Supply Chain Management PHP and CSS
Introduction
Any successful company relies heavily on supply chain management (SCM), which makes sure that products and services are delivered from the supplier to the final consumer efficiently. It’s a complex process involving procurement, manufacturing, distribution, and logistics. As businesses scale, managing the supply chain efficiently becomes a necessity, and technology plays a key role in making this possible.
Table of Contents
Importance
Gone are the days when supply chains were managed manually. The digital era has brought advanced tools that streamline processes, improve efficiency, and reduce costs. The integration of web technologies like PHP, CSS, JS, and MySQL has significantly transformed the way supply chains operate. With these technologies, businesses can now track orders in real-time, forecast demand, manage inventories, and automate repetitive tasks.
Role
Benefits
- Cost-Efficient: PHP is an open-source language, which makes it a cost-effective solution for businesses.
- Flexibility: PHP is highly flexible, allowing it to work seamlessly with other technologies like JavaScript and MySQL.
- Scalability: As supply chains grow, PHP allows systems to scale efficiently without compromising performance.

User-Centered Design with CSS
While PHP handles the back-end, CSS is responsible for the front-end design of SCM systems. CSS allows for the creation of visually appealing and easy-to-navigate user interfaces. In SCM, where employees need to access multiple data points quickly, a clean, intuitive interface is crucial.
Flexibility and Customization in SCM Systems
CSS offers customization options that ensure SCM platforms meet the unique needs of different businesses. From custom dashboards to mobile-responsive designs, CSS ensures that users have a pleasant and efficient experience.
Role of JavaScript
Dynamic User Interactions with JS
JavaScript, or JS, is a client-side scripting language that adds interactivity to web pages. In SCM systems, JS makes it possible to create dynamic interfaces where users can interact with data in real-time. Whether it’s adding new shipments or adjusting inventory levels, JS ensures that the user experience remains fluid and responsive.
AJAX and Real-Time Data Updates
One of the most powerful aspects of JS is its ability to work with AJAX (Asynchronous JavaScript and XML). This allows SCM systems to fetch and update data without refreshing the entire page. For example, inventory levels can be updated in real-time as new data comes in, ensuring that everyone is on the same page.

Storing and Retrieving Data Efficiently
The foundation of SCM systems’ data management and storage is MySQL, a relational database management system. It allows for the efficient storage of vast amounts of data, such as inventory lists, order histories, and supplier information. The relational model of MySQL ensures that data is organized, making it easy to retrieve when needed.
Integration
How the Technologies Work Together
PHP, CSS, JS, and MySQL are often used together to create fully-functional SCM systems. PHP handles the server-side logic, MySQL manages the data, CSS styles the front-end, and JS adds interactivity. Together, these technologies ensure that SCM systems are not only powerful but also user-friendly and efficient.
Ensuring a Seamless User Experience
The integration of these technologies ensures that users can interact with the system in real-time, view accurate data, and manage the supply chain from end to end without hassle. Whether it’s updating orders, tracking shipments, or forecasting demand, the seamless collaboration between PHP, CSS, JS, and MySQL is what makes it all possible.
Challenges in Implementing
Despite their many advantages, there are some challenges in building SCM systems with these technologies. Ensuring data security, optimizing performance for large-scale systems, and dealing with the complexity of integrating multiple technologies can be daunting tasks. However, with careful planning and a skilled development team, these challenges can be mitigated.
Examples
Many successful SCM systems have been built using PHP, CSS, JS, and MySQL. For instance, systems that handle global logistics, track shipments, manage inventory, and optimize supply chains for e-commerce platforms use these technologies for seamless operations.

How to Use PHP, CSS, JS, and MySQL to Create a Supply Chain Management System
Building an SCM system from scratch requires a deep understanding of both supply chain processes and web development. This is a condensed version of the steps:
Testing: Ensure the system runs smoothly on various devices and browsers.
Setup: Set up MySQL and PHP on your server.
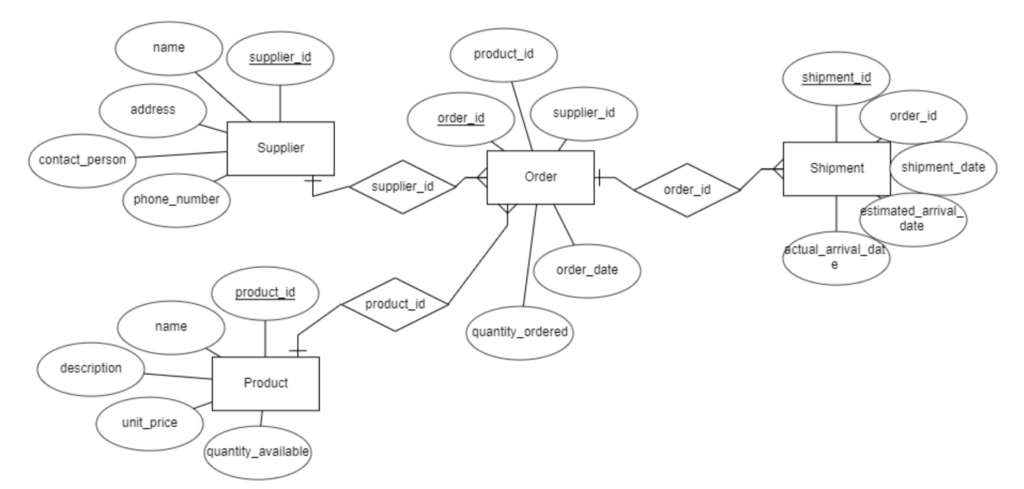
Database Structure: Create tables for inventories, orders, suppliers, and customers using MySQL.
Backend Logic: Use PHP to handle CRUD (Create, Read, Update, Delete) operations for the supply chain data.
Frontend Design: Use CSS for styling and JavaScript for dynamic functionalities like real-time updates.
- New Project :-https://www.youtube.com/@Decodeit2
- PHP PROJECT:- CLICK HERE
Future
As web technologies continue to evolve, so will their application in supply chain management. Emerging trends like AI integration, blockchain for transparency, and IoT (Internet of Things) will likely be incorporated into SCM systems, making them even more efficient and reliable. The future is bright for supply chain management powered by cutting-edge web technologies.
