
Online Food Ordering Website Using Node.js, Express, and MongoDB
Online Food Ordering Website Using Node.js, Express, and MongoDB
Introduction
In today’s fast-paced world, where time is of the essence, online food ordering websites have become increasingly popular. With just a few clicks, customers can browse through a variety of restaurants, select their favorite dishes, and have them delivered right to their doorstep. In this blog post, we’ll explore how to create an online food ordering website using technologies like Node.js, Express, HTML, CSS, Bootstrap, JavaScript, and MongoDB.
Step 1: Making the Project
To kickstart our project, we’ll set up a Node.js environment with Express as the backend framework. Express provides a robust set of features for building web applications and APIs. We’ll create routes to handle various HTTP requests such as fetching restaurant menus, processing orders, and managing user authentication.
Other PHP Projects :- https://updategadh.com/category/php-project/
Step 2: Essential Features
Building an online food ordering website requires incorporating essential features to ensure a seamless user experience. Some of these features include:
- User authentication and authorization
- Restaurant and menu listings
- Cart management for adding/removing items
- Order processing and payment integration
- Real-time order tracking
- Responsive design for optimal viewing across devices
Step 3: Required Software and Tools
To develop our online food ordering website, we’ll need the following software and tools:
- Node.js and npm for server-side JavaScript development
- Express.js for building the backend
- MongoDB for database storage
- HTML, CSS, and Bootstrap for front-end design and layout
- JavaScript for client-side interactions and dynamic content
Inventory Management System in PHP and MYSQL :Click here
Step 4: Running Project
After setting up our environment and coding the necessary functionalities, we’ll run our project locally to test its functionality. Using npm scripts, we can start the server and access our website through a web browser.
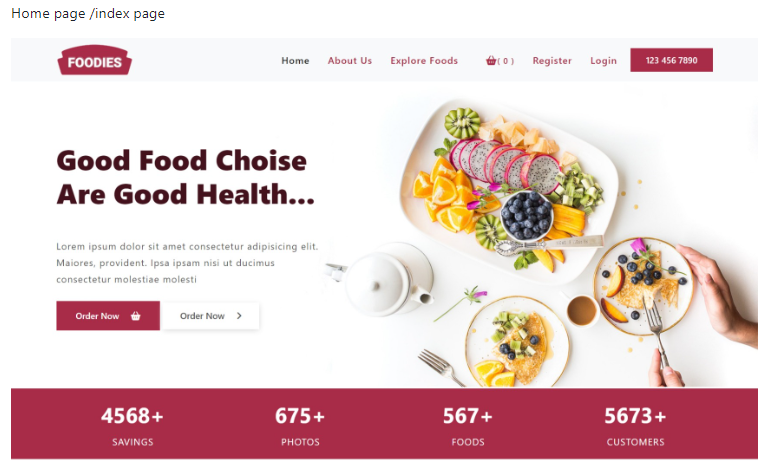
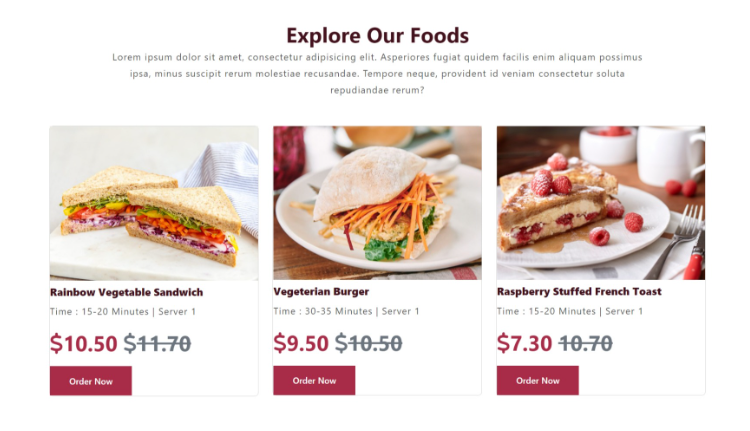
Step 5: Project Screenshots
In this section, we’ll showcase screenshots of our online food ordering website. These screenshots will give readers a visual representation of the website’s layout, design, and functionality.













Step 6: Download Project
- Virus note: All files are scanned once-a-day by updategadh.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them
- FOR YOUR OWN SAFETY, PLEASE:
- 1. Re-scan downloaded files using your personal virus checker before using it.
- 2. NEVER, EVER run compiled files (.exe’s, .ocx’s, .dll’s etc.)–only run source code.

Download Online Food Ordering Website This Project :-Click Here
Download All Free Project :- Click here
New Project :-https://www.youtube.com/@Decodeit2
Step 7: Conclusion
Creating an online food ordering website using technologies like Node.js, Express, HTML, CSS, Bootstrap, JavaScript, and MongoDB offers an exciting opportunity to develop a feature-rich platform that caters to the needs of modern consumers. By following the steps outlined in this blog post, you’ll be well-equipped to embark on your own journey of building an innovative and user-friendly online food ordering website.
Java Projects :-https://updategadh.com/category/java-project/
















Post Comment