
E-Learning Project: Create Your E-Learning Web Portal with Java + Spring MVC!
Create Your E-Learning Web Portal with Java + Spring MVC!
Creating an entire e-learning web portal from scratch is a complex and time-consuming task. However, I can provide you with a high-level outline of how you can start building an e-learning web portal using Java and the Spring MVC framework. You can use this outline as a starting point and expand upon it to create a fully functional portal.
Table of Contents
Prerequisites:
- Java Development Kit (JDK)
- Integrated Development Environment (IDE) such as IntelliJ IDEA or Eclipse
- Spring Framework
- Spring MVC
- Spring Security (for user authentication and authorization)
- Spring Data JPA (for data persistence)
- Database system (e.g., MySQL, PostgreSQL)
- Front-end technologies (HTML, CSS, JavaScript)
- Thymeleaf or JSP for rendering views
Here’s a step-by-step guide:
- Project Setup:
Create a new Spring MVC project using your chosen IDE and set up the required dependencies in your pom.xml or build.gradle file.
- Database Setup:
Set up your database system and define the database schema for storing user data, courses, lessons, and other relevant information.
- User Authentication and Authorization:
Implement user authentication and authorization using Spring Security. You can use various authentication providers like JDBC or OAuth, depending on your requirements.
- User Registration and Profile Management:
Create functionality for users to register, log in, and manage their profiles. Store user information in the database.
- Course Management:
Implement features for course creation, editing, and deletion. Each course should have a name, description, and a list of lessons.
- Lesson Management:
Create a module for adding and managing lessons within each course. Lessons may include video content, text, quizzes, assignments, etc.
- Enrollments:
Allow users to enroll in courses they are interested in. Implement logic to track a user’s enrolled courses.
- User Progress Tracking:
Track and display a user’s progress within each course. This could include marking completed lessons, displaying grades for quizzes, etc.
- Content Delivery:
Develop mechanisms to deliver course content securely, which may include video streaming, file uploads, or text-based content.
- User Interactions:
Implement features for users to ask questions, discuss topics, or seek help within the course. This may involve implementing discussion forums or chat functionality.
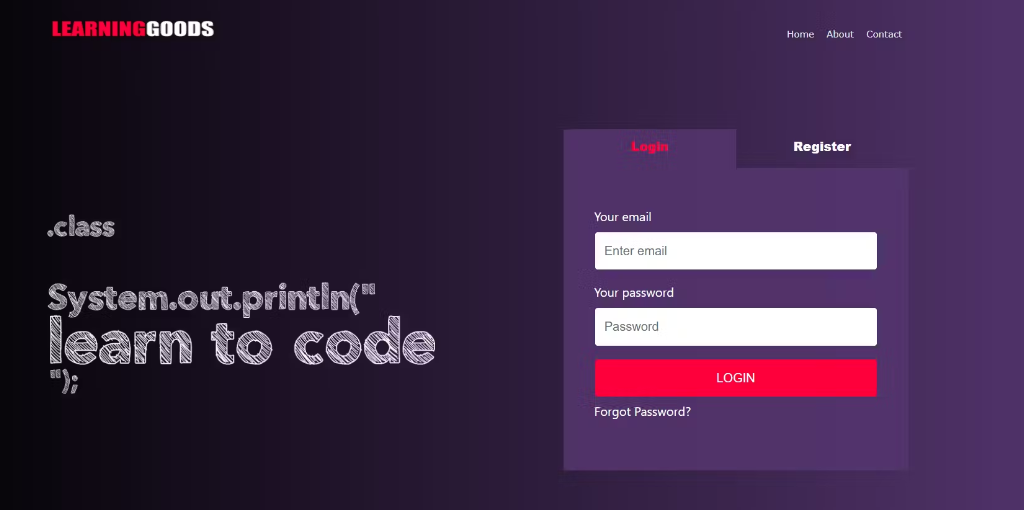
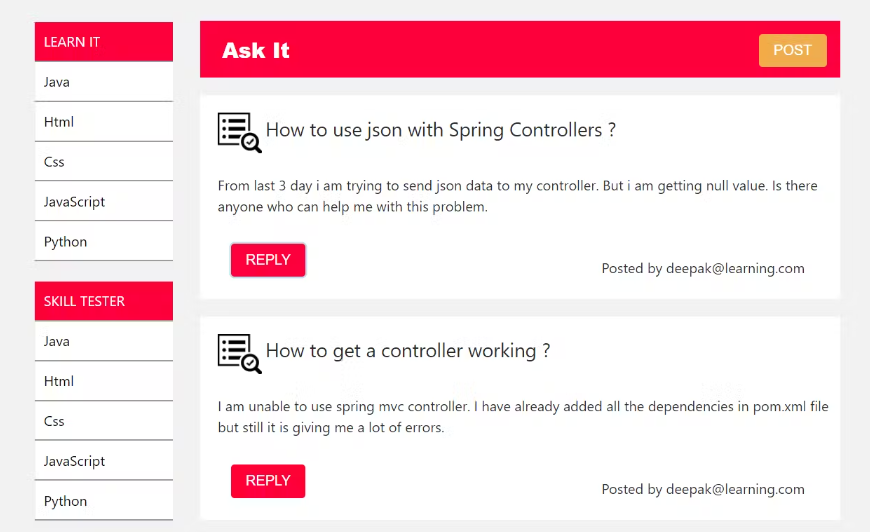
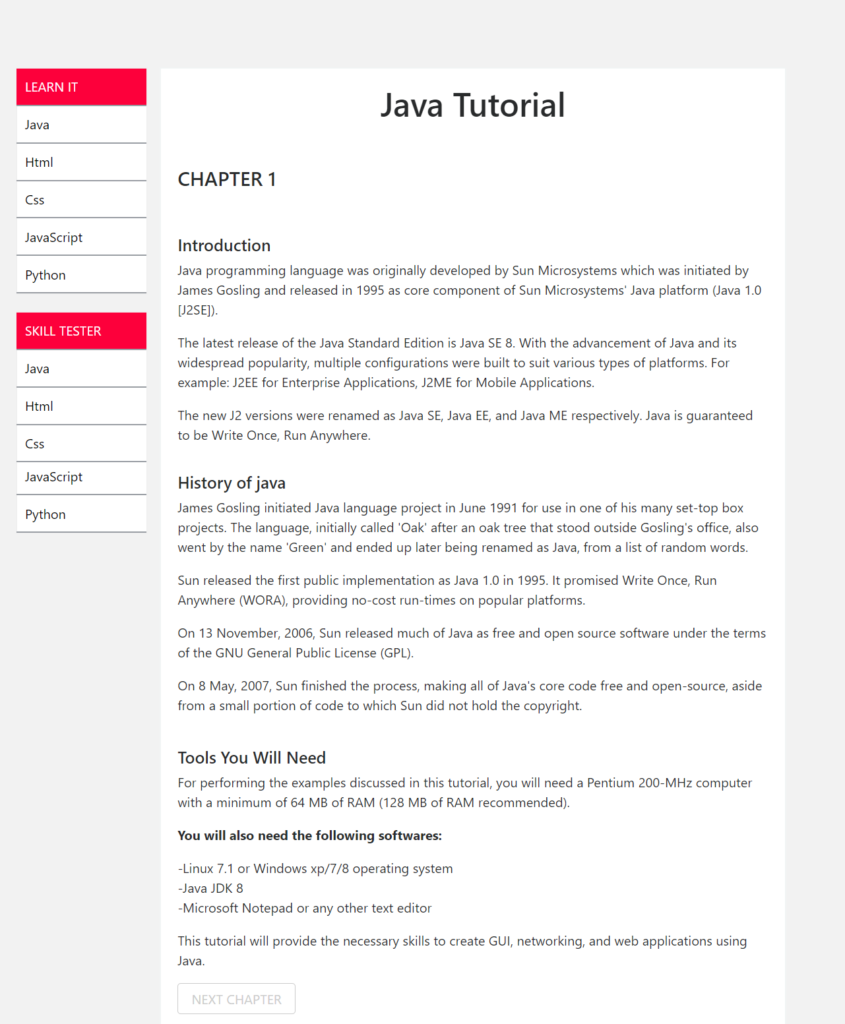
ScreenShots




Download Source code Free
Downoad Source Code

Latest Post :
- PHP Contact Form with PHPMailer
- Creating New Databases in MySQL Using Python
- News Portal Project in PHP and MySQL
- Art Gallery Management System using PHP and MySQL
- Weather Information App
https://updategadh.com/chatcpt/create-a-chatbot-with-openai-chatgpt/
Downoad Source Code :- Click Here
















1 comment