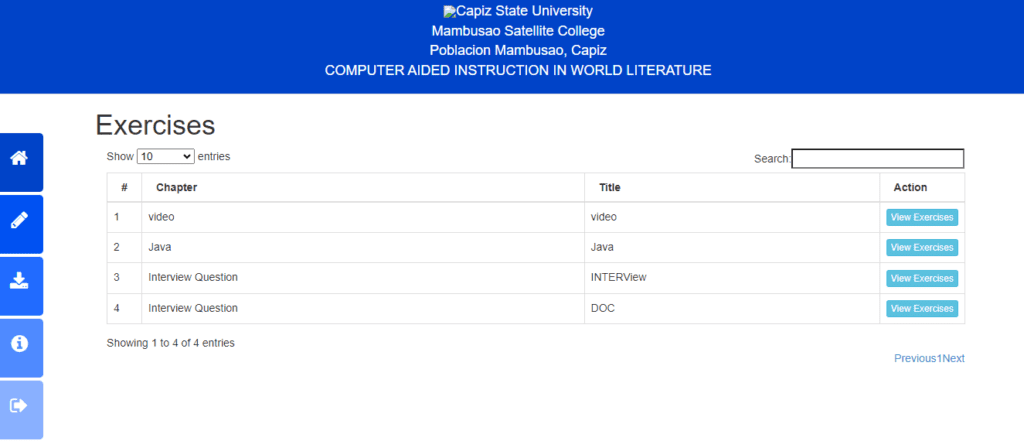
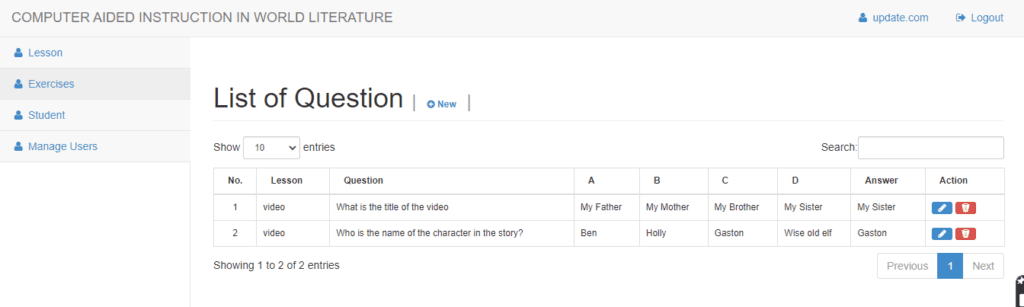
Exercise Management:
- List of Questions:
- Access a consolidated list of all exercise questions available.
- Add Question:
- Introduce new questions to the exercise bank for students to attempt.
- Edit Question:
- Modify existing exercise questions to better suit learning objectives.
- Delete Question:
- Remove exercise questions that are no longer relevant or accurate.
Student Management:
- List of Students:
- View a roster of all registered students.
User Management:
- List of Users:
- Access a list of all users, including administrators, educators, and students.
- Add User:
- Create new user accounts, enabling the addition of educators or administrators.
- Edit User:
- Modify user profiles, ensuring accurate and up-to-date information.
- Delete User:
- Remove user accounts when necessary.
Student Side:
- Create Account:
- Students can register and create their accounts to access learning resources.
- Login and Logout:
- Securely log in to the platform to access lessons and quizzes. Logout when the session is complete.
- View Lesson:
- Access and view lessons uploaded by administrators and educators.
- Take Quizzes:
- Engage in interactive quizzes to assess and reinforce learning.
- Generate Score:
- Instantly view scores after completing quizzes for self-assessment.
- Download Lessons:
- Download lessons for offline access, ensuring continuous learning flexibility.
Outputs



Admin


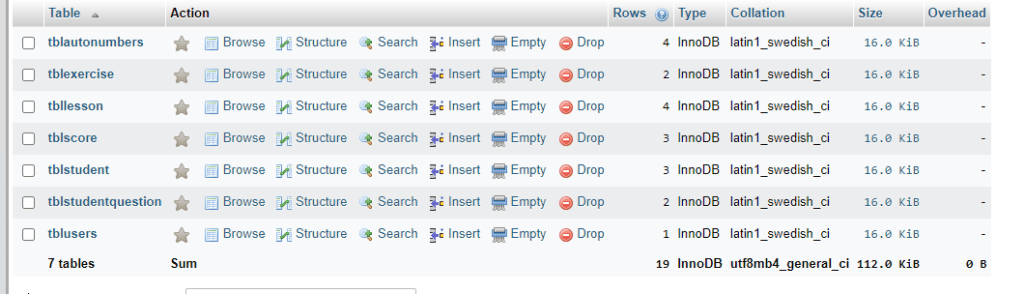
DATBASE :

Complete video
Before Buying This Project Please Check Complete Demo Video
Project Setup:
Here are the steps broken down into points for clarity:
- Download the zip file.
- Download and install XAMPP:
- Visit the official XAMPP website and download the installer.
- Install XAMPP following the installation instructions.
- Run the XAMPP control panel and start MySQL and Apache:
- Open the XAMPP control panel.
- Start both the MySQL and Apache services.
- Extract the downloaded zip file (caiwl) inside the folder:
- Navigate to
C:\xampp\htdocs. - Extract the contents of the downloaded zip file (caiwl) inside this folder.
- Navigate to
- Open the browser and go to http://localhost/phpmyadmin/:
- Launch your web browser.
- Visit http://localhost/phpmyadmin/ to access the PHPMyAdmin interface.
- Create the database:
- Click on the “New” button to create a new database.
- Name the database “dbcaiwl.”
- Import the SQL file:
- Click on the “Import” tab.
- Click on “Choose File” and select the
dbcaiwlSQL file from the root folder of the source code.
- Click “Go”:
- Execute the import by clicking the “Go” button.
Download Project:
Virus note: All files are scanned once-a-day by updategadh.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe’s, .ocx’s, .dll’s etc.)–only run source code.
Note: Only for Educational Purpose

Download Project :-Click Here
Latest Post :-
| Keyword |
|---|
| e-learning website template |
| e-learning website templates |
| create e-learning website |
| e-learning website development |
| how to create e-learning website |
| dennys e-learning website |
| e-learning website design |
| create your own e-learning website |
| e-learning website |
| e-learning website template free download |
| build an e-learning website using react and redux |
| lists of bad e-learning website |
| how to create an e-learning website |
| lists of worst e-learning website |
| online e-learning website business |
| best e-learning website design |
| top 10 e-learning website |
| test cases for e-learning website |
| best medical e-learning website |
| wordpress e-learning website |
| e-learning website for cars |