Building a Quiz Application with HTML, CSS, and JavaScript
Table of Contents
Introduction
In this tutorial, we will walk you through the process of building a simple quiz application using HTML, CSS, and JavaScript. Quizzes are an engaging way to test knowledge on various subjects and can be a fun addition to websites. By the end of this tutorial, you’ll have a basic quiz application that you can customize and expand upon to suit your needs.
>>>>>>>>>>>>>>>>>>>>>>>>>>>> Collage Project: Click here <<<<<<<<<<<<<<<<<<<<<<<<<<
Step 1: Making the Project
To start, create a new directory for your project and create three files: index.html, styles.css, and script.js.
 updategadh.com
updategadh.comIn index.html, set up the basic structure of the webpage including the quiz questions and options. Use HTML to define the layout and structure of the quiz.
Step 2: Essential Features
Key features of our quiz application will include:
- Displaying questions one at a time.
- Multiple choice options for each question.
- Ability to select an answer and move to the next question.
- Keeping track of the score.
- Displaying the final score at the end of the quiz.
 updategadh.com
updategadh.comStep 3: Required Software and Tools
All you need to build this project is a text editor such as Visual Studio Code, Sublime Text, or Atom. These editors offer features like syntax highlighting and auto-completion, which can be helpful when writing HTML, CSS, and JavaScript code.
Step 4: Running Project
To run the project, simply open the index.html file in a web browser. You should see the quiz interface and be able to interact with it by selecting answers and moving through the questions.
- Create Project Directory: Create a new directory/folder on your computer where you want to store your project files. You can name it something like “SimpleQuizApp”.
- Create Files: Inside your project directory, create three files:
index.htmlfor HTML codestyles.cssfor CSS stylesscript.jsfor JavaScript code
- Copy the Code: Copy the HTML, CSS, and JavaScript code provided in the previous message and paste them into their respective files (
index.html,styles.css,script.js). - Save the Files: Save all the files after pasting the code into them.
- Open HTML File in a Browser: Locate the
index.htmlfile in your project directory and double-click on it. This will open the HTML file in your default web browser, and you should see the Quiz Application running.
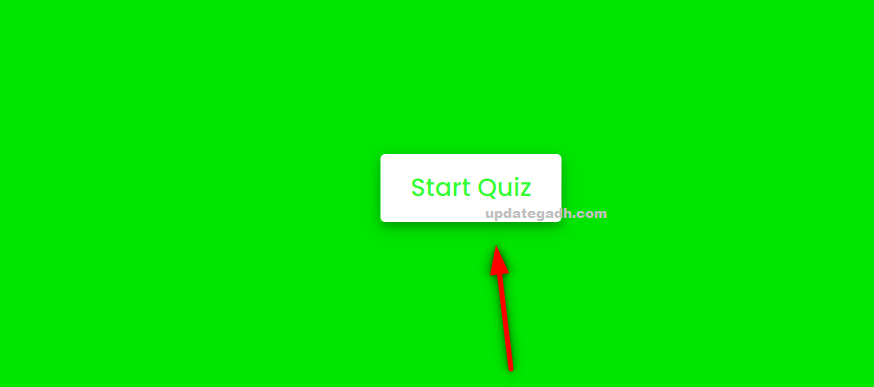
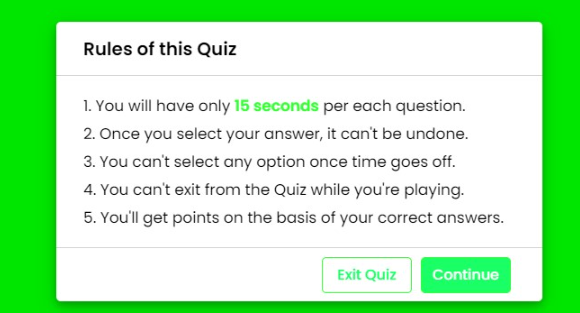
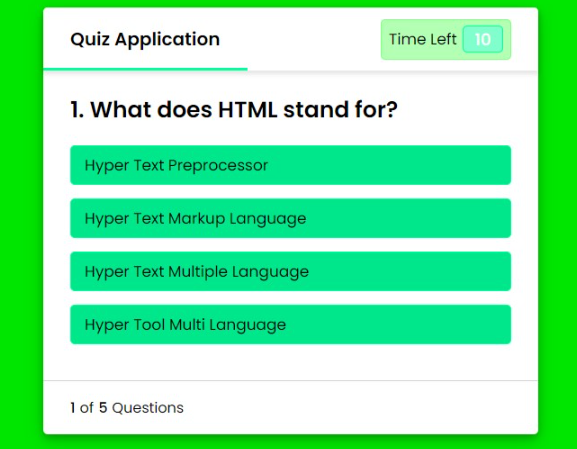
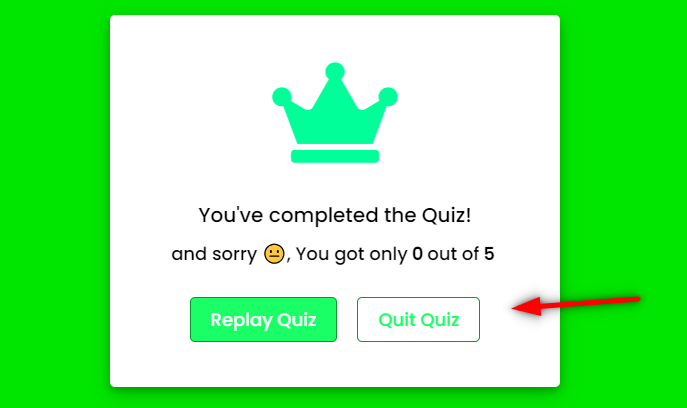
Step 5: Project Screenshots
Below are some screenshots of the quiz application in action:




Step 6: Download Project
Buy and Download [ Note: Project Only for Educational Purpose]
- Virus note: All files are scanned once-a-day by updategadh.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them
- FOR YOUR OWN SAFETY, PLEASE:
- 1. Re-scan downloaded files using your personal virus checker before using it.
- 2. NEVER, EVER run compiled files (.exe’s, .ocx’s, .dll’s etc.)–only run source code.
- Free Download Project :-Check below Code
- Download All Free Project :- Click here
Check more Projects :- https://www.youtube.com/@Decodeit2/playlists
Code :-
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Quiz Application</title>
<link rel="icon" href="favicon.png">
<link rel="stylesheet" href="style.css">
<!-- FontAweome CDN Link for Icons-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
<!-- start Quiz button -->
<div class="start_btn"><button>Start Quiz</button></div>
<!-- Info Box -->
<div class="info_box">
<div class="info-title"><span>Rules of this Quiz</span></div>
<div class="info-list">
<div class="info">1. You will have only <span>15 seconds</span> per each question.</div>
<div class="info">2. Once you select your answer, it can't be undone.</div>
<div class="info">3. You can't select any option once time goes off.</div>
<div class="info">4. You can't exit from the Quiz while you're playing.</div>
<div class="info">5. You'll get points on the basis of your correct answers.</div>
</div>
<div class="buttons">
<button class="quit">Exit Quiz</button>
<button class="restart">Continue</button>
</div>
</div>
<!-- Quiz Box -->
<div class="quiz_box">
<header>
<div class="title">Quiz Application</div>
<div class="timer">
<div class="time_left_txt">Time Left</div>
<div class="timer_sec">15</div>
</div>
<div class="time_line"></div>
</header>
<section>
<div class="que_text">
<!-- Here I've inserted question from JavaScript -->
</div>
<div class="option_list">
<!-- Here I've inserted options from JavaScript -->
</div>
</section>
<!-- footer of Quiz Box -->
<footer>
<div class="total_que">
<!-- Here I've inserted Question Count Number from JavaScript -->
</div>
<button class="next_btn">Next Question</button>
</footer>
</div>
<!-- Result Box -->
<div class="result_box">
<div class="icon">
<i class="fas fa-crown"></i>
</div>
<div class="complete_text">You've completed the Quiz!</div>
<div class="score_text">
<!-- Here I've inserted Score Result from JavaScript -->
</div>
<div class="buttons">
<button class="restart">Replay Quiz</button>
<button class="quit">Quit Quiz</button>
</div>
</div>
<!-- Inside this JavaScript file I've inserted Questions and Options only -->
<script src="js/questions.js"></script>
<!-- Inside this JavaScript file I've coded all Quiz Codes -->
<script src="js/script.js"></script>
</body>
</html>
Step 7: Conclusion
In conclusion, we have successfully built a simple quiz application using HTML, CSS, and JavaScript. This project serves as a great starting point for creating more complex quizzes with additional features and customization options. Feel free to experiment with the code and expand upon it to create your own unique quiz experience.
Tags and SEO
Tags: HTML, CSS, JavaScript, Quiz Application, Web Development, Tutorial
SEO Keywords: Quiz Application Tutorial, HTML CSS JavaScript, Build Quiz App, Web Development Tutorial, Learn Quiz Development.
| quiz application |
| facebook quiz application |
| quiz application using javascript |
| logo quiz application android |
| quiz application asp net |
| create facebook quiz application |
| facebook quiz application – wordpress plugin |
| asp net quiz application |
| android quiz application source code |
| quiz application in asp net |

