Library Management System
Explore how to create a modern Library Management System with HTML, CSS, and JavaScript. Organize your book library while learning web development techniques.


Introduction: This project’s Online Library Management System provides a system built with the most recent tech stacks, including HTML5, Bootstrap, and JavaScript(ES6). Anyone with a basic comprehension of JavaScript and familiarity with JS Functions ideas will have no trouble understanding.
You can change the animation and logic in this project to suit your needs.
It is one of the primary projects that you can utilize for personal purposes as well as to present in college. This is about a library that keeps track of the books, their authors, and the type of book you want to save.
Table of Contents
In the world of modern libraries, efficient resource management and accessibility are critical. Enter the Library Management System, a digital technology that transforms how libraries organize and make their collections available. We will walk you through the step-by-step process of establishing your own Library Management System utilizing the dynamic three of web development: HTML, CSS, and JavaScript in this thorough book.

First step (HTML code):
To begin, we will need to develop a basic HTML file. We will include the primary framework for our Library Management System in this file. Simply copy and paste the following codes into your newly created files. Make sure to save your HTML document with the.html extension so that it can be viewed properly in a web browser.
Let’s go over the code step by step:
This part, called the “head,” contains information about the website, like the character encoding, viewport preferences, and connected resources.
The character encoding for the document (UTF-8, which supports a wide range of characters and symbols) is specified using the meta charset=”utf-8″> tag.
Sets the viewport settings for greater responsiveness on various devices with the meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”> element.
Links an external stylesheet to style the webpage with link rel=”stylesheet” href=”…”> tags. The stylesheet, which contains styles from the Bootstrap framework, is downloaded from a CDN (Content Delivery Network).
the phrase “Library Management System”Sets the webpage’s title, which appears in the title bar or tab of the browser.
Source Code
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css"
integrity="sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn" crossorigin="anonymous" />
<title>Library Management System</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">Online Library</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search" />
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">
Search
</button>
</form>
</div>
</nav>
<div id="alertuser"></div>
<div class="container my-3">
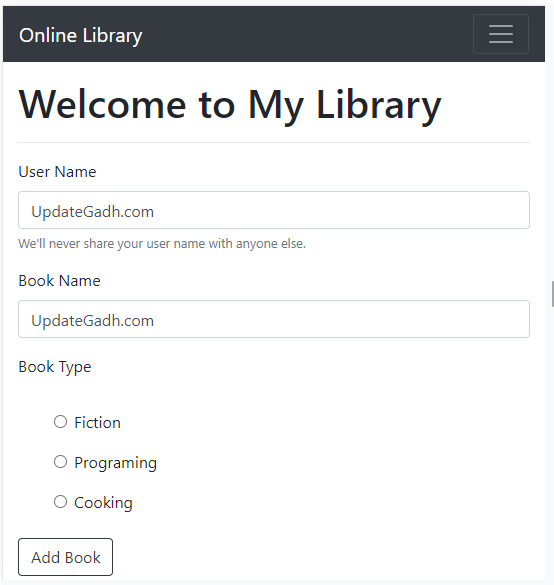
<h1>Welcome to My Library</h1>
<hr />
<form id="mylibraryform">
<div class="form-group">
<label for="exampleInputEmail1">User Name</label>
<input type="text" class="form-control" id="User-Name" aria-describedby="emailHelp" />
<small id="emailHelp" class="form-text text-muted">We'll never share your user name with anyone
else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Book Name</label>
<input type="text" class="form-control" id="Book-Name" />
</div>
<div class="form-group">
<label for="bookType">Book Type</label>
<div class="check-boxes my-3 mx-5">
<div class="form-check p-2">
<input class="form-check-input" type="radio" name="check-box" id="Fiction" value="Fiction" />
<label class="form-check-label" for="Fiction"> Fiction </label>
</div>
<div class="form-check p-2">
<input class="form-check-input" type="radio" name="check-box" id="Programing"
value="Programing" />
<label class="form-check-label" for="Programing">
Programing
</label>
</div>
<div class="form-check p-2">
<input class="form-check-input" type="radio" name="check-box" id="Cooking" value="Cooking" />
<label class="form-check-label" for="Cooking"> Cooking </label>
</div>
</div>
</div>
<button type="submit" class="btn btn-outline-dark">Add Book</button>
</form>
<table class="table table-dark my-3">
<thead>
<tr>
<th scope="col">Sl No.</th>
<th scope="col">Date of issue</th>
<th scope="col">Reader</th>
<th scope="col">Book Name</th>
<th scope="col">Genre</th>
<th scope="col"></th>
</tr>
</thead>
<tbody id="table-body"></tbody>
</table>
</div>
<script src="index.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-fQybjgWLrvvRgtW6bFlB7jaZrFsaBXjsOMm/tB9LTS58ONXgqbR9W8oWht/amnpF"
crossorigin="anonymous"></script>
</body>
</html>Step 2 (CSS Code):
No custom CSS thanks to Bootstrap!
https://getbootstrap.com/index.js
// getting input from input areas -->
function inputs(userName, bookName, type) {
this.userName = userName;
this.bookName = bookName;
this.type = type;
}
class Display {
constructor() {}
add(arrayInputs) {
let tableBody = document.getElementById("table-body");
let today = new Date().toLocaleDateString();
let htmltobeadded = "";
for (let i = 0; i < arrayInputs.length; i++) {
htmltobeadded += `
<tr>
<td>${i + 1}</td>
<td>${today}</td>
<td>${arrayInputs[i].userName}</td>
<td>${arrayInputs[i].bookName}</td>
<td>${arrayInputs[i].type}</td>
<td> <button type="button" onclick = "deleteItem(${i})" class ="dlt-btn btn-primary btn " id ="dlt-btn"> Delete </button> </td>
</tr>
`;
}
tableBody.innerHTML = htmltobeadded;
}
clear() {
let myForm = document.getElementById("mylibraryform");
myForm.reset();
}
validate(inputs) {
if (inputs.userName == "" || inputs.bookName == "") {
return false;
} else return true;
}
alertuser(type, sub, massage) {
let alertuser = document.getElementById("alertuser");
let htmltobeaddedinalert = ` <div class="alert alert-${type} alert-dismissible fade show" id="alert" role="alert" >
<strong>${sub}</strong> ${massage}
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>`;
alertuser.innerHTML += htmltobeaddedinalert;
setTimeout(() => {
alertuser.innerHTML = "";
}, 4000);
}
// check if the book is issued or not -->
checkIssue(listArray, o1) {
for (let i = 0; i < listArray.length; i++) {
if (listArray[i].bookName == o1.bookName) {
this.issuedUser = listArray[i].userName;
return 0;
}
}
return 1;
}
}
// Show BookList even after reload -->
function showList() {
let listItems = localStorage.getItem("listItems");
if (listItems == null) {
listArray = [];
} else {
listArray = JSON.parse(listItems);
}
new Display().add(listArray);
// console.log(listArray);
}
showList();
// Deleting List Item -->
function deleteItem(index) {
let listItems = localStorage.getItem("listItems");
if (listItems == null) {
listArray = [];
} else {
listArray = JSON.parse(listItems);
}
listArray.splice(index, 1);
localStorage.setItem("listItems", JSON.stringify(listArray));
showList();
}
// add submit finction to the form -->
const form = document.getElementById("mylibraryform");
form.addEventListener("submit", formSubmit);
function formSubmit(e) {
e.preventDefault();
let givenUserName = document.getElementById("User-Name").value;
let givenBookName = document.getElementById("Book-Name").value;
let givenType;
let checkFiction = document.getElementById("Fiction");
let checkPrograming = document.getElementById("Programing");
let checkcooking = document.getElementById("Cooking");
if (checkFiction.checked) {
givenType = checkFiction.value;
} else if (checkPrograming.checked) {
givenType = checkPrograming.value;
} else {
givenType = checkcooking.value;
}
let o1 = new inputs(givenUserName, givenBookName, givenType);
let displayObj = new Display();
if (displayObj.validate(o1) && displayObj.checkIssue(listArray, o1) == 1) {
let listItems = localStorage.getItem("listItems");
if (listItems == null) {
listArray = [];
} else {
listArray = JSON.parse(listItems);
}
listArray.push(o1);
localStorage.setItem("listItems", JSON.stringify(listArray));
// console.log(listArray.length);
new Display().add(listArray);
displayObj.clear();
displayObj.alertuser("success", "Success", "Book is issued");
} else if (displayObj.checkIssue(listArray, o1) == 0) {
let issuedUser =
displayObj.alertuser(
"danger",
"Oops!",
`Book is already issued by ${displayObj.issuedUser}`
);
displayObj.clear();
} else {
displayObj.alertuser("danger", "Oops!", "Book is not issued");
displayObj.clear();
}
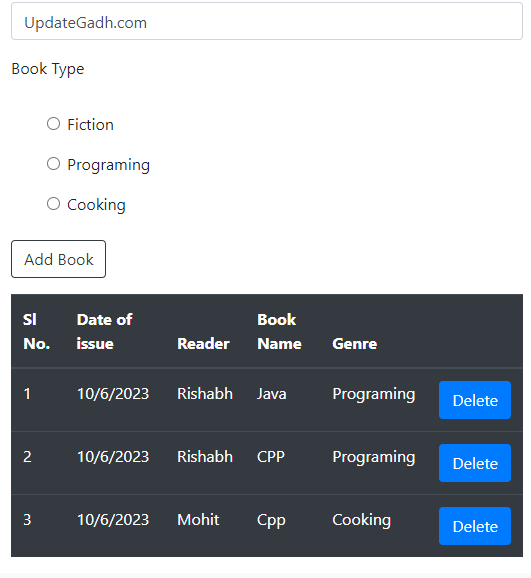
}Output:

See the Pen Untitled by Vikash Saini (@Vikash-Saini-the-builder) on CodePen.
 updategadh.com
updategadh.com- Diamond Price Prediction Using ML
- Movie Recommendation System Using ML
- Student Performance Prediction Using Machine Learning
- House Price Prediction Using ML
- Brain Tumor Detection Using Python + ML
