
Library System Using JavaScript with Free Source Code
Library System Using JavaScript with Free Source Code
Introduction
In today’s digital world, managing a library efficiently is essential. A Library System helps in organizing books, tracking borrowed items, and streamlining the entire library process. In this post, we present a Library System built using JavaScript, a lightweight and efficient project perfect for educational purposes. This system allows users to manage their collections, borrow books, and track returns. Best of all, the source code is available for free download, providing a perfect learning opportunity for developers looking to enhance their JavaScript skills.
About the System
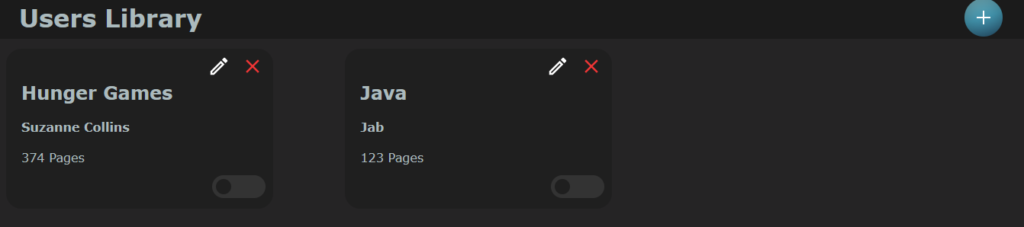
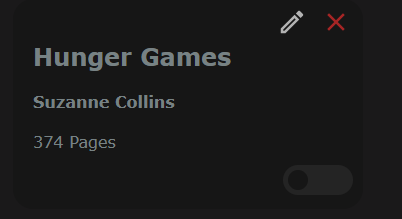
This Library System is a web-based application written in JavaScript and incorporates basic features required to manage a library. It operates entirely within the browser, making it easy to use and modify. The main functionalities include adding books, updating book details, removing books from the system, and tracking borrowed books.
- Complete Python Course : Click here
- Free Notes :- Click here
- New Project :-https://www.youtube.com/@Decodeit2
- Java Projects – Click here
Features:
- Add New Books: Users can input book details such as title, author, ISBN, and availability status.
- Update Books: Modify existing book details, including status (available/borrowed).
- Delete Books: Remove books from the library database.
- Search Books: Easily search for books based on title or author.
- Track Borrowed Books: Mark books as borrowed or returned, keeping a record of who borrowed which book and when it’s due.
Project Structure
This project contains the following files:
- index.html: The main interface of the library system.
- style.css: For styling the user interface.
- script.js: Contains all the logic for adding, updating, deleting, and searching books.
How To Run the Project
To run this project, follow these simple steps:
- Step 1: Download the project from the link below and extract the files.
- Step 2: Open the
index.htmlfile in any web browser. - Step 3: Start managing your library by adding, updating, or removing books.



Source Code
Here’s a brief snippet of the core functionality in JavaScript:
let myLibrary = [];
function Book(title, author, pages, read) {
this.title = title;
this.author = author;
this.pages = pages;
this.read = read;
}
Book.prototype.userInfo = function() {
if (this.read) {
console.log(this.read);
return this.title + " by " + this.author + ", " + this.pages + " pages, Has read.";
} else {
console.log(this.read);
return this.title + " by " + this.author + ", " + this.pages + " pages, Has not read.";
}
}
function AddBook() {
console.log("Added new book");
//Gets element where all books go.
bookContainer = document.getElementById('book-container');
//Create all elements required for a books card
newBook = document.createElement('div');
newBookHeader = document.createElement('div');
newBookEdit = document.createElement('img');
newBookRemove = document.createElement('img');
newBookTitle = document.createElement('h2');
newBookAuthor = document.createElement('h4');
newBookPages = document.createElement('p');
newBookButton = document.createElement('div');
newBookButtonCircle = document.createElement('div');
//Set all elements properties
newBook.className = 'book';
newBookHeader.id = 'book-header';
newBookRemove.src = "images/DeleteIcon.svg";
newBookRemove.id = 'icon';
newBookRemove.addEventListener("click", RemoveBook, false);
newBookEdit.src = "images/EditIcon.svg";
newBookEdit.id = 'icon';
newBookEdit.addEventListener("click", EditBook, false);
newBookTitle.id = 'book-text';
newBookTitle.textContent = "Book Title";
newBookAuthor.id = 'book-text';
newBookAuthor.textContent = "Book Author";
newBookPages.id = 'book-text';
newBookPages.textContent = "Book Pages";
newBookButton.className = 'toggle-button'
newBookButtonCircle.className = 'inner-circle';
//Add all elements to the html
bookContainer.appendChild(newBook);
newBook.appendChild(newBookHeader);
newBookHeader.appendChild(newBookRemove);
newBookHeader.appendChild(newBookEdit);
newBook.appendChild(newBookTitle);
newBook.appendChild(newBookAuthor);
newBook.appendChild(newBookPages);
newBook.appendChild(newBookButton);
newBookButton.appendChild(newBookButtonCircle);
}
function RemoveBook() {
console.log("Removed book");
//Gets the element where are books are
bookContainer = document.getElementById('book-container');
//Get needed elements to delete the book card
let booksHeader = event.target.parentNode;
let booksCard = booksHeader.parentNode;
//Remove the books card when delete is clicked
bookContainer.removeChild(booksCard);
}
function EditBook() {
console.log("Editing book");
//Elements to get book elements
let booksHeader = event.target.parentNode;
let booksCard = booksHeader.parentNode;
//Book elements to change
bookTitle = booksCard.children[1];
bookAuthor = booksCard.children[2];
bookPages = booksCard.children[3];
console.log(bookTitle);
console.log(bookAuthor);
console.log(bookPages);
//Create form to fill out new book information
//Create elements
bookFormBackground = document.createElement('div');
bookForm = document.createElement('div');
bookFormButtonDiv = document.createElement('div');
bookFormName = document.createElement('h2');
bookInputTitle = document.createElement('input');
bookInputAuthor = document.createElement('input');
bookInputPages = document.createElement('input');
bookInputSave = document.createElement('img');
bookInputCancel = document.createElement('img');
bookFormError = document.createElement('p');
bookInputSave.addEventListener("click", SaveBookInfo, false);
bookInputCancel.addEventListener("click", CancelEdit, false);
//Give elements properties
bookFormBackground.className = 'form-background';
bookForm.className = 'form';
bookFormButtonDiv.className = 'button-div';
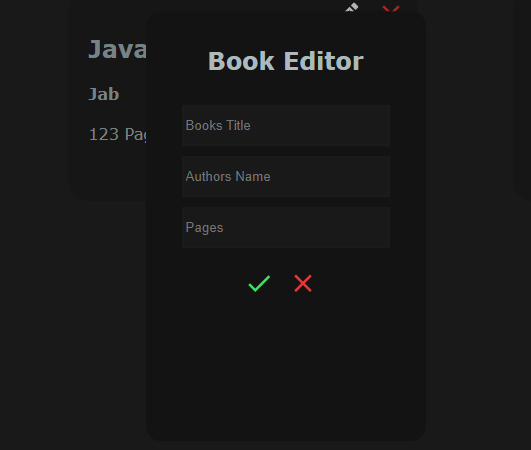
bookFormName.textContent = "Book Editor"
bookInputTitle.className = 'input';
bookInputAuthor.className = 'input';
bookInputPages.className = 'input';
bookInputTitle.placeholder = "Books Title";
bookInputAuthor.placeholder = "Authors Name";
bookInputPages.placeholder = "Pages";
bookInputTitle.type = 'text';
bookInputAuthor.type = 'text';
bookInputPages.type = 'number';
bookInputSave.src = "images/SaveIcon.svg"
bookInputCancel.src = "images/DeleteIcon.svg"
bookInputSave.id = 'icon';
bookInputCancel.id = 'icon';
//Add elements to website
document.body.appendChild(bookFormBackground);
bookFormBackground.appendChild(bookForm);
bookForm.appendChild(bookFormName);
bookForm.appendChild(bookInputTitle);
bookForm.appendChild(bookInputAuthor);
bookForm.appendChild(bookInputPages);
bookForm.appendChild(bookFormButtonDiv);
bookFormButtonDiv.appendChild(bookInputSave);
bookFormButtonDiv.appendChild(bookInputCancel);
bookForm.appendChild(bookFormError);
function SaveBookInfo() {
if (bookInputTitle.value === "") {
bookFormError.textContent = "Missing book title";
} else if (bookInputAuthor.value === "") {
bookFormError.textContent = "Missing book author";
} else if (bookInputPages.value === "") {
bookFormError.textContent = "Missing number of pages";
} else {
bookTitle.textContent = bookInputTitle.value;
bookAuthor.textContent = bookInputAuthor.value;
bookPages.textContent = bookInputPages.value + " Pages";
document.body.removeChild(bookFormBackground);
}
}
function CancelEdit() {
document.body.removeChild(bookFormBackground);
}
}Download the Project
Click here to download the Library System using JavaScript with source code for free!
This Library System using JavaScript is a great tool for learning how to manage dynamic data in a browser environment. It’s a simple, beginner-friendly project that demonstrates CRUD operations (Create, Read, Update, Delete) using plain JavaScript. You can also expand it by adding more advanced features, such as user authentication, a database for persistent storage, or integrating an API for better management.
Feel free to download the source code, modify it, and use it for your own projects. Happy coding!
- Tags: JavaScript, Library System, JavaScript Projects, Web Development, Free Source Code, JavaScript CRUD, JavaScript Tutorials.
- SEO Keywords: Library System in JavaScript, JavaScript Projects with Source Code, Free JavaScript Library System, Manage Books with JavaScript, JavaScript Book Management System.

















Post Comment