Amazon clone using ReactJs
Introduction
In today’s digital era, online marketplaces have gained immense popularity, and Amazon stands as one of the leading e-commerce platforms. If you are fascinated by the functionalities and features of Amazon and wish to create a similar online marketplace, this article is for you.
Check more Projects :- https://www.youtube.com/@Decodeit2/playlists
This article will guide you through the process of building an Amazon clone using ReactJS and Firebase. We will discuss the essential features, required software and tools, and steps to run the web application. Dive in and unleash your creativity!

Step 1: Making the Project
Before we delve into the technicalities, let’s understand the steps involved in making the project:
- Project Setup: Create a new project folder and initialize it using the appropriate commands. Set up the necessary dependencies, such as React and Firebase, using npm or yarn.
- Folder Structure: Organize your project’s files and folders in a coherent structure. It is advisable to separate components, styles, and other resources to ensure modularity and maintainability.
- User Authentication: Implement user authentication using Firebase Authentication. This step ensures that only registered users can access the Amazon clone.
Step 2: Essential Features
To create an Amazon clone that mirrors the original platform’s functionality, consider incorporating these essential features:
- Login and Logout: Users can securely log in to their accounts using Firebase Auth and log out when they’re done.
- Add to Cart: Seamless functionality to add desired items to the shopping cart, providing a smooth shopping experience.
- Remove from Cart: Easy removal of items from the cart if users change their minds or wish to modify their orders.
- Payment: Integration with Stripe payment allows users to make secure payments for their purchases.
- Neat and Clean UI: A visually appealing user interface designed for intuitive navigation and optimal user experience.

Step 3: Required Software and Tools
Before building your Amazon clone, make sure you have the following software and tools in place:
- Text Editor: Choose a text editor of your preference, such as Visual Studio Code, Sublime Text, or Atom. These editors offer features like syntax highlighting and code completion, enhancing your coding experience.
- Node.js: Install Node.js, which includes npm (Node Package Manager). This will enable you to manage dependencies and packages conveniently.
- ReactJS: Use ReactJS, a JavaScript library for building user interfaces. It provides a robust and efficient way to create interactive components.
- Firebase: Set up a Firebase project to leverage its suite of tools and services. Firebase offers real-time databases, user authentication, cloud storage, and hosting capabilities essential for building the Amazon clone.
Check 50+ JAVA Projects with Source Code
Step 4: Running the Web Application
Once you have completed the initial setup, run the web application locally and test its functionality. To do this:
- Connect to Firebase: Set up Firebase authentication and database configuration. Obtain the necessary API keys, and connect your application to Firebase services.
- Start Development Server: Run the appropriate command to start the development server and launch your application in the browser. Make sure to address any errors or warnings that may arise.
- Navigate and Test: Explore the features of your Amazon clone by navigating through different pages, adding products to the cart, and testing the checkout process. Verify that the functionalities are working as intended.
- Deployment: Once you are satisfied with the local testing, deploy your web application to a hosting platform like Firebase Hosting or Netlify. This will allow users to access your Amazon clone from anywhere in the world.
Check 100+ JAVA Spring Boot Projects with Source Code
Steps to Run on Your Machine:
To run the project on your local machine, follow these simple steps:
- Download Project to your local machine.
- Open your terminal and navigate to the project directory.
- Run the following commands:
npm install
npm run start- Open your browser and navigate to the specified localhost address to view the website.
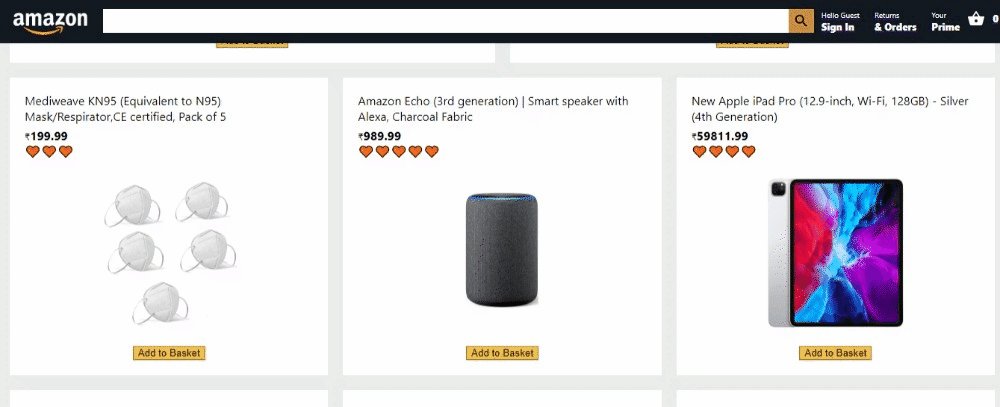
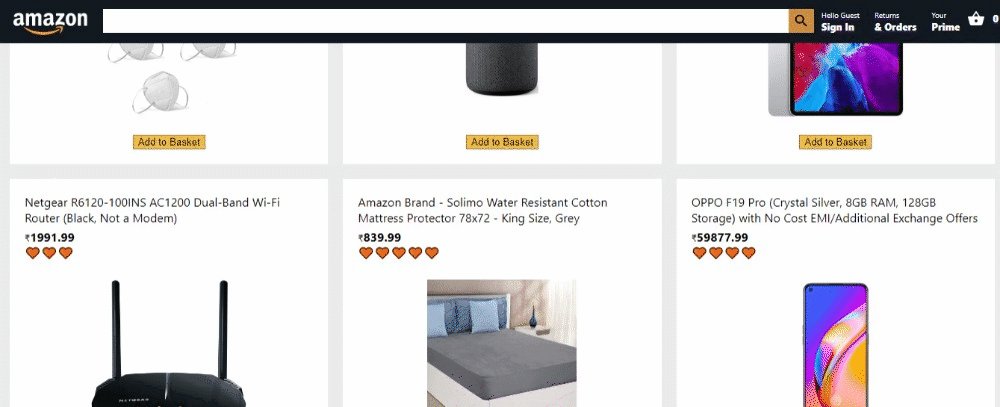
Step 5 : Screenshots




Step 6 : Buy and Download [ Note: Project Only for Educational Purpose]
- Virus note: All files are scanned once-a-day by updategadh.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them
- FOR YOUR OWN SAFETY, PLEASE:
- 1. Re-scan downloaded files using your personal virus checker before using it.
- 2. NEVER, EVER run compiled files (.exe’s, .ocx’s, .dll’s etc.)–only run source code

- Download Amazon clone Free :-Click Here
- Download All Free Project :- Click here
Document and Reports
This document file contains a project Synopsis, Reports, and various diagrams. Also, the abstract pdf file is inside the zip and you can modify it accordingly. Documents and Reports take 2-3 days to create as per the user Requirements
Building an Amazon clone using ReactJS and Firebase can be an exhilarating experience. By following the steps outlined in this article, you can create a feature-rich and user-friendly online marketplace that emulates the functionalities of Amazon.
Remember to prioritize user authentication, essential features like product listing and search functionality, and seamless payment integration. Use proper folder structure and adhere to best practices to ensure maintainability and scalability.
