How To Create an Icon Bar with Html CSS

Here a step-by-step guide on how to set up all the necessary files and create a How To Create an Icon Bar with Html CSS
Step 1: Create a New Folder Create a new folder on your computer where you’ll keep all the project files organized.
Step 2: Create an HTML File (index.html) Inside your project folder, create a new file named index.html and add the following code:
Step 3: Create a CSS File (styles.css) Create a new file named styles.css inside your project folder and add the CSS code provided in the previous response.
Step 4: Create a JavaScript File (script.js) Create a new file named script.js inside your project folder and add the JavaScript code provided in the previous response.
Step 5: Link Font Awesome In your index.html file, make sure you’ve included the Font Awesome library by adding the following line inside the <head> section:
Step 6: Test Your Project Open the index.html file in a web browser to test your responsive icon bar with a hamburger menu. Make sure the icons and menu toggle correctly on different screen sizes.
Step 7: Customize Your Design You can customize the icon bar’s icons and the menu items by replacing the Font Awesome class names and text in the HTML.
Table of Contents
How To Create an Icon Bar with Html CSS
Step 1) Add HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Responsive Icon Bar</title>
</head>
<body>
<div class="icon-bar" id="iconBar">
<a href="#"><i class="fa fa-home"></i></a>
<a href="#"><i class="fa fa-search"></i></a>
<a href="#"><i class="fa fa-envelope"></i></a>
<a href="#"><i class="fa fa-globe"></i></a>
<a href="#" id="menuIcon"><i class="fa fa-bars"></i></a>
</div>
<div class="menu" id="menu">
<a href="#">Home</a>
<a href="#">Search</a>
<a href="#">Messages</a>
<a href="#">Notifications</a>
</div>
<script src="script.js"></script>
</body>
</html>
Step 2) Add CSS:
/* Import Font Awesome */
@import url('https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css');
/* Reset some default styles */
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
/* Style the icon bar for desktop screens */
.icon-bar {
background-color: #333;
overflow: hidden;
}
.icon-bar a {
float: left;
width: 20%;
text-align: center;
padding: 14px 0;
color: white;
text-decoration: none;
font-size: 24px;
}
.icon-bar a:hover {
background-color: #ddd;
color: #333;
}
/* Style the menu for desktop screens (hidden by default) */
.menu {
display: none;
background-color: #333;
}
.menu a {
color: white;
text-decoration: none;
padding: 14px 20px;
display: block;
}
.menu a:hover {
background-color: #ddd;
color: #333;
}
/* Style the hamburger menu icon for mobile screens */
#menuIcon {
display: none;
float: right;
padding: 15px;
cursor: pointer;
color: white;
font-size: 24px;
}
/* Media query for mobile screens */
@media screen and (max-width: 600px) {
.icon-bar a {
display: none;
}
#menuIcon {
display: block;
}
.menu {
display: block;
}
}
Step 3) Add Js For Responsive :
document.getElementById("menuIcon").addEventListener("click", function() {
var menu = document.getElementById("menu");
if (menu.style.display === "block") {
menu.style.display = "none";
} else {
menu.style.display = "block";
}
});
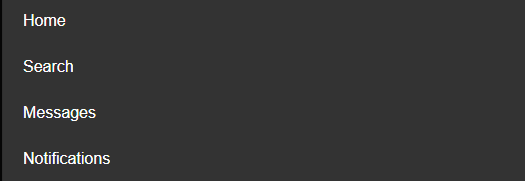
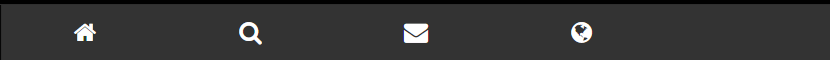
Output
This will produce the following output
Related Pages :-
https://updategadh.com/project-for-beginners-and-advanced/
https://updategadh.com/category/java-project/
https://updategadh.com/category/php-project/
Related Articles :-
https://updategadh.com/tag/how-to-design-digital-clock-using-javascript/
- Ecommerce Web Application
- Farmer Buddy : A Modern JSP Web App
- Blockchain Certificate Verification System
- AI Resume & Skill Gap Analyzer Project
- AI-Based Smart Attendance System
YouTube Playlist For Projects :- https://www.youtube.com/@Decodeit./playlists