WhatsApp Contact Management
Managing contacts efficiently is crucial for both personal and professional communication. With the advent of digital communication platforms, WhatsApp has become a key player in our daily interactions. This blog post delves into a project designed to enhance WhatsApp contact management with features like adding new contacts, viewing message history, handling international numbers, toggling dark mode, editing or deleting contacts, and integrating seamlessly with WhatsApp. We’ll guide you through the process of making this project, highlighting essential features, required software and tools, running the project, and more.
Making the Project
Creating a WhatsApp contact management system involves several steps, from setting up the development environment to implementing and testing features. This project uses Node.js for the backend, ensuring a robust and scalable application.
Essential Features
The project includes the following features:
Add New Contact
Easily add new contacts with a simple interface that ensures all necessary details are captured.
Message History
Access the message history with each contact to keep track of past communications seamlessly.
International Number
Support for international numbers allows for global connectivity without any hassle.
Dark Mode Toggle
A dark mode toggle enhances the user experience by offering a visually comfortable interface, especially in low-light environments.
Edit/Delete Contact
Edit or delete contacts effortlessly to keep your contact list up-to-date and organized.
Integration with WhatsApp
Seamless integration with WhatsApp ensures that all actions taken within the contact management system are reflected in your WhatsApp account.

Required Software and Tools
To develop and run this project, you’ll need the following software and tools:
- Node.js: The runtime environment for executing JavaScript code server-side.
- npm: The Node.js package manager for installing dependencies.
- Javascript
Running the Project
Prerequisites
Ensure you have Node.js installed on your machine. If not, download and install it from the official website.
Go to the Project Directory
Navigate to the project directory:
cd whatsayInstall Dependencies
Install the required dependencies using npm:
npm installStart the Server
Start the development server:
npm run devThe server should now be running, and you can access the application in your browser.
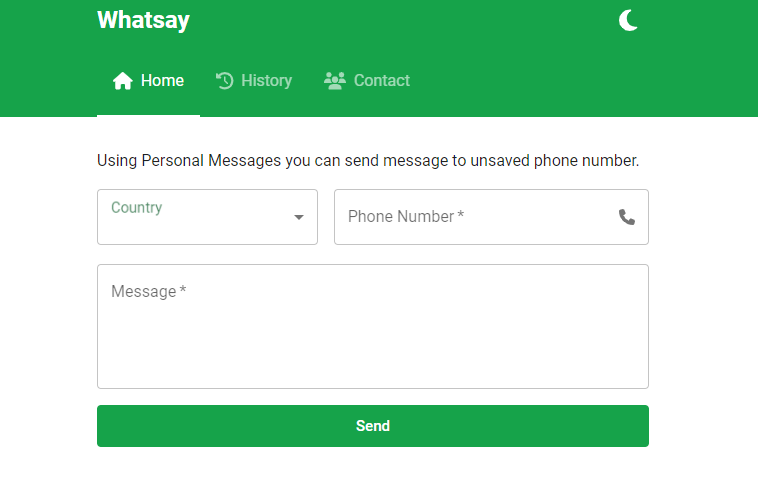
Project Screenshots
Providing screenshots of the project can help users understand the interface and functionality better. Here’s a glimpse of what to expect:
- Home Screen: A clean and intuitive interface for managing contacts.
- Add Contact: A simple form to add new contacts.
- Message History: A detailed view of past conversations.
- Dark Mode: The interface in dark mode.
- Edit/Delete Contact: Options to edit or delete existing contacts.





Download Project
👇Project Price Details Click Below 👇
Complete Python Course : Click here
Free Notes :- Click here
New Project :-https://www.youtube.com/@Decodeit2
How to setup this Project Complete video – Click here
Conclusion
The WhatsApp contact management project provides a comprehensive solution for managing your contacts efficiently. With features like message history, international number support, dark mode, and seamless integration with WhatsApp, it offers a robust tool for enhancing your communication experience. Follow the steps outlined in this guide to set up and run the project, and enjoy a more organized and efficient way of managing your WhatsApp contacts.
Tags
- Contact Management
- Node.js
- Dark Mode
- International Numbers
- Web Development
- JavaScript
- Open Source
SEO
- WhatsApp contact management features
- Add new contact in WhatsApp
- WhatsApp message history
- International number support in WhatsApp
- Dark mode toggle in WhatsApp
- Edit/Delete contact in WhatsApp
- WhatsApp integration
- Node.js WhatsApp project
- WhatsApp contact manager download
- WhatsApp contact manager tutorial
By ensuring the blog post is comprehensive and includes relevant keywords, it will be more likely to rank well in search engine results and attract users looking for a WhatsApp contact management solution.
