Introduction
Javascript course:-Thank you for signing up for the 30 Days of JavaScript Programming challenge. This challenge will teach you all you need to know about programming in general, as well as JavaScript. At the end of the 30DaysOfJavaScript programming challenge, you will earn a certificate of completion. If you wish to help others or need support, you can join the private Telegram group.

The 30DaysOfJavaScript challenge can benefit both newbie and professional JavaScript developers. Hello and welcome to JavaScript. JavaScript is the major language used on the internet. I hope you like working with and teaching JavaScript as much as I do.
Table of Contents
In this JavaScript challenge, you will learn JavaScript, the most popular programming language in human history. JavaScript is used to bring interactivity to webpages and to create mobile apps, desktop programs, and games, and it is now being utilized for server-side programming, machine learning, and artificial intelligence (AI).

JavaScript (JS) has grown in popularity in recent years, and it has been the most used programming language on GitHub for the previous 10 years. This challenge is simple to read, written in colloquial English, fascinating, motivational, and demanding all at the same time. You will need a lot of time to complete this challenge. If you are a visual learner, the video lesson is available on the Washera YouTube channel.
Requirements
This challenge does not require any prior programming skills. You only need:
- Motivation
- A computer with Internet access
- A web browser
- A programmer
Setup
I believe you have the drive and passion to be a developer, computer, and Internet user. If you have those, you have everything you need to get started.
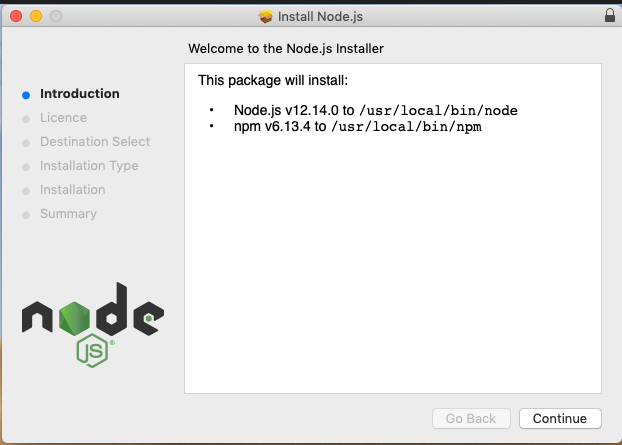
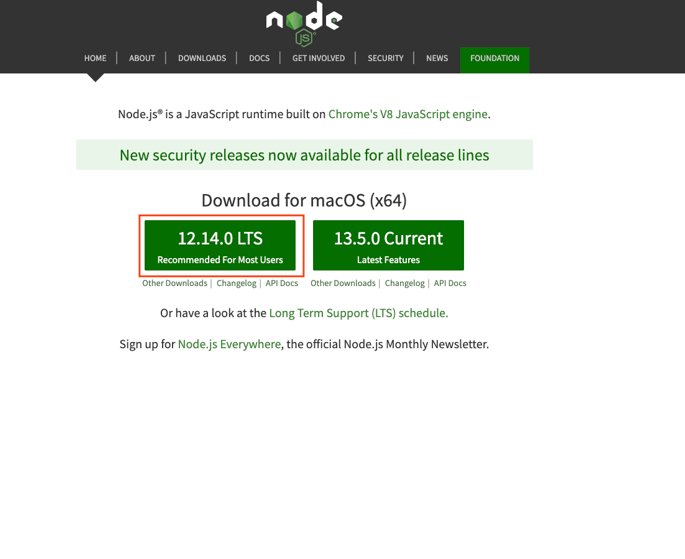
Install Node.js
You may not need Node.js right now but you may need it for later. Install node.js.

After downloading, double-click the file to install it.
By opening our device terminal or command prompt, we can see if the node is installed on our local machine.
By opening our device terminal or command prompt, we can see if the node is installed on our local machine.
asabeneh $ node -v
v12.14.0When I created this article, I was using Node version 12.14.0, however, the recommended version of Node.js for download is now v14.17.6, and by the time you utilize this material, you may have a higher Node.js version.
Code Editor
We can write code in the browser console, but not for larger projects. In the real world, developers write their code in a variety of code editors. We will be utilizing Visual Studio Code for this 30-day JavaScript challenge.
Visual Studio Code Installation
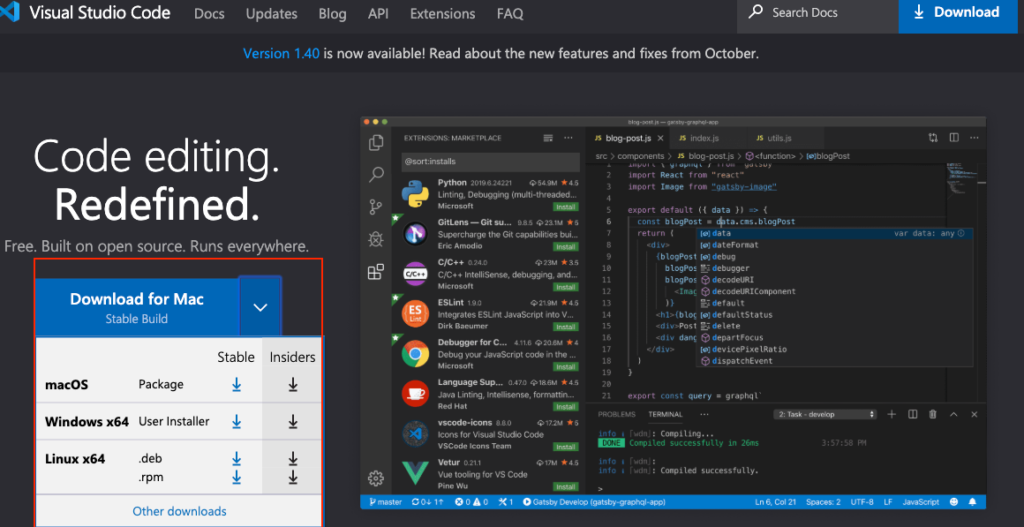
Visual Studio Code is a well-known free and open-source text editor. I recommend downloading Visual Studio Code, but if you prefer other editors, feel free to stick with what you have.

How to Use Visual Studio Code
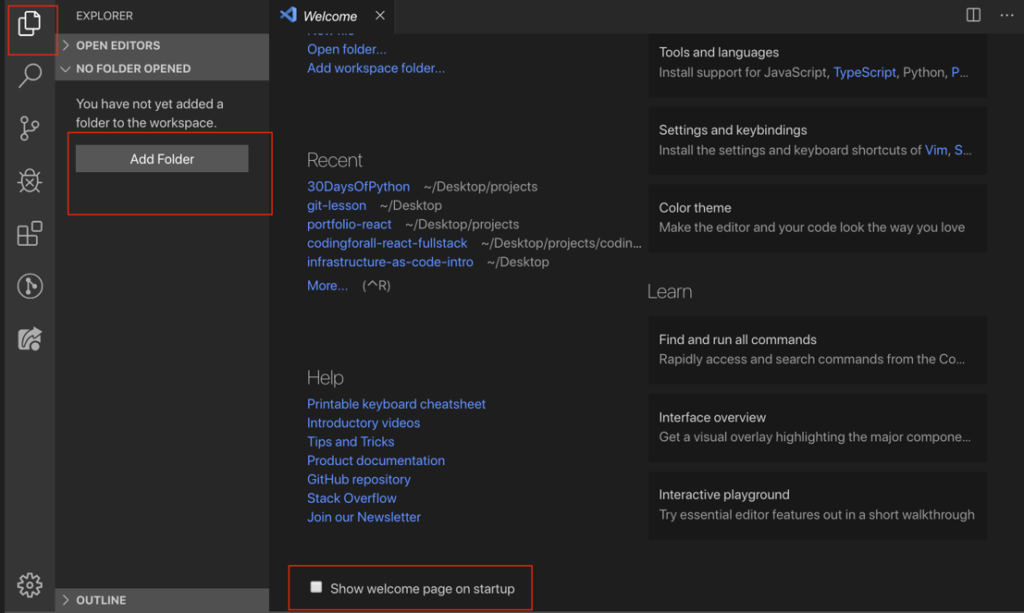
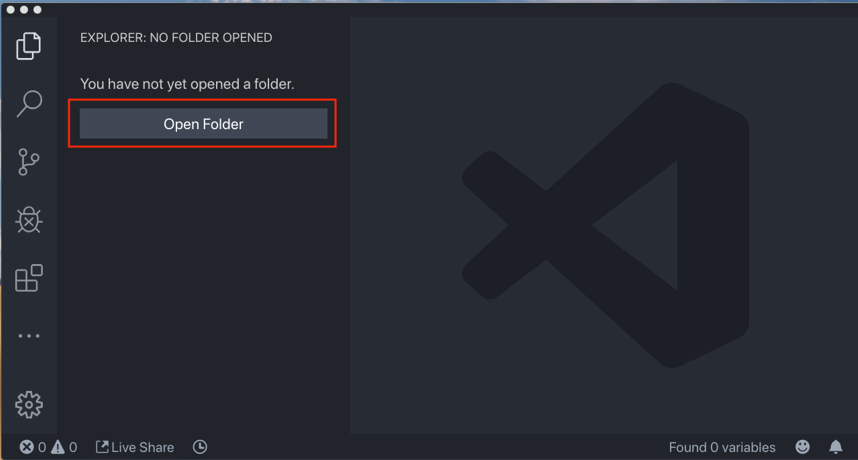
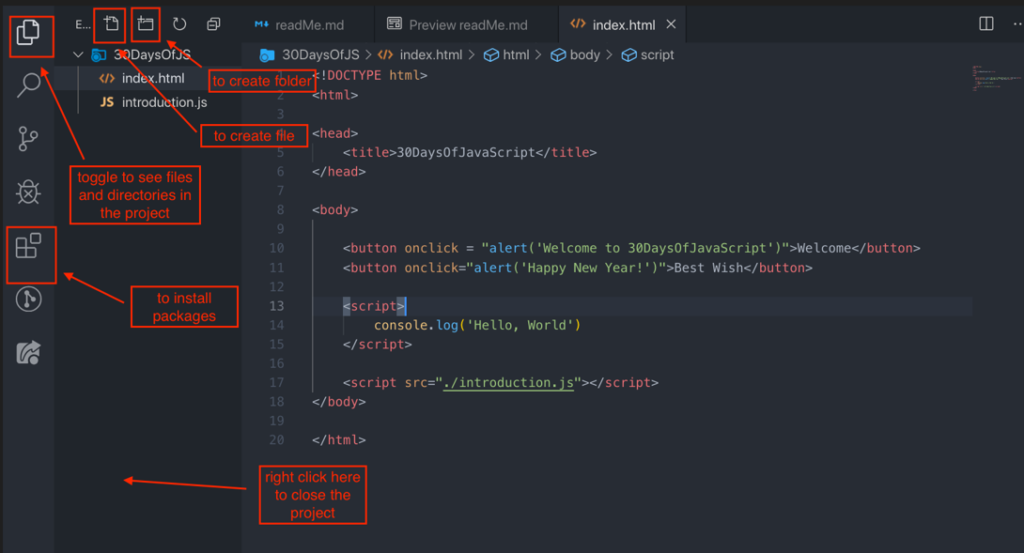
Double-click the Visual Studio Code icon to launch it. When you open it, you’ll see something like this. Experiment with the labeled icons.



Add JavaScript to Web Page (Javascript course)
There are three ways to include JavaScript on a web page:
Script inline (inline Script )
Script for internal use (Internal Script )
Script from another source(External Script )
Several external scripts(Multiple)
The sections that follow demonstrate various methods for including JavaScript code on your web page.
Script inline (inline Script )
Scripting inline (inline)
Create a project folder called 30DaysOfJS on your desktop or in any other location, and add an index.html page to the folder. After that, open a browser and paste the following code there
<!DOCTYPE html>
<html lang="en">
<head>
<title>30Days :Inline Script</title>
</head>
<body>
<button onclick="alert('Welcome to 30DaysOfJavaScript by Updategadh!')">Click Me</button>
</body>
</html>Script for internal use (Internal Script )
Although the internal script can be written in either the head or the body of the HTML document, the body is recommended. Let’s start by writing in the page’s header.
<!DOCTYPE html>
<html lang="en">
<head>
<title>30DaysOfScript:Internal Script</title>
<script>
console.log('Welcome to 30DaysOfJavaScript')
</script>
</head>
<body></body>
</html>Most of the time, this is how we develop internal scripts. The most popular way is to write the JavaScript code in the body section. To see the output of console.log(), open the browser console.
<!DOCTYPE html>
<html lang="en">
<head>
<title>30DaysOfScript:Internal Script</title>
</head>
<body>
<button onclick="alert('Welcome to 30DaysOfJavaScript!');">Click Me</button>
<script>
console.log('Welcome to 30DaysOfJavaScript')
</script>
</body>
</html>Script from another source(External Script )
Similar to the internal script, external script links can be placed in the header or body, but the body is the recommended location. An external JavaScript file with the.js extension must be made first. The.js extension denotes that a file is a JavaScript file. In your project directory, make a file called introduction.js. Type the code below into it, then link it at the bottom of the body.
External scripts in the head
<!DOCTYPE html>
<html lang="en">
<head>
<title>30DaysOfJavaScript:External script</title>
<script src="intro.js"></script>
</head>
<body></body>
</html>External scripts in the body
<!DOCTYPE html>
<html lang="en">
<head>
<title>30DaysOfJavaScript:External script</title>
</head>
<body>
<!-- JavaScript external link could be in the header or in the body -->
<script src="intro.js"></script>
</body>
</html>Introduction to Data Types (Javascript course)
Data Types: A variety of data types exist in JavaScript and other programming languages. Primitive data types in JavaScript include String, Number, Boolean, undefined, Null, and Symbol.
Numbers
Integer :(negative, zero, and positive) numbers are known as integers. For instance: -3, -2, -1, 0, 1, 2, 3…
Floating-point figures: Decimal value For illustration, use -3.5, -2.25, -1.0, 0.0, 1.1, 2.2, and 3.5.
Strings
a group of one or more characters enclosed in a pair of single, double, or backtick quotes.
'a'
'updategadh'
'PWSC'
'JavaScript is a beautiful programming language'
'I love updategadh'
Booleans
Either True or False describes a boolean value. A boolean value, which might be true or false, is the result of any comparison.
A boolean value can only be true or false.
Undefined
In JavaScript, a variable’s value is undefined if we don’t give it a value. In addition, a function returns undefined if it doesn’t return anything.
let firstName
console.log(firstName) // undefined, because it is not assigned to a value yetNull
Null in JavaScript means an empty value.
let emptyValue = nullChecking Data Types
To check the data type of a certain variable, we use the type of operator. See the following example.
console.log(typeof 'updategadh') // string
console.log(typeof 5) // number
console.log(typeof true) // boolean
console.log(typeof null) // object type
console.log(typeof undefined) // undefinedComments Again
Keep in mind that JavaScript commenting is similar to commenting in other programming languages. Your code will read better if you use comments. Two methods exist for commenting.
- Single line commenting
- Multiline commenting
// commenting the code itself with a single comment
// let firstName = 'updategadh.com'; single line comment
Multiline commenting:
/* let location = 'India'; let isdone= Projects; This is a Multiple line comment */
Variables
Data are stored in variables. Data is kept at a memory location using variables. A memory location is set aside when a variable is declared. The memory space will be filled with the value (data) that is allocated to a variable. We use the keywords var, let, or const to declare variables.
Let is used for variables that change at different times. Const is used if there is no change in the data at all. For instance, we can use const and PI, country name, and gravity are constants. Var won’t be used in this challenge, and I don’t advise you to either. This method of declaring variables is mistake prone and contains numerous leaks. In later sections (scope), we will go into greater detail on var, let, and const. This justification is adequate for the time being.
The following guidelines must be followed to create a proper JavaScript variable name:
- The name of a JavaScript variable shouldn’t start with a number.
- Except for the dollar sign and underscore, special characters cannot be used in a JavaScript variable name.
- CamelCase is used to format the names of variables in JavaScript.
- The words in a JavaScript variable name shouldn’t be separated by spaces.
These are a few instances of legitimate JavaScript variables.
firstName
lastName
country
city
capitalCity
age
isMarried
first_name
last_name
is_married
capital_city
num1
num_1
_num_1
$num1
year2020
year_2020Declare some variables with various data types. Before the variable name, we must use the let or const keyword to declare the variable. We write an equals sign (the assignment operator) and a value (the assigned data) after the variable name.
// Syntax
let nameOfVariable = valueExamples of declared variables
// Declaring different variables of different data types
let firstName = 'updategadh.com' // first name of a person
let lastName = 'PWSC' // last name of a person
console.log(firstName, lastName)💻 Day 1: Exercises (Javascript course)
- Declare four variables but do not assign values to them.
- Declare four variables and assign values to them.
Declare variables on different lines to record your first name, last name, marital status, country, and age. - Declare variables to keep your first name, last name, marital status, nationality, and age all in one line.
- Declare two variables, myAge, and yourAge, and add initial values to them before logging into the browser terminal.
Read More :https://updategadh.com/javascript/javascript-complete-course-for-beginners/