Food Ordering App
Introduction

Project: Food Ordering App
The “Food Ordering App in React Node.js” is a sophisticated application that leverages the powerful combination of React for the front-end and Node.js for the back-end. This innovative application represents a seamless and user-friendly solution designed to facilitate the process of ordering food, incorporating cutting-edge technologies to enhance the overall user experience.
By harnessing the capabilities of React, a robust JavaScript library for building dynamic user interfaces, and Node.js, a scalable and efficient server-side runtime, this food ordering app ensures a responsive and interactive front-end coupled with a reliable and high-performance back-end.
Table of Contents
Purpose Food Ordering App
The purpose of the “Food Ordering App in React Node.js” is to provide a technologically advanced and user-friendly platform that revolutionizes the food ordering experience. This application serves several key purposes:
- Enhanced User Experience: The app is designed to offer users a seamless and intuitive interface for browsing restaurant menus, customizing orders, and completing transactions. By leveraging React for the front-end, it ensures a visually appealing and responsive user experience, contributing to customer satisfaction.
- Efficient Order Management: The app streamlines the process of placing and managing food orders. Users can easily navigate through the menu, make selections, and customize their orders, while the Node.js back-end efficiently processes and manages these orders, ensuring accuracy and reliability.
- Real-time Updates: Leveraging the capabilities of Node.js, the app facilitates real-time communication, providing users with instant updates on order status, estimated delivery times, and any changes to the order. This feature enhances transparency and keeps users informed throughout the entire ordering process.
- Scalability and Performance: The use of Node.js on the server side ensures a scalable and high-performance back-end. This is crucial for handling a large number of simultaneous users, managing order processing efficiently, and maintaining responsiveness even during peak times.
- Convenience and Accessibility: The app eliminates the need for traditional phone orders or in-person visits, offering users the convenience of placing orders from the comfort of their homes or on the go. This accessibility contributes to a more convenient and modernized food ordering process.
- Business Efficiency: For restaurants and food establishments, the app provides a centralized system for order management and customer interaction. It can contribute to increased operational efficiency, accurate order fulfillment, and potentially expand the customer base through online accessibility.
Check Other : java Projects
Objective
The objectives of the “Food Ordering App in React Node.js” are multi-faceted, aiming to achieve a range of goals that contribute to the overall success and effectiveness of the application. The key objectives include:
- Seamless User Experience: Create an intuitive and user-friendly interface using React that enables users to effortlessly navigate through restaurant menus, customize orders, and complete transactions, fostering a positive and seamless experience.
- Efficient Order Processing: Utilize the capabilities of Node.js to ensure efficient and real-time order processing. This involves handling order requests, updating order status, and managing data to guarantee accurate and timely delivery of food orders.
Feature
The “Food Ordering App in React Node.js” boasts a comprehensive set of features aimed at providing users with a convenient, efficient, and enjoyable food ordering experience. Here are the key features of the app:
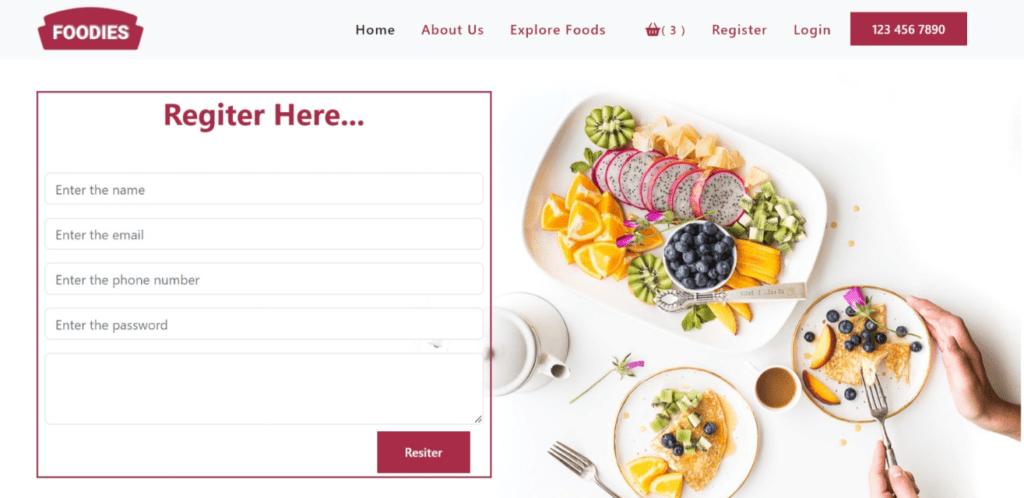
- User Registration and Authentication:
- User-friendly registration process allowing customers to create accounts.
- Secure authentication mechanisms to safeguard user information and transactions.
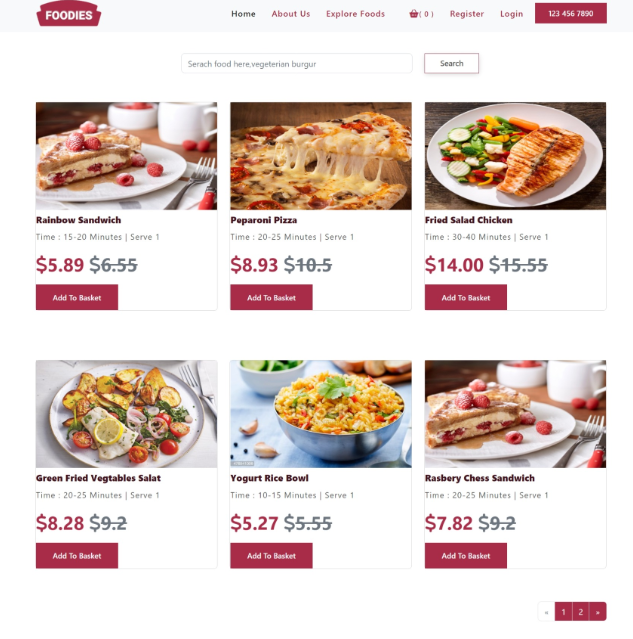
- Intuitive Menu Browsing:
- Visually appealing and well-organized menu presentation for easy navigation.
- Categories, filters, and search functionality to help users quickly find desired items.
- Order Customization:
- Option for users to customize their orders, including preferences, add-ons, and special instructions.
- Real-time price adjustments based on customizations.
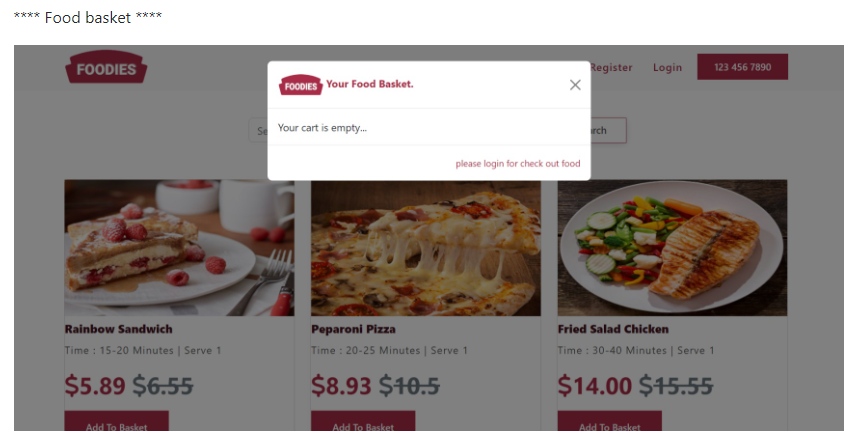
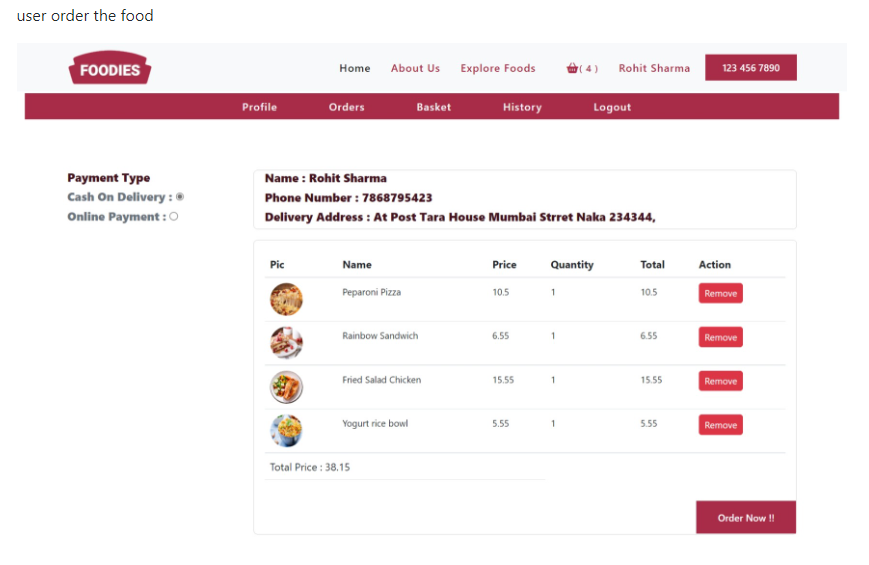
- Shopping Cart and Order Summary:
- Dynamic shopping cart that updates in real-time as users add or remove items.
- Clear and concise order summary displaying selected items, quantities, and total cost.
- Secure Payment Options:
- Multiple secure payment methods, such as credit cards, digital wallets, and other online payment options.
- Integration with secure payment gateways to ensure financial transactions are protected.
- Real-time Order Tracking:
- Live order tracking to keep users informed about the status of their orders.
- Notifications for order confirmation, preparation, dispatch, and estimated delivery times.
- User Ratings and Reviews:
- Ability for users to rate and leave reviews for restaurants and individual food items.
- Enhances transparency and assists other users in making informed decisions.
- User Account Management:
- User profiles with order history, allowing customers to easily reorder favorite items.
- Option to update personal information, delivery addresses, and payment preferences.
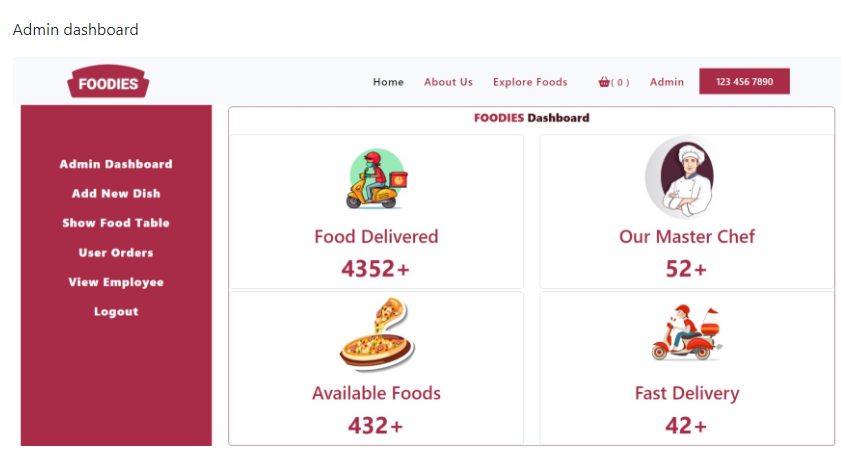
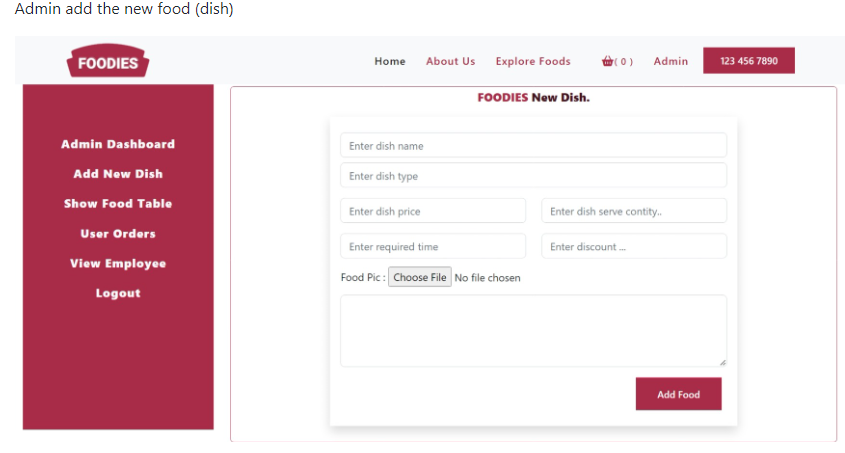
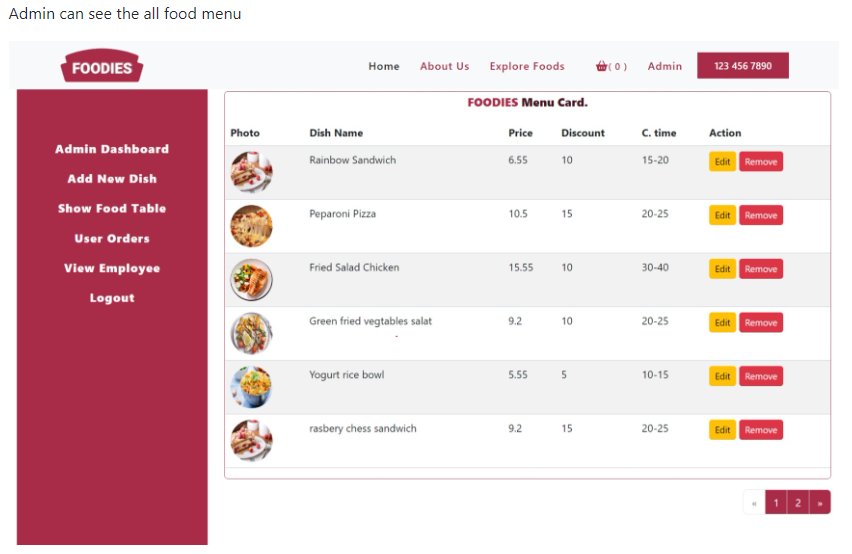
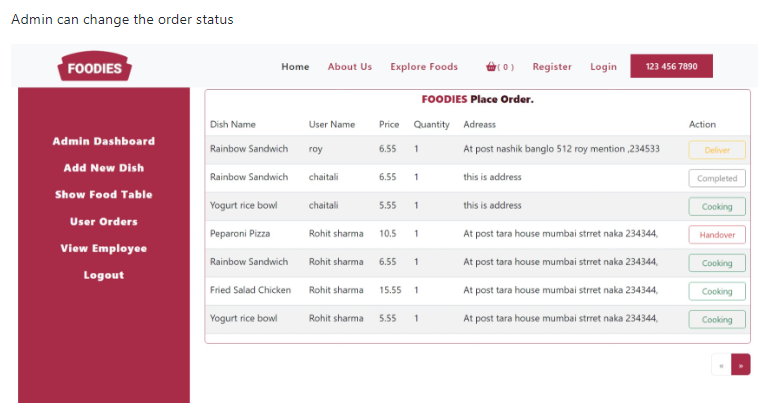
- Admin Dashboard:
- Administrative interface for restaurant owners or administrators to manage menus, view orders, and track performance.
- Tools for updating menu items, adjusting prices, and monitoring customer feedback.
- Promotions and Discounts:
- Integration of promotional campaigns, discounts, and loyalty programs to incentivize repeat business.
- Application of discount codes and automatic promotions during checkout.
- Responsive Design:
- Mobile-friendly design to ensure a seamless experience across various devices.
- Responsive user interface for both smartphone and desktop users.
- Feedback and Support:
- In-app support features for users to contact customer support or provide feedback.
- Quick resolution of issues and effective communication channels.
Technologies used
“This represents a straightforward online food ordering website developed using a combination of technologies to ensure a seamless and efficient user experience. The key technologies employed in the creation of this platform include Node.js, Express, HTML, CSS, Bootstrap, JavaScript, and MongoDB.
- Node.js and Express: The backend of the website is powered by Node.js, a runtime environment for executing JavaScript code server-side. Express, a web application framework for Node.js, is utilized to streamline the development of server-side functionalities, making it easier to handle routing, requests, and responses.
- HTML and CSS: The front-end of the website is built using HTML (Hypertext Markup Language) for structuring the content and CSS (Cascading Style Sheets) for styling and layout. This ensures a visually appealing and well-organized presentation of the food ordering interface.
- Bootstrap: The website incorporates Bootstrap, a popular front-end framework, to enhance responsiveness and design consistency. Bootstrap provides a collection of pre-designed components and styles, facilitating the creation of a mobile-friendly and visually cohesive user interface.
- JavaScript: Both on the client and server sides, JavaScript is employed to add interactivity and dynamic behavior to the website. Client-side JavaScript enhances the user interface by enabling real-time updates and interactive features, while server-side JavaScript (Node.js) manages backend functionalities.
- MongoDB: The website’s database is powered by MongoDB, a NoSQL database system. MongoDB’s flexibility and scalability make it well-suited for handling data related to food items, user profiles, and order details. It allows for efficient storage and retrieval of information, contributing to the overall responsiveness of the application.
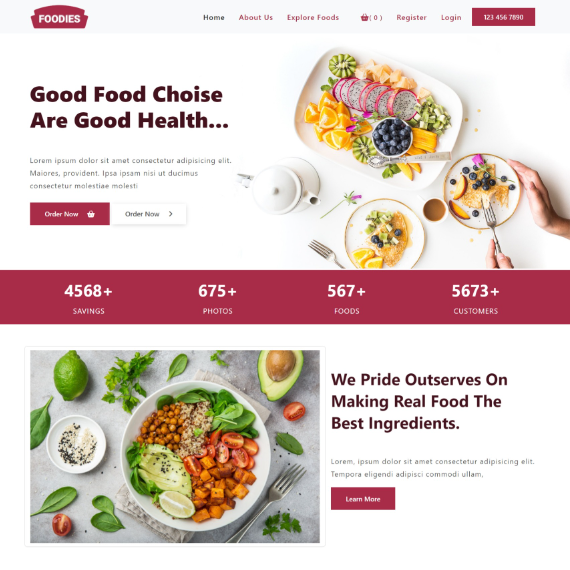
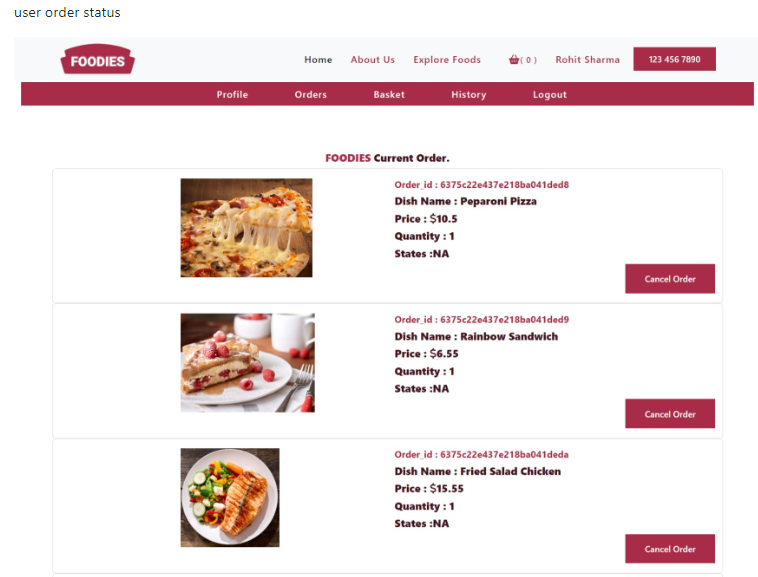
Output :
Home page /index page










Download Project:
Virus note: All files are scanned once-a-day by updategadh.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe’s, .ocx’s, .dll’s etc.)–only run source code.
Note: Only for Educational Purpose

DOWNLOAD Online Tender Management System : CLICK THE BUTTON BELOW
Download Free Project :-Click Here
Download Project Report :- Click here

Tags :-
Latest Post :-



