How To Create a Parallax Scrolling Effect
Overview of Parallax Scrolling
In the field of web design, attracting users requires developing interactive and visually appealing websites. Parallax scrolling is one method that has become very popular for attaining this objective. This method of web design involves layering text or images so that they scroll down a webpage at various speeds. The end result is a compelling, three-dimensional look that not only gives your website depth but also gives visitors an engaging, dynamic experience.

This tutorial will show you how to make a simple parallax scrolling effect. These techniques will help you add a little magic to your website, making it more appealing and memorable for your audience. So let’s begin this trip to introduce the intriguing realm of parallax scrolling to your website design.
Table of Contents
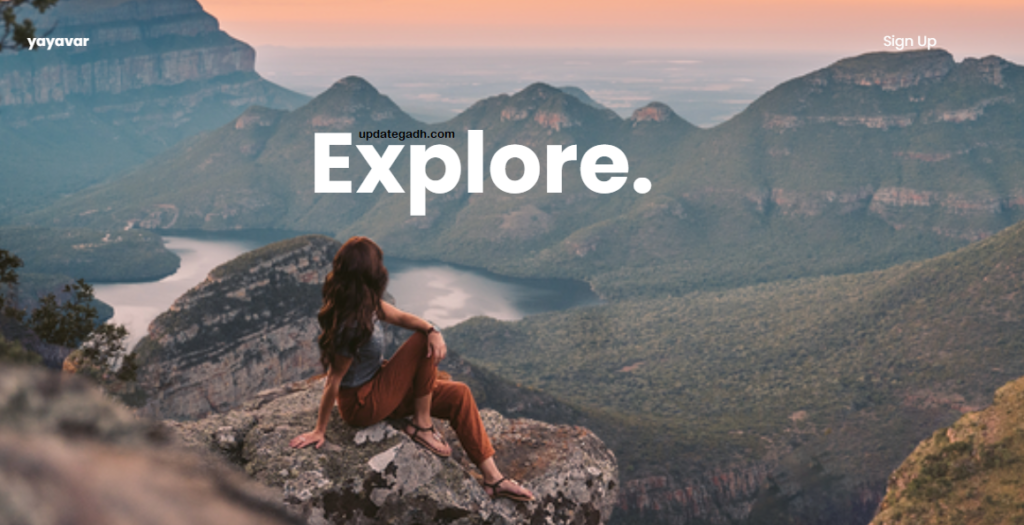
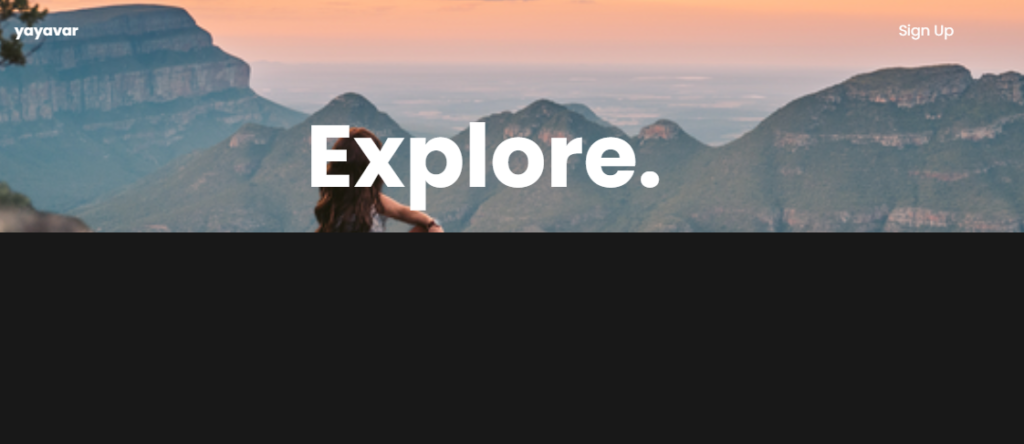
Screenshots


Demo Video

How to Setup Complete Video
Source Code
Step 1: Plan Your Parallax Sections
- Identify the sections of your website where you want to apply the parallax scrolling effect. These can be background images, text, or any other content you want to appear to move at different speeds.
Step 2: Create HTML Structure
- Build the basic HTML structure of your webpage. Use div elements to separate the sections or layers you identified in the first step. Give these divs appropriate classes or IDs for easy styling and manipulation.
Step 3: Apply CSS Styles
- Use CSS to style your parallax sections. Set a fixed background for the entire viewport, and adjust the background position, size, and other properties for each section. Customize these styles to create the desired visual effect. You can also consider adding additional CSS for animations or transitions.
Step 4: Control Layer Speed (Optional)
- Optionally, use JavaScript to control the speed and direction of the parallax effect based on the user’s scroll position. This can add interactivity and make the effect more engaging.
Step 5: Test and Refine
- Test your parallax scrolling effect in different web browsers and on various devices to ensure it works as expected. Make any necessary adjustments or refinements based on your testing results.

 updategadh.com
updategadh.comStep 6: Optimize Performance
- Optimize your parallax scrolling website for performance. Large background images and excessive JavaScript can slow down your site, so make sure your assets are appropriately optimized for the web.
Step 7: Publish and Share
- Once you’re satisfied with the parallax scrolling effect and your website’s overall design, you can publish it for the world to see. Share your website with your intended audience and gather feedback for further improvements.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Parallax Website</title>
</head>
<body>
<section>
<nav>
<h4>yayavar</h4>
<a class="button">Sign Up</a>
</nav>
<div class="container">
<h2 class="main-title">Explore.</h2>
<img src="https://i.ibb.co/rsp6RFJ/bg1.png" class="background" alt="" />
<img src="https://i.ibb.co/237VsHs/girl1.png" class="girl" alt="" />
<img src="https://i.ibb.co/BKtjhV2/rock1.png" class="rock" alt="" />
</div>
<div class="content">
<div class="content-images">
<div>
<img src="https://i.ibb.co/w4N157P/haridwar.jpg" alt="" />
<h4>Haridwar</h4>
<h3>Uttrakhand</h3>
</div>
<div>
<img src="https://i.ibb.co/v4yCXYS/rishikesh.jpg" alt="" />
<h4>Rishikesh</h4>
<h3>Uttrakhand</h3>
</div>
</div>
<p class="text">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Facere neque
consequuntur a nisi, illo quia cupiditate fuga et eos minima
voluptatum cum dolorum quas repellat eaque beatae vitae veritatis
quae.
</p>
<p class="text">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Facere neque
consequuntur a nisi, illo quia cupiditate fuga et eos minima
voluptatum cum dolorum quas repellat eaque beatae vitae veritatis
quae.
</p>
</div>
</section>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.6.1/gsap.min.js"
integrity="sha512-cdV6j5t5o24hkSciVrb8Ki6FveC2SgwGfLE31+ZQRHAeSRxYhAQskLkq3dLm8ZcWe1N3vBOEYmmbhzf7NTtFFQ=="
crossorigin="anonymous"
></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.6/ScrollMagic.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.6/plugins/animation.gsap.js"></script>
<script src="script.js"></script>
</body>
</html>

 updategadh.com
updategadh.comstyle.css
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@400;700&display=swap");
* {
box-sizing: border-box;
margin: 0;
padding: 0;
color: #fff;
font-family: "Poppins", sans-serif;
}
nav {
position: absolute;
width: 100%;
display: flex;
padding: 3rem 10rem;
justify-content: space-between;
}
.container {
height: 100vh;
}
.container img {
width: 100%;
position: absolute;
height: 110vh;
object-fit: cover;
z-index: -1;
}
.main-title {
position: absolute;
top: 30%;
left: 50%;
font-size: 6rem;
transform: translate(-50%, -50%);
}
.content {
width: 100%;
background-color: rgb(24, 24, 24);
min-height: 110vh;
z-index: 2;
position: absolute;
}
.content-images {
display: flex;
justify-content: space-around;
align-items: center;
min-height: 60vh;
text-align: center;
}
.text {
padding: 2rem 20rem;
font-size: 1.1rem;
}
@media (max-width: 768px) {
nav,
.text {
padding: 2rem;
font-size: 1rem;
text-align: center;
}
.main-title {
font-size: 3rem;
}
.content-images {
flex-direction: column;
}
.content-images img {
max-width: 100%;
padding: 2rem 0 0.25rem;
}
}
Script.js
let controller = new ScrollMagic.Controller();
let timeline = new TimelineMax();
timeline
.to(".rock", 10, { y: -300 })
.to(".girl", 10, { y: -200 }, "-=10")
.fromTo(".background", { y: -50 }, { y: 0, duration: 10 }, "-=10")
.to(".content", 10, { top: "0%" }, "-=10")
.fromTo(".content-images", { opacity: 0 }, { opacity: 1, duration: 3 })
.fromTo(".text", { opacity: 0 }, { opacity: 1, duration: 3 });
let scene = new ScrollMagic.Scene({
triggerElement: "section",
duration: "300%",
triggerHook: 0,
})
.setTween(timeline)
.setPin("section")
.addTo(controller);
Click here :updategadh.com/java-project/top-10-real-time-java-projects/
- Ecommerce Web Application
- Farmer Buddy : A Modern JSP Web App
- Blockchain Certificate Verification System
- AI Resume & Skill Gap Analyzer Project
- AI-Based Smart Attendance System