Build a Quiz Application
The Quiz App project’s goal is to provide an interactive application that allows users to take quizzes. It offers a platform for users to test their knowledge in a variety of disciplines, answer multiple-choice questions, and receive immediate feedback on their performance. To develop an appealing user interface and implement the quiz functionality, the project makes use of HTML, CSS, and JavaScript.

Build a Quiz Application

Explanation:
Explanation: The Quiz App allows users to choose a quiz category and answer a series of multiple-choice questions under a time limit. Users receive quick feedback on their answers after finishing the quiz, including the number of correct and incorrect choices. The software also computes and presents the overall score to the user.
To improve the user experience, the app includes features such as a countdown timer, progress tracker, and an aesthetically pleasing user interface. It provides users with an interactive and engaging platform to test their knowledge and improve their grasp of many disciplines.
Features:
Users can select from a wide range of quiz categories, including those in science, history, geography, and more.
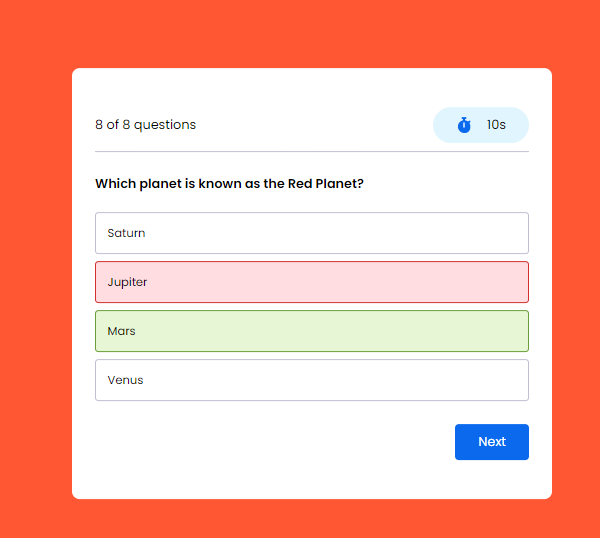
Multiple-Choice Questions: Each quiz has questions that allow users to choose the right response from a list of possible answers.
Timer: The app has a countdown timer that restricts the amount of time you have to respond to each question, giving the quiz a sense of urgency. Users receive quick feedback on their responses, with the proper responses being highlighted and the erroneous responses being noted.
Score Calculation: Based on the proportion of correct and erroneous answers, the app computes and displays the user’s overall score.


In the world of modern libraries, efficient resource management and accessibility are critical. Enter the Library Management System, a digital technology that transforms how libraries organize and make their collections available. We will walk you through the step-by-step process of establishing your own Library Management System utilizing the dynamic three of web development: HTML, CSS, and JavaScript in this thorough book.
First step (HTML code):
To begin, we will need to develop a basic HTML file. We will include the primary framework for our in this file. Simply copy and paste the following codes into your newly created files. Make sure to save your HTML document with the.html extension so that it can be viewed properly in a web browser.
Source Code
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>MCQ Quiz</title>
<!-- Google Font -->
<link
href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;600&display=swap"
rel="stylesheet"
/>
<!-- Stylesheet -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="start-screen">
<button id="start-button">Start</button>
</div>
<div id="display-container">
<div class="header">
<div class="number-of-count">
<span class="number-of-question">1 of 8 questions</span>
</div>
<div class="timer-div">
<img src="timer-icon.svg" />
<span class="time-left">10s</span>
</div>
</div>
<div id="container">
<!-- questions and options will be displayed here -->
</div>
<button id="next-button">Next</button>
</div>
<div class="score-container hide">
<div id="user-score">Demo Score</div>
<button id="restart">Restart</button>
</div>
<script src="script.js"></script>
</body>
</html>
Step 2 (CSS Code):
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
background-color: #ff5733; /* Changed background color to orange */
}
.start-screen,
.score-container {
position: absolute;
top: 0;
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
button {
border: none;
outline: none;
cursor: pointer;
}
#start-button,
#restart {
font-size: 1.3em;
padding: 0.5em 1.8em;
border-radius: 0.2em;
}
#restart {
margin-top: 0.9em;
}
#display-container {
background-color: #ffffff;
padding: 3.1em 1.8em;
width: 80%;
max-width: 37.5em;
margin: 0 auto;
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
border-radius: 0.6em;
}
.header {
margin-bottom: 1.8em;
display: flex;
justify-content: space-between;
align-items: center;
padding-bottom: 0.6em;
border-bottom: 0.1em solid #c0bfd2;
}
.timer-div {
background-color: #e1f5fe;
width: 7.5em;
border-radius: 1.8em;
display: flex;
align-items: center;
justify-content: space-between;
padding: 0.7em 1.8em;
}
.question {
margin-bottom: 1.25em;
font-weight: 600;
}
.option-div {
font-size: 0.9em;
width: 100%;
padding: 1em;
margin: 0.3em 0;
text-align: left;
outline: none;
background: transparent;
border: 1px solid #c0bfd2;
border-radius: 0.3em;
}
.option-div:disabled {
color: #000000;
cursor: not-allowed;
}
#next-button {
font-size: 1em;
margin-top: 1.5em;
background-color: #0a69ed;
color: #ffffff;
padding: 0.7em 1.8em;
border-radius: 0.3em;
float: right;
}
.hide {
display: none;
}
.incorrect {
background-color: #ffdde0;
color: #d32f2f;
border-color: #d32f2f;
}
.correct {
background-color: #e7f6d5;
color: #689f38;
border-color: #689f38;
}
#user-score {
font-size: 1.5em;
color: #ffffff;
}javascript.js
//References
let timeLeft = document.querySelector(".time-left");
let quizContainer = document.getElementById("container");
let nextBtn = document.getElementById("next-button");
let countOfQuestion = document.querySelector(".number-of-question");
let displayContainer = document.getElementById("display-container");
let scoreContainer = document.querySelector(".score-container");
let restart = document.getElementById("restart");
let userScore = document.getElementById("user-score");
let startScreen = document.querySelector(".start-screen");
let startButton = document.getElementById("start-button");
let questionCount;
let scoreCount = 0;
let count = 11;
let countdown;
// Questions and Options array
const quizArray = [
{
id: "0",
question: "Which is the most widely spoken language in the world?",
options: ["Spanish", "Mandarin", "English", "German"],
correct: "Mandarin",
},
{
id: "1",
question: "Which is the only continent in the world without a desert?",
options: ["North America", "Asia", "Africa", "Europe"],
correct: "Europe",
},
{
id: "2",
question: "Who invented Computer?",
options: ["Charles Babbage", "Henry Luce", "Henry Babbage", "Charles Luce"],
correct: "Charles Babbage",
},
{
id: "3",
question: "What is the capital of France?",
options: ["Berlin", "Madrid", "Rome", "Paris"],
correct: "Paris",
},
{
id: "4",
question: "Which planet is known as the Red Planet?",
options: ["Venus", "Mars", "Jupiter", "Saturn"],
correct: "Mars",
},
{
id: "5",
question: "What is the largest mammal in the world?",
options: ["Giraffe", "Elephant", "Blue Whale", "Hippopotamus"],
correct: "Blue Whale",
},
{
id: "6",
question: "Which gas do plants absorb from the atmosphere?",
options: ["Oxygen", "Carbon Dioxide", "Hydrogen", "Nitrogen"],
correct: "Carbon Dioxide",
},
{
id: "7",
question: "What is the chemical symbol for gold?",
options: ["Go", "Gd", "Au", "Ag"],
correct: "Au",
},
];
// Restart Quiz
restart.addEventListener("click", () => {
initial();
displayContainer.classList.remove("hide");
scoreContainer.classList.add("hide");
});
// Next Button
nextBtn.addEventListener("click", () => {
// Increment questionCount
questionCount += 1;
// If last question
if (questionCount === quizArray.length) {
// Hide question container and display score
displayContainer.classList.add("hide");
scoreContainer.classList.remove("hide");
// User score
userScore.innerHTML =
"Your score is " + scoreCount + " out of " + questionCount;
} else {
// Display questionCount
countOfQuestion.innerHTML =
questionCount + 1 + " of " + quizArray.length + " questions";
// Display quiz
quizDisplay(questionCount);
count = 11;
clearInterval(countdown);
timerDisplay();
}
});
// Timer
const timerDisplay = () => {
countdown = setInterval(() => {
count--;
timeLeft.innerHTML = `${count}s`;
if (count === 0) {
clearInterval(countdown);
nextBtn.click(); // Automatically move to the next question
}
}, 1000);
};
// Display quiz
const quizDisplay = (questionCount) => {
let quizCards = document.querySelectorAll(".container-mid");
// Hide other cards
quizCards.forEach((card) => {
card.classList.add("hide");
});
// Display current question card
quizCards[questionCount].classList.remove("hide");
};
// Quiz Creation
function quizCreator() {
// Randomly sort questions
quizArray.sort(() => Math.random() - 0.5);
// Generate quiz
for (let i of quizArray) {
// Randomly sort options
i.options.sort(() => Math.random() - 0.5);
// Quiz card creation
let div = document.createElement("div");
div.classList.add("container-mid", "hide");
// Question number
countOfQuestion.innerHTML = 1 + " of " + quizArray.length + " questions";
// Question
let question_DIV = document.createElement("p");
question_DIV.classList.add("question");
question_DIV.innerHTML = i.question;
div.appendChild(question_DIV);
// Options
div.innerHTML += `
<button class="option-div" onclick="checker(this)">${i.options[0]}</button>
<button class="option-div" onclick="checker(this)">${i.options[1]}</button>
<button class="option-div" onclick="checker(this)">${i.options[2]}</button>
<button class="option-div" onclick="checker(this)">${i.options[3]}</button>
`;
quizContainer.appendChild(div);
}
}
// Checker Function to check if the option is correct or not
function checker(userOption) {
let userSolution = userOption.innerText;
let question =
document.getElementsByClassName("container-mid")[questionCount];
let options = question.querySelectorAll(".option-div");
// If the user clicked answer == correct option stored in the object
if (userSolution === quizArray[questionCount].correct) {
userOption.classList.add("correct");
scoreCount++;
} else {
userOption.classList.add("incorrect");
// For marking the correct option
options.forEach((element) => {
if (element.innerText == quizArray[questionCount].correct) {
element.classList.add("correct");
}
});
}
// Clear interval (stop the timer)
clearInterval(countdown);
// Disable all options
options.forEach((element) => {
element.disabled = true;
});
}
// Initial setup
function initial() {
quizContainer.innerHTML = "";
questionCount = 0;
scoreCount = 0;
count = 11;
clearInterval(countdown);
timerDisplay();
quizCreator();
quizDisplay(questionCount);
}
// When the user clicks on the start button
startButton.addEventListener("click", () => {
startScreen.classList.add("hide");
displayContainer.classList.remove("hide");
initial();
});
// Hide the quiz and display the start screen
window.onload = () => {
startScreen.classList.remove("hide");
displayContainer.classList.add("hide");
};
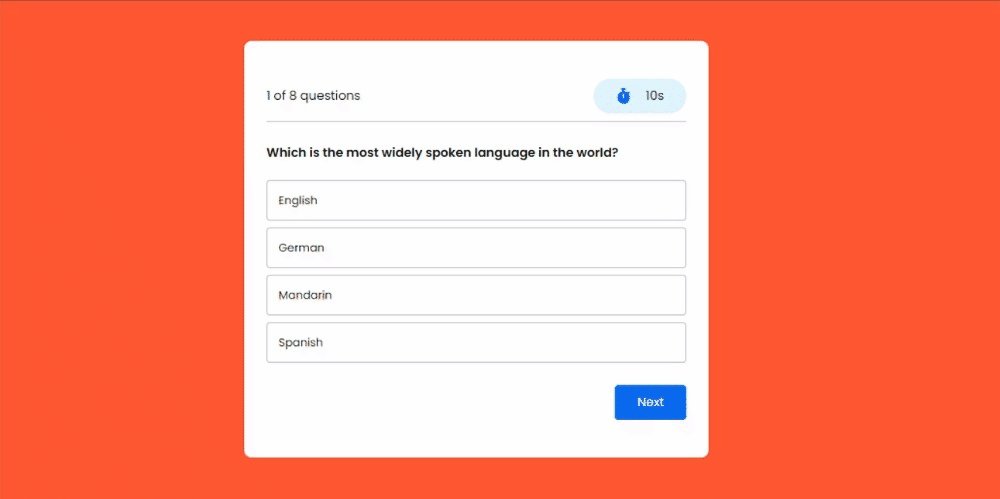
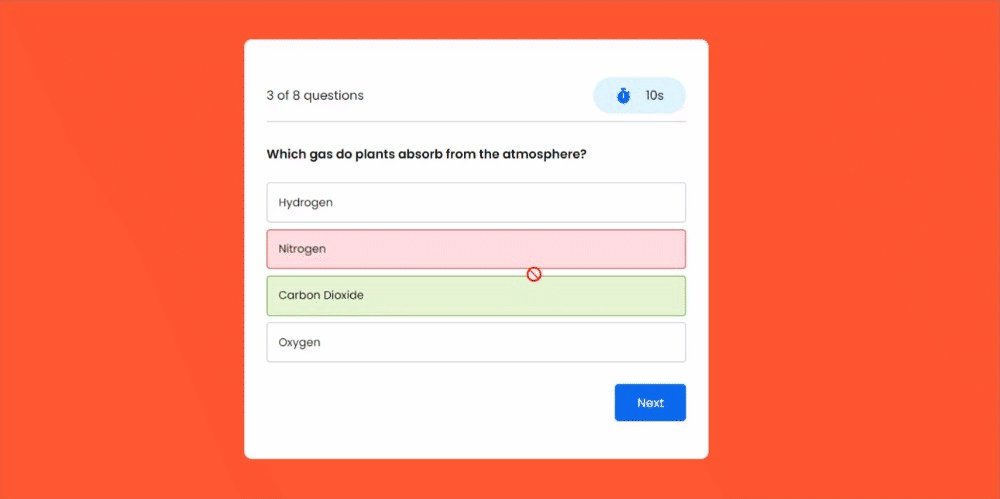
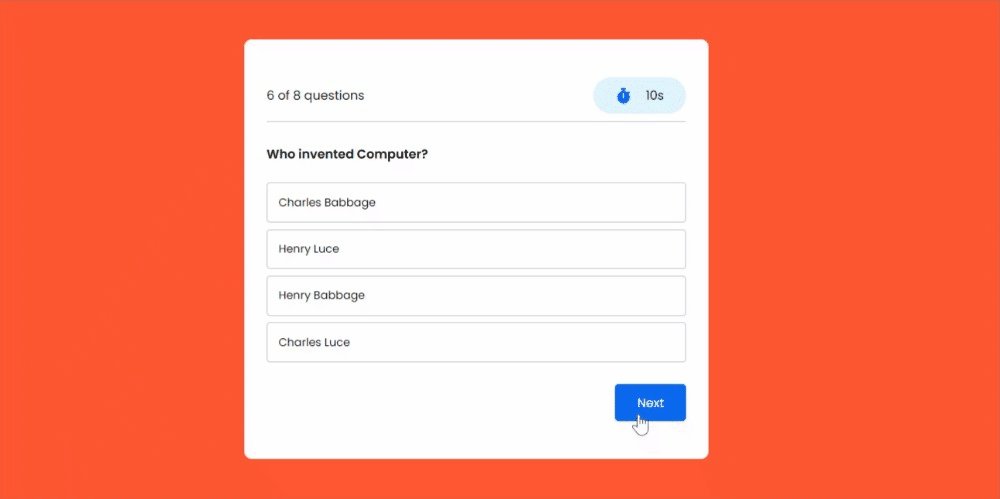
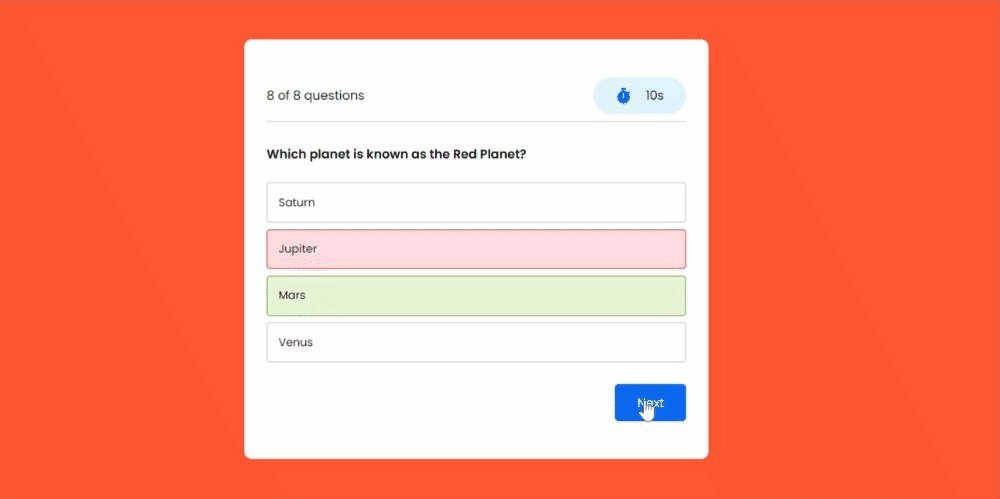
Output: