Online examination system project in java servlet (JSP)
Purpose of the Project
Welcome to our project! Our main objective is to create an efficient and user-friendly online examination system that simplifies the entire exam process. By incorporating this system, we aim to minimize the time gap between taking the exam and receiving the results. Our ultimate goal is to provide a fast and reliable way of conducting exams through the internet. You can easily register for free and take exams to evaluate your abilities. This online test system is designed to allow users to conveniently take exams and generate automated results based on their answers. With the use of JAVAEE and MySQL database, we have developed a robust platform that ensures a smooth experience for all users.
Table of Contents
Requirements
| Name | Required |
|---|---|
| Project Name | Online examination system project in java servlet (JSP) |
| Project Platform | JSP |
| Programming Language | Servlet/JSP/Bootstrap/HTML/MySQL |
| Front End | Html, css, js, jsp, |
| Back End | java, MySQL |
| IDE Tool | Eclipse Neon |
| Database | MySQL |
| Project Type | Web Application |

How To Run The Project?
Step 1: Installation Steps for Project Setup
Download and Extract Files:
- Download the project files in ZIP format and meticulously extract them onto your Desktop using a reliable tool such as WinRAR.
[Backend Setup]
Open XAMPP:
- Commence XAMPP, ensuring the simultaneous activation of both Apache and MySQL services.
- Open your web browser and navigate to http://localhost/phpmyadmin.
Import Database:
- Within PHPMyAdmin, adeptly import the project database by selecting the “Import” option and meticulously choosing the provided database file.
[Front-end Setup]
Open Eclipse (Download link):
- Launch Eclipse, ensuring a smooth initiation of the development environment
Import Project:
- Navigate to File > Import > General > Existing Projects into Workspace within Eclipse’s interface.
- Opt for the root directory where your project is housed and diligently select the project before clicking Finish.
Add MySQL Connector:
- Within the project structure, expertly navigate to Src > Web > lib folder.
- Integrate the MySQL Connector JAR file seamlessly into this designated folder.
Step 2: Run Project on Server
Right-click on Project:
- In the Project Explorer, right-click on your project, unveiling a contextual menu.
Run As:
- Opt for Run As > Run on Server, initiating the deployment process.
Select Tomcat Server:
- Discerningly choose Tomcat as the server for execution.
Next and Finish:
- Navigate through the prompts by clicking Next > Finish to conclude the configuration process successfully.
Step 3: Open Browser After Successful Setup

Modules of the Project
In this project there are two major modules:
- Admin Module
- Student Module
- Admin Module: The Admin Module is divided into three integral submodules:
a. Login Submodule:- Provides secure access to the admin dashboard.
- Enables the addition of questions to the system.
- Facilitates the search, update, and deletion of questions.Allows the viewing of question lists.Provides access to the registered student list.Supports the addition and viewing of notices.Allows the viewing of results.
- Secure login functionality for administrators.
- Question management capabilities, including addition, search, update, and deletion.
- Access to comprehensive lists of questions and registered students.
- Notice creation and viewing functionality.
- Result viewing capabilities.
- Password change functionality.
- Logout feature for enhanced security.
- Student Module: The Student Module encompasses four essential submodules:
a. Register Submodule:- Enables students to register for the system.
- Provides secure login access for registered students.
- Allows students to participate in exams.
- Provides a platform for students to provide feedback.
- User-friendly registration process for students.
- Secure login functionality for authenticated students.
- Participation in exams through the Exam Submodule.
- Seamless feedback submission through the Feedback Submodule.
- Access to and updating of student profiles.
- Password change functionality.
- Secure logout option for enhanced user control and privacy.
Technologies Used:
- JSP (JavaServer Pages):
- For dynamic content generation and interaction with the Java backend.
- Java Servlets:
- To handle backend logic and manage data processing.
- JavaBeans:
- Encapsulation of data and business logic.
- MySQL Database:
- Storage and retrieval of movie, user, and booking data.
- HTML/CSS/JavaScript:
- Frontend development for a visually appealing and interactive user interface
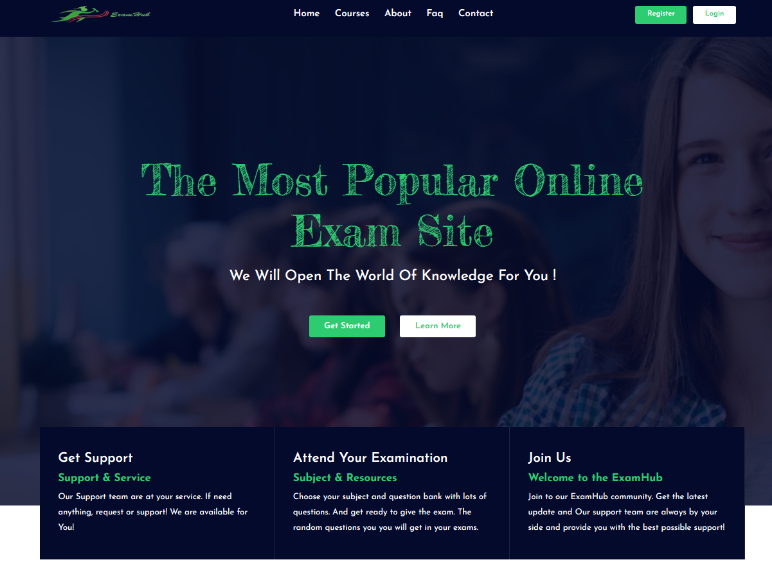
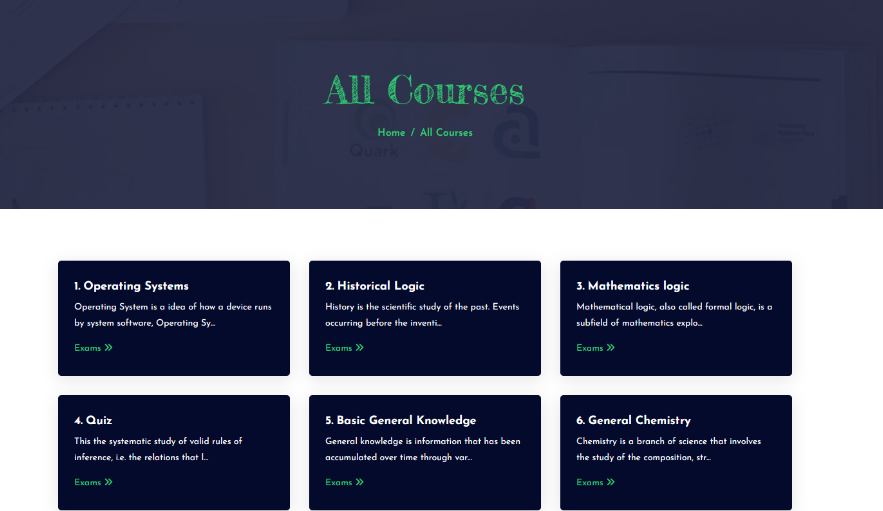
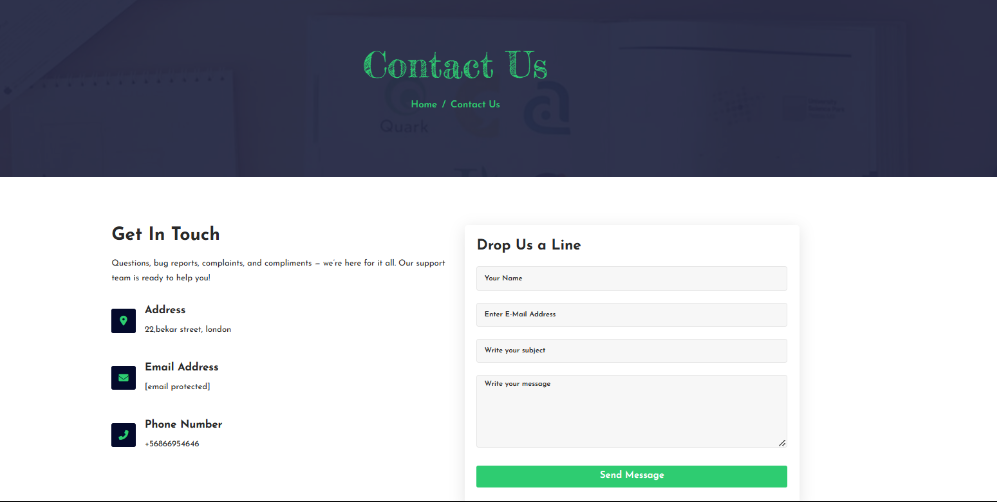
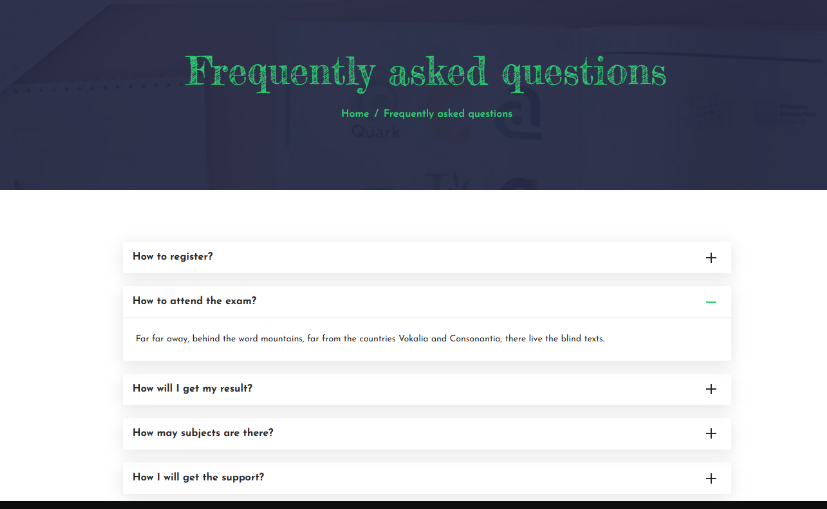
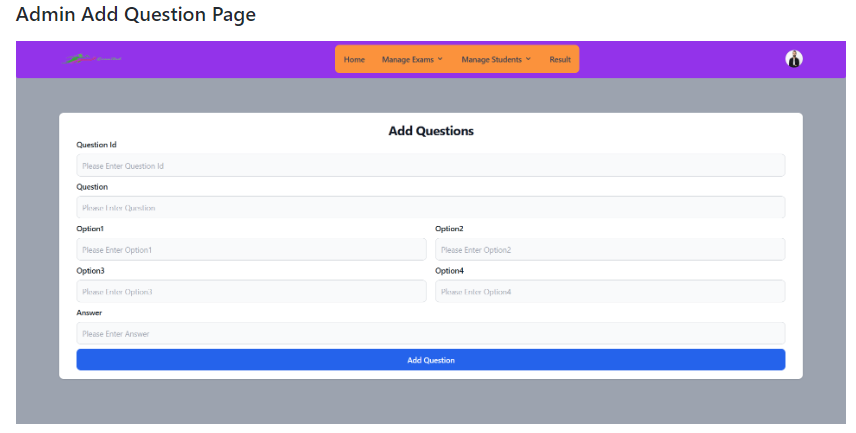
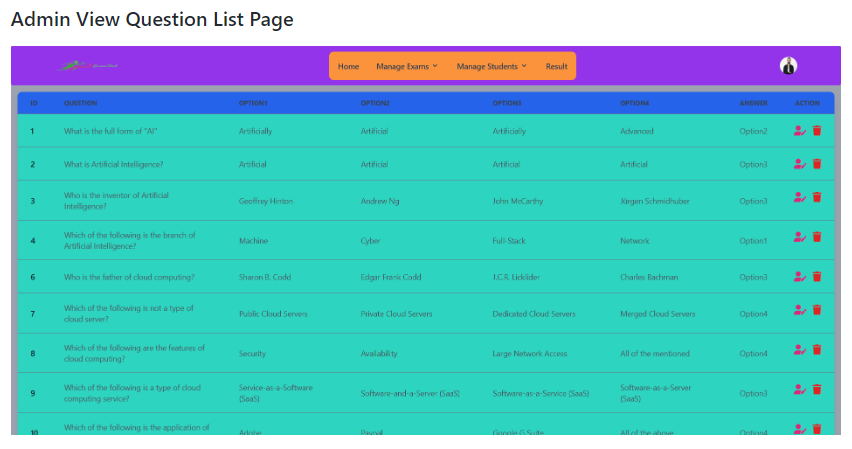
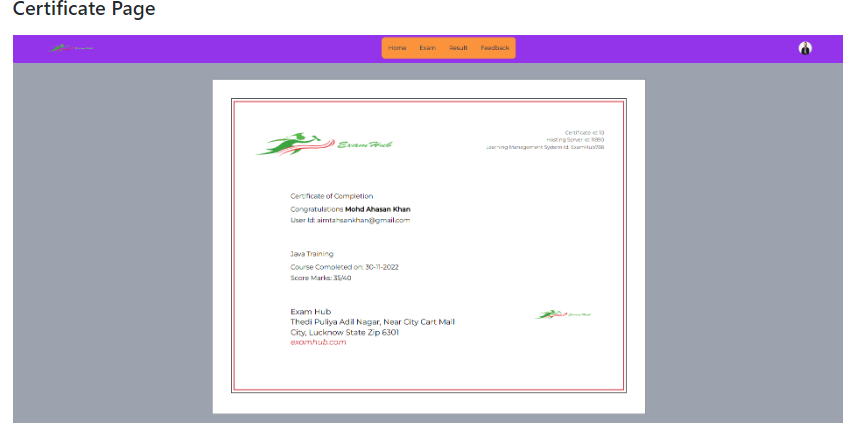
Output :







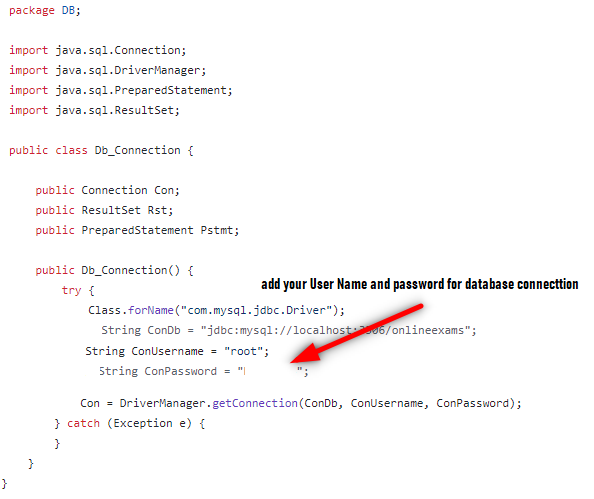
Database :-

Download Project:
Virus note: All files are scanned once-a-day by updategadh.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe’s, .ocx’s, .dll’s etc.)–only run source code.
Note: Only for Educational Purpose

- Download This Project :-Click Here
- Download All Free Project :- Click here

Latest Post :-
| online examination system project in java servlet |
| online examination system project in java with database |
| online examination system project in java pdf |
| online examination system project in java github |
| online examination system project in java documentation |
| online examination system project in java with mysql |













Pingback: Top 10 Final Year Project Ideas for Java
Pingback: Top 10 AI Tools For IT Student
Pingback: Hostel Management System in PHP, CSS, JS, and MySQL
Pingback: Top Best 25 Project Ideas for Java Students
Pingback: Top 10 C and C++ Project Ideas for Beginners
Pingback: Best Project Ideas for Beginner Students
Pingback: ATM Simulator in Python with Source Code
Pingback: Ticket Booking System in PHP
Pingback: Simple Cannon Shooter in Java with Source Code