
Free Best: GYM Website Using React-JS
Creating a Dynamic GYM Website Using React-JS
Check New Projects :- https://www.youtube.com/@Decodeit2/playlists
Introduction
In today’s digital age, having an online presence is crucial for any business, including fitness centers and gyms. A website not only serves as a virtual storefront but also enhances customer engagement and accessibility. In this tutorial, we will guide you through the process of building a dynamic gym website using React-JS, a popular JavaScript library for building user interfaces.
Check 100+ PHP Projects with Source Code

Step 1: Making the Project
To begin, set up your React-JS project by installing the necessary dependencies using Node Package Manager (npm) or Yarn. Create a new directory for your project and initialize it with React. Once initialized, you can start adding components, pages, and styling to build your gym website.
Step 2: Essential Features
Identify the essential features your gym website should include. This may include:
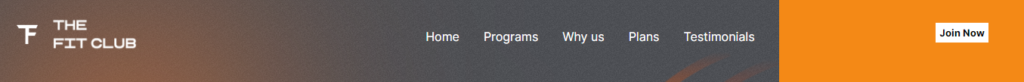
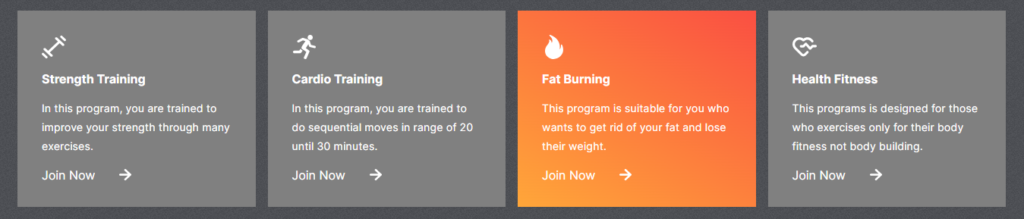
- Homepage showcasing gym facilities, services, and promotions
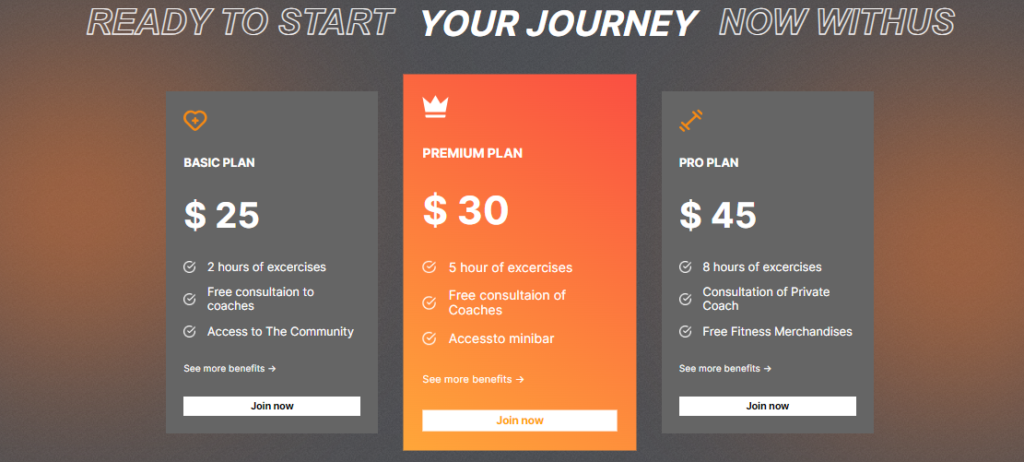
- Membership plans and pricing
- Class schedules and booking functionality
- Trainer profiles and testimonials
- Contact form or booking system
- Responsive design for seamless user experience across devices

Ensure that each feature is implemented effectively to provide a comprehensive user experience and encourage visitor engagement.

Step 3: Required Software and Tools
Before diving into development, ensure you have the necessary software and tools installed on your system. This includes:
- Node.js and npm or Yarn for package management
- Code editor like Visual Studio.
- React Developer Tools browser extension for debugging React applications
- Git for version control (optional but recommended)
Having these tools in place will streamline the development process and facilitate collaboration if working in a team.
Step 4: Running Project
Once you’ve developed your gym website, it’s time to test it locally before deploying it to a live server. Use npm or Yarn scripts to run your project in development mode. This will launch a local development server where you can preview your website and make any necessary adjustments.

Check 100+ JAVA Spring Boot Projects with Source Code
Step 5: Project Screenshots
Capture screenshots of different pages and features of your gym website to showcase its functionality and design. High-quality screenshots can be used for promotional purposes and in your project portfolio.



Step 6: Download Project
You can download the complete source code of the Blood Bank Management System from the provided link. The source code is well-commented and structured, making it easy to understand and customize according to your requirements.
- Virus note: All files are scanned once-a-day by updategadh.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them
- FOR YOUR OWN SAFETY, PLEASE:
- 1. Re-scan downloaded files using your personal virus checker before using it.
- 2. NEVER, EVER run compiled files (.exe’s, .ocx’s, .dll’s etc.)–only run source code.

Download Creating a Dynamic GYM Website Using React-JS :-Click Here
Download All Free Project :- Click here
New Project :-https://www.youtube.com/@Decodeit2
Step 7: Conclusion
Building a gym website using React-JS allows you to create a modern and interactive platform for promoting your fitness business. By following the steps outlined in this tutorial, you can develop a professional website with essential features to attract and engage potential clients. Remember to continuously update and optimize your website to stay relevant and competitive in the ever-evolving digital landscape.
Tags and SEO
Ensure your gym website is optimized for search engines by including relevant keywords in your content, meta tags, and URLs. Use descriptive titles and headings to improve readability and accessibility. Incorporate image alt text and schema markup to enhance visibility in search engine results pages (SERPs). Additionally, promote your website through social media channels and online directories to increase visibility and drive traffic to your gym website.
Share this content:











Post Comment