Today, chatting apps are a big part of how we talk to each other. Making a Web-Based Chat Application is a fun and useful project for learning server-side coding and how to manage a database.In this post, we’ll see how to build a simple but working chat app using Java (Servlet and JSP), MySQL, CSS, and JavaScript. It’s a good project for students who want to understand how online chat systems work step by step.
Chat Application Using Java
Technologies
- Servlet: Handles HTTP requests and ensures server-side logic like managing chat sessions.
- JSP (Java Server Pages): Used for rendering dynamic content like user messages.
- HTML, CSS, JavaScript: These technologies are responsible for creating the user interface and enabling client-side interactivity.
- MySQL: A relational database used to store user data, chat messages, and conversation history.
- Apache Tomcat-10: A web server to deploy and host the chat application.
- Eclipse Enterprise Edition IDE: An integrated development environment used to code and manage the project.
Features of the Web-Based Chat Application
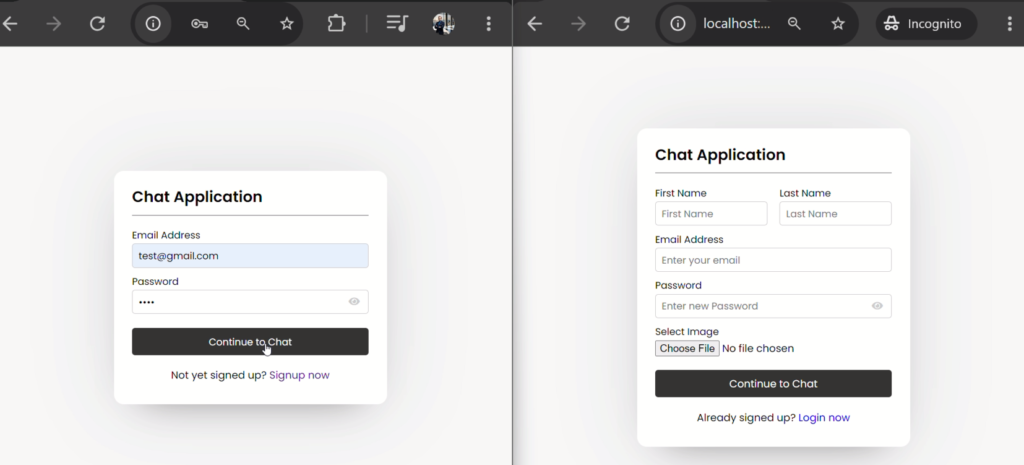
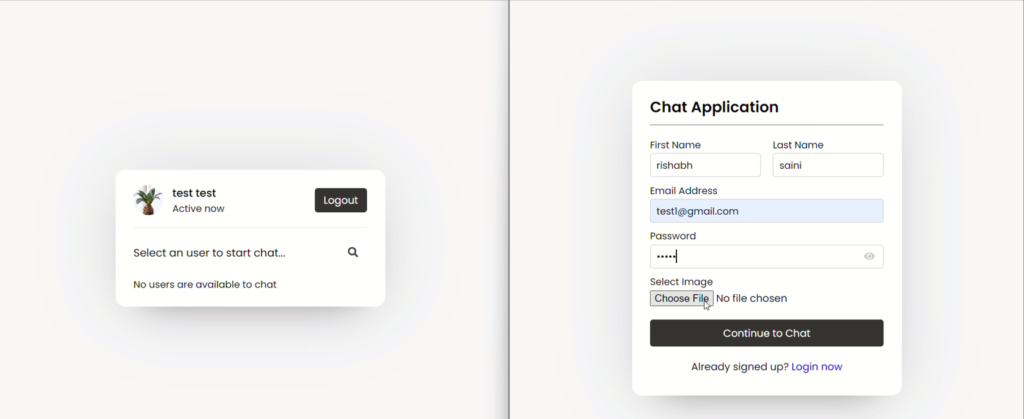
- User Registration and Login
- Users can register by creating an account with a username and password. Upon successful registration, users can log in and begin chatting.
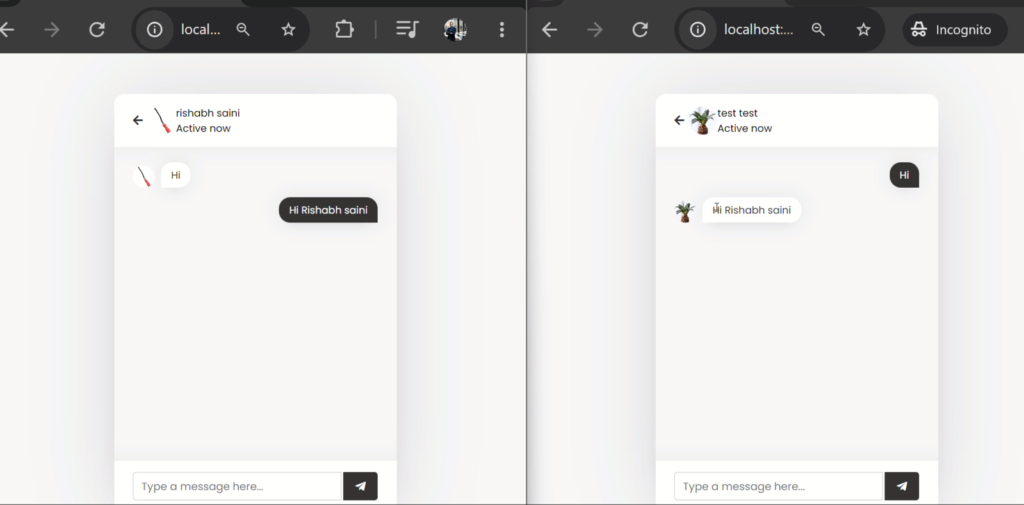
- Real-time Messaging
- Users can send and receive messages in real time. Messages are displayed instantly to both the sender and the recipient.
- Chat History
- Every conversation is saved in the MySQL database, allowing users to view their past chats. This helps in keeping track of messages for future reference.
- User-Friendly Interface
- The chat interface is designed to be simple, responsive, and intuitive. HTML, CSS, and JavaScript are used to create a smooth user experience.
- Session Management
- Servlet-based session management ensures that every user stays logged in while chatting, maintaining the state between HTTP requests.
- Security Features
- User authentication is handled securely, with encrypted passwords, ensuring only authorized users can access the chat system.
https://updategadh.com/category/php-project
Application Flow
- Registration and Login: The first step for any user is to register or log in. The login page checks the user credentials against the database and redirects them to the chat interface upon successful validation.
- Real-Time Messaging: Once logged in, users can exchange messages with others in real time. JavaScript is used to continuously update the chat window without reloading the page.
- Message Storage: Every message sent is stored in the MySQL database. This ensures that all chats are logged and available for future retrieval.
- Chat History: Users can view their previous conversations by accessing the chat history. This feature retrieves stored messages from the database and displays them in the chat window.
Features in Code Implementation
- Servlet and JSP Integration: The Servlet handles the server-side logic, including managing sessions, processing form submissions (like login or chat messages), and interacting with the database. JSP, on the other hand, is responsible for rendering the dynamic parts of the HTML page, such as showing user messages in the chat interface.
- Database Connectivity with JDBC: Java Database Connectivity (JDBC) is used to connect the chat application with MySQL. All CRUD operations (Create, Read, Update, Delete) on chat messages and user data are managed using JDBC.
- AJAX for Real-Time Messaging: JavaScript’s AJAX functionality allows for sending and receiving messages without refreshing the entire page. This is crucial for delivering a real-time chat experience.
Deployment with Apache Tomcat
Apache Tomcat-10 is the server we used to deploy this chat application. Tomcat runs the Servlets and JSPs, handling user requests and delivering the necessary responses to the client-side interface. The deployment is straightforward, and Tomcat ensures that the application is accessible over the web.
Database
- Users Table: Stores user information such as username, password (encrypted), and other details.
- Messages Table: Keeps track of all the messages exchanged, including the sender, recipient, message content, and timestamps.
Screenshots



Contact Us to Get the Source Code:
If you need the source code for the Online Medicine Guide in PHP, feel free to reach out through any of the provided contact methods.
- Remotely Setup Project.
- The Full project files
- Database.
- Step-by-step configuration tutorial.
simple chat application in java source code
chat application in java github chat application project in java pdf web chat application project github chat application using websockets in java
chat application in java spring boot
real-time chat application using java github
java chat application project
online web based chat application using java example online web based chat application using java github
online web based chat application using java eclipse
