
50 Real World React Projects for Students
React is one of the most popular JavaScript libraries for building user interfaces. If you’re a student looking to sharpen your React skills, building real-world projects is one of the best ways to do so. Here are 50 React development projects to help you get started, each designed to teach you different aspects of the React ecosystem.
50 Real World React Projects for Students
Table of Contents
1. E-Commerce (Amazon Clone)
- Technologies: React, React-Context-Api, Firebase
- Description: Create a full-featured e-commerce platform similar to Amazon with user authentication, product pages, and a shopping cart.
2. Chat Application
- Technologies: React, React Chat Engine, Socket, Rest APIs
- Description: Develop a real-time chat application that supports multiple users, private messaging, and notifications.
3. Movies Application (OTT)
- Technologies: React, Omdb API, React Hooks, Bootstrap
- Description: Build an OTT platform that fetches and displays movies from the OMDB API, complete with search and filter functionalities.
4. Video Sharing Website
- Technologies: React, YouTube API, Material-UI, Axios
- Description: Create a video sharing website where users can watch and share YouTube videos.
5. Todolist Website
- Technologies: React, Material-UI, React Hooks, State Management
- Description: Develop a to-do list application with functionalities to add, delete, and mark tasks as completed.
6. Blog Website
- Technologies: React, Material-UI, React Hooks, State Management, Gnews API
- Description: Build a blogging platform where users can read and post blogs, with integration to fetch news articles from Gnews API.
7. Social Networking Website
- Technologies: Material-UI, React Hooks, State Management, Google OAuth, Security And Authentication
- Description: Create a social networking site with user authentication, profile pages, and the ability to add friends and post updates.
8. Resume Website (Portfolio)
- Technologies: React, Material-UI, React Hooks, State Management
- Description: Develop a personal portfolio website to showcase your skills, projects, and experience.
9. Emoji Search Application
- Technologies: React, ReactDOM, HTML5, CSS3
- Description: Build an application to search for and display emojis based on user input.
10. Breaking Bad Character Application
- Technologies: React, ReactDOM, HTML5, SCSS, React Context
- Description: Create an app to search and display characters from the TV show Breaking Bad.
11. Random Quote Generator
- Technologies: React, Heroku
- Description: Develop a web app that generates random quotes and deploy it on Heroku.
12. Password Generator Application
- Technologies: React, ReactDOM, HTML5, CSS
- Description: Create a password generator app that generates secure passwords based on user preferences.
13. Quiz App
- Technologies: React, ReactDOM, HTML5, SCSS
- Description: Build a quiz application with multiple-choice questions and scoring functionality.
14. Unsplash Image Gallery Application
- Technologies: React, React Hooks
- Description: Develop an image gallery app using the Unsplash API to fetch and display photos.
15. React Router Demo Application
- Technologies: React, NPM, CSS, React Router DOM, Context, React Hooks
- Description: Create a demo application to showcase the features of React Router for navigation.
16. Book Shelf Application
- Technologies: React, NPM, CSS, State Management
- Description: Build a bookshelf app to keep track of books you’ve read and want to read.
17. Note Taking Application
- Technologies: React, Redux, NPM, CSS, State Management, CRA
- Description: Create a note-taking app with Redux for state management.
18. Contact Register Application
- Technologies: React, NPM, CSS, State Management, React Context, Hooks
- Description: Develop a contact register app to store and manage contact information.
19. Spend Money App
- Technologies: React, NPM, CSS, State Management, React Context, Hooks
- Description: Create an app to track spending and manage a budget.
20. Resort Booking Application
- Technologies: React, NPM, CSS, State Management, Hooks, CRA
- Description: Build a resort booking app to search and book resorts.
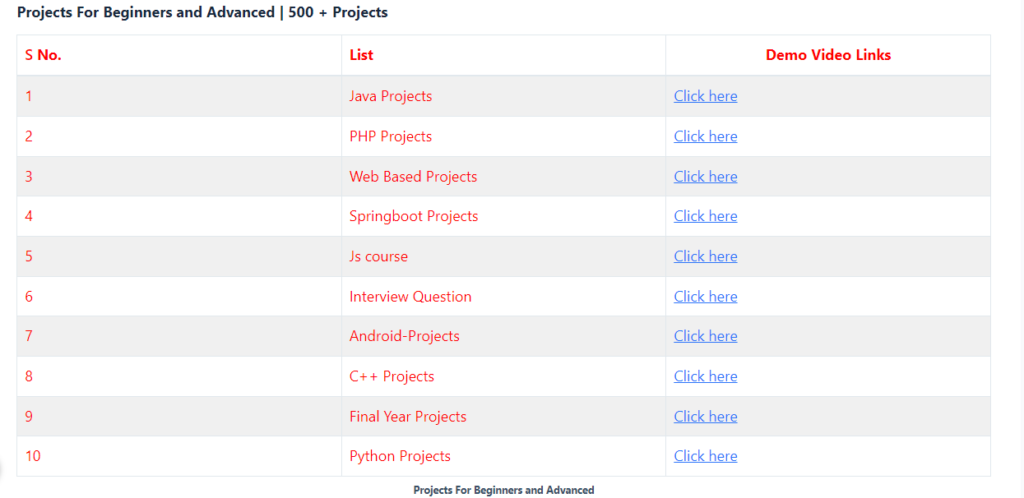
https://updategadh.com/category/php-project
21. Body Mass Index Calculator
- Technologies: React, NPM, CSS, State Management, React Context, Hooks
- Description: Develop a BMI calculator to calculate and display body mass index based on user input.
22. Furniture Store
- Technologies: React, Redux, NPM, CSS, State Management, React Context, Hooks
- Description: Create an e-commerce app for a furniture store with Redux for state management.
23. Scoreboard Application
- Technologies: React, NPM, CSS, State Management, React Context, Hooks
- Description: Build a scoreboard app to keep track of scores for different games.
24. Meta Tag Generator Application
- Technologies: React, NPM, CSS, State Management, React Context, Hooks
- Description: Develop an app to generate meta tags for web pages.
25. Food Ordering Web Application
- Technologies: React, Material-UI, React Router, CSS
- Description: Create a web app for ordering food from a restaurant.
26. Weather Web Application
- Technologies: React, Open Weather API, CSS
- Description: Build a weather app to display current weather conditions using the Open Weather API.
27. Food Recipe Application
- Technologies: React, Edamam API, Firebase, CSS
- Description: Develop an app to search for and display food recipes, with hosting on Firebase.
28. My Cart Application
- Technologies: React, React Hooks, External API, CSS
- Description: Create a shopping cart app to add and manage items.
29. Cafe Menu Application
- Technologies: React, React Hooks, Firebase, CSS
- Description: Build a cafe menu app to display items available in a cafe, with data stored in Firebase.
30. Cocktail Hub Web Application
- Technologies: React, React Hooks, External API, Context API, CSS
- Description: Develop an app to search for and display cocktail recipes.
31. Review Posting Application
- Technologies: React, Material-UI, CSS, Nanoid
- Description: Create an app for posting and viewing reviews on various products.
32. Pomodoro Application
- Technologies: React, React Countdown Timer NPM Package, CSS
- Description: Build a Pomodoro timer app to manage work and break intervals.
33. Google Search Application
- Technologies: React, Tailwind CSS, Google Search API, React Router DOM, React Player
- Description: Develop a web app to search Google and display results using the Google Search API.

34. Tic-Tac-Toe Game
- Technologies: React
- Description: Create a simple tic-tac-toe game with React.
35. Word and Letter Counter Application
- Technologies: React, useState Hooks, Pure JavaScript
- Description: Build an app to count words and letters in a given text.
36. Currency Converter
- Technologies: React
- Description: Develop a currency converter app to convert between different currencies.
37. Speech Recognition Voice Assistant App
- Technologies: React
- Description: Create a voice assistant app using speech recognition.
38. Calculator
- Technologies: React, Hooks
- Description: Build a calculator app with basic arithmetic operations.
39. Budget App
- Technologies: React, Hooks, Custom Hooks, React Context
- Description: Develop a budget management app to track income and expenses.
40. Music Player (Spotify Clone)
- Technologies: React, Spotify API
- Description: Create a music player app with Spotify’s official API.
41. Calendar Application
- Technologies: React, Scheduling Events
- Description: Build a calendar app with scheduling functionality.
42. Dictionary App
- Technologies: React
- Description: Develop a dictionary app to search and display word definitions.
43. YouTube Clone
- Technologies: React
- Description: Create a YouTube clone with video streaming capabilities.
44. Candy Crush Game
- Technologies: React
- Description: Build a game similar to Candy Crush with React.
45. Astronomy Picture of the Day
- Technologies: React, CSS, React Hooks, NASA APOD API
- Description: Develop an app to display NASA’s Astronomy Picture of the Day.
46. Rock Paper Scissors Game
- Technologies: React, CSS, React Hooks
- Description: Create a simple Rock Paper Scissors game with interactive UI and score tracking.
47. Realtime Notification App
- Technologies: React, CSS, React Hooks, Socket.io
- Description: Develop a real-time notification app that updates notifications instantly using WebSockets.
48. Covid-19 Tracker Application
- Technologies: React, CSS, React Hooks, APIs
- Description: Build a Covid-19 tracker app to display statistics and updates about the pandemic using public APIs.
49. Random GIF Generator App
- Technologies: React, React Hooks, CSS, APIs, Asynchronous JavaScript
- Description: Create an app that fetches and displays random GIFs from an external API.
50. Wildfire Tracker App
- Technologies: React, CSS, Asynchronous JavaScript, NASA Open API
- Description: Develop a wildfire tracker app to monitor and display information about wildfires using NASA’s open APIs.
Conclusion
These 50 React development projects cover a wide range of applications and use various technologies and APIs. Each project offers unique learning opportunities, from managing state and handling user input to integrating third-party services and deploying applications. By working through these projects, you will gain practical experience and build a robust portfolio to showcase your React skills to potential employers or clients. Happy coding!

















1 comment